
安装破解教程
1、首先对给软件进行安装。
2、安装目录建议选择默认目录,以便于后面的破解。

3、自行选择插件和版本,这里小编选择了64位。

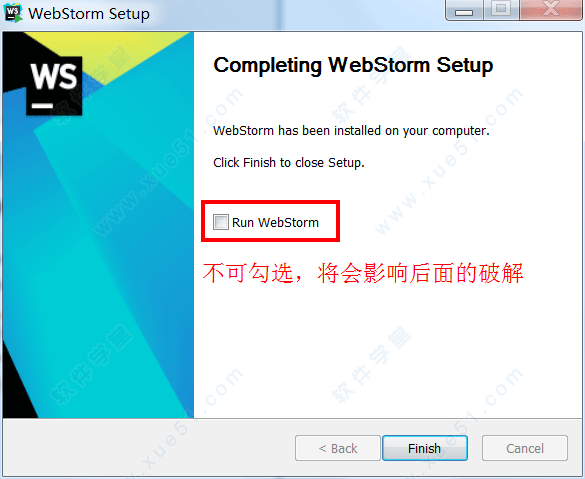
4、等待安装完成。

5、千万不能选择勾选运行,将会影响后面的破解。

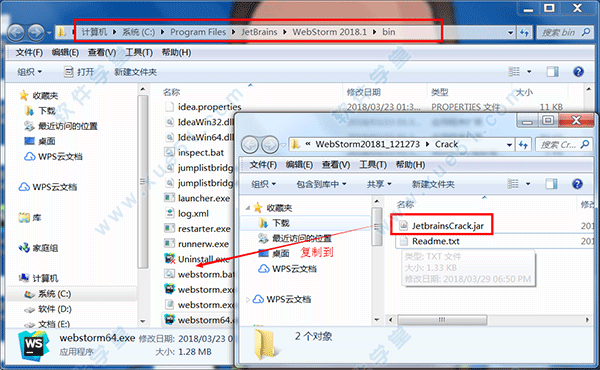
6、将解压包中的“Crack.rar”压缩包进行解压,将里面的“JetbrainsCrack.jar”文件复制到软件的安装目录,默认安装目录:“C:\Program Files\JetBrains\WebStorm 2018.1\bin”。

7、找到软件安装目录中的“webstorm.exe.vmoptions”文件和“webstorm64.exee.vmoptions”,并且分别通过记事本打开这两个文件,在后面添加破解文件路径,注意格式,如果是默认路径,内容便是“-javaagent:C:\Program Files\JetBrains\WebStorm 2018.1\bin\JetbrainsCrack.jar”,如图所示。

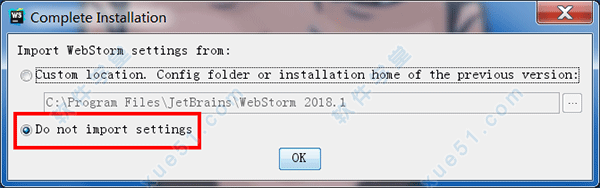
8、打开桌面上的软件快捷方式,选择do not import settings点击ok。

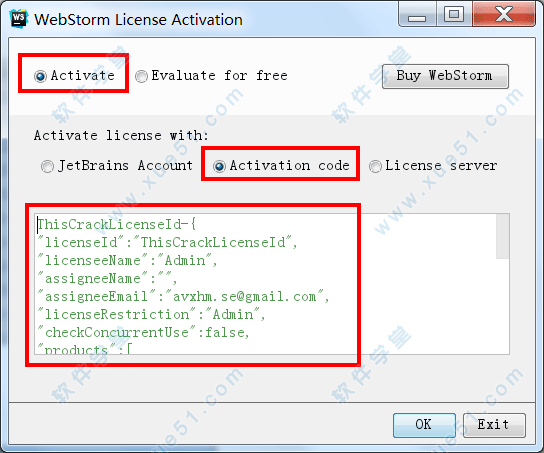
9、阅读协议,拖动滑块,选择accept(同意),选择activation code,将注册码复制到输入框内。(附图片)
webstorm 2018.1注册码如下:
ThisCrackLicenseId-{
"licenseId":"ThisCrackLicenseId",
"licenseeName":"Admin",
"assigneeName":"",
"assigneeEmail":"avxhm.se@gmail.com",
"licenseRestriction":"Admin",
"checkConcurrentUse":false,
"products":[
{"code":"II","paidUpTo":"2099-12-31"},
{"code":"DM","paidUpTo":"2099-12-31"},
{"code":"AC","paidUpTo":"2099-12-31"},
{"code":"RS0","paidUpTo":"2099-12-31"},
{"code":"WS","paidUpTo":"2099-12-31"},
{"code":"DPN","paidUpTo":"2099-12-31"},
{"code":"RC","paidUpTo":"2099-12-31"},
{"code":"PS","paidUpTo":"2099-12-31"},
{"code":"DC","paidUpTo":"2099-12-31"},
{"code":"RM","paidUpTo":"2099-12-31"},
{"code":"CL","paidUpTo":"2099-12-31"},
{"code":"PC","paidUpTo":"2099-12-31"}
],
"hash":"2911276/0",
"gracePeriodDays":7,
"autoProlongated":false}

10、OK!破解成功了,现在我们去进行汉化吧!

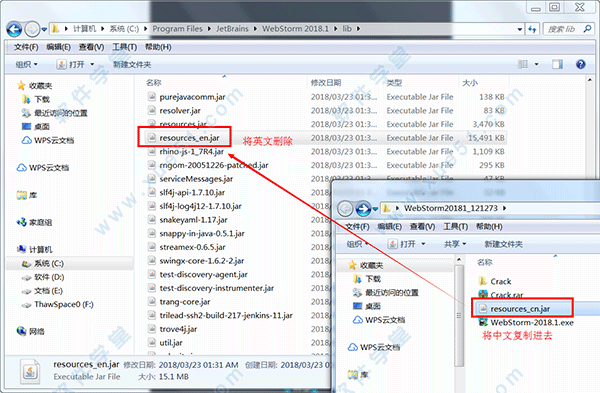
11、如下图,在该安装目录下找到原本的英文版文件“resources_en.jar”删除,将解压包下的“resources_cn.jar”复制到该目录下,默认目录路径:“C:\Program Files\JetBrains\WebStorm 2018.1\lib”。

12、中文版也大功告成了。

注意乱码:
如果打开后显示乱码,请先删除resources_cn.jar,然后打开IntelliJ IDEA,在菜单上依次选择
File -> Settings -> Appearance&Behavior -> Appearance -> 选中Override default fonts by(not recommended)
Name: Microsoft YaHei (选择任意中文字体)
然后将resources_cn.jar 复制到 .\lib 目录,重新打开intellij idea 2018就能正常显示中文了。
基本功能
1、JavaScript· 基于DOM,特定浏览器完成
· 编码导航和用法查询
· 支持ECMAScript
· 支持CoffeeScript
· 支持结点
· JavaScript重构
· JavaScript单元测试
· 代码检测和快速修复
· JSLint/JSHint
· 基于 Mozilla的JavaScript调试器
2、其他用途
· 批量代码分析
· 编码语言混合或内混
· 拼写检查器
· 重复代码检测器
3、编辑语言
· 支持HTML5
· css/js
· 检验和快速修复
· Zen编码
· 显示内容
· 显示应用的风格
4、便捷的环境
· HTML5样本文件和其他Web应用程序模板
· FTP和远程文件同步
· 集成了版本控制系统
· 本地记录
优势功能
1、智能的代码补全支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
3、html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
4、联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全
5、代码导航和用法查询
代码导航和用法查询(8张)
项目查找函数或者变量,还可以查找使用并高亮。
6、代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
7、代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
8、代码调试
支持代码调试,界面和IDEA相似,非常方便。
9、代码结构浏览
可以快速浏览和定位
10、代码折叠
功能虽小,不过胜在方便高效
11、包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定
新功能
一、JavaScript和TypeScript1、新的文档UI:满足新的,更紧凑和轻便的文档弹出窗口!
它使用更清晰和一致的格式来呈现JavaScript和TypeScript中关于方法参数,类型和返回类型的可用信息。它还使用JSDoc评论中的Markdown。
2、TypeScript改进
除了支持最新的TypeScript 2.7功能之外,此更新还改进了“ 实施成员”操作,并 为未解决的属性添加了带有类型保护快速修复的新Surround。
软件现在还可识别除tsconfig.json以外的其他名称的TypeScript配置文件。
3、一起重命名类和文件
现在,如果您为一个类运行重构 - 重命名,软件还会建议重命名文件及其用法,如果它与该类具有相同的名称。
如果您按下类别,界面或类型的名称上的Alt-Enter,您将看到一个新的意图,建议将文件重命名为该名称。
二、代码样式
1、用更漂亮的格式重新格式化
通过使用新的格式化菜单(Alt-Shift-Cmd / Ctrl-P),您可以使用Prettier格式化所选代码,文件或整个目录。
请注意,应将Prettier作为您的项目依赖项或全局安装在您的计算机上。
三、构架
1、创建一个新的Vue项目
您现在可以使用Vue CLI在软件中创建新的Vue项目。
通过运行来安装它npm install -g vue-cli,然后在IDE的欢迎屏幕上按Create New Project - Vue.js,并回答关于您想在新项目中使用的模板和工具的问题。
2、提取一个Vue组件
从现有的Vue组件中创建一个新的Vue组件,不进行任何复制和粘贴 - 选择模板的一部分并使用Refactor - Extract或按Alt-Enter并选择Extract Vue Component。
软件将创建一个新的单文件组件,为其添加一个导入,并将所有数据和方法与道具一起传递给它。
四、工具
1、调试React Native应用程序
通过更新的React Native配置,软件现在支持更多的运行和调试场景:您现在可以单独配置bundler的启动方式,并将调试器附加到已经在设备上构建并启动的应用程序。
此外,您现在可以在IDE中调试使用Expo的应用程序。
2、配置包管理器
在软件中配置包管理器变得更加容易- 在Node.js和npm首选项中,您可以在npm和Yarn之间进行选择,然后使用它来安装依赖关系并运行脚本。
如果你用yarn.lock文件打开一个新项目,如果安装了软件,它将使用Yarn。
3、新的Node.js调试器控制台
Node.js调试器现在有两个控制台选项卡 - 显示节点进程自身输出的控制台选项卡和可执行JavaScript 的新调试器控制台,请参阅console.log消息并跳转到console.log调用的位置。
五、版本控制
1、部分在Git中提交
通过对部分Git提交的支持,您现在可以仅提交文件中的选定更改。使用Commit Changes对话框的差异视图中的复选框来选择要提交的代码块。
您还可以使用编辑器装订线上的操作将更改的代码行添加到新的更改列表中,然后提交更改列表。
2、更多的Git改进
在提交细节中,您现在可以单击提交哈希来跳转到日志中的提交。
当您进行重新绑定时,现在在Git分支弹出窗口中新增了Abort Rebase,Continue Rebase和Skip Commit操作。
六、样式表
1、完成并进入类的定义
Cmd / Ctrl-单击 HTML中的类名现在将建议不仅导航到在此HTML文件中链接的已编译CSS文件中的声明,而且还导航到Sass,SCSS或Less源。
在HTML中,如果链接的CSS文件中没有匹配的符号,则代码完成将建议所有样式表中的类和id。
七、其他改进:
如果您正在迁移到webpack 4,软件现在可以检查并提供webpack配置文件中的选项名称完成。
与测试类似,您现在可以在编辑器中直接使用图标运行npm脚本。
当您将HTML代码复制到JSX文件时,软件将自动使用特定于React的属性替换 class和事件处理程序。
如果安装的软件包版本与指定的范围不匹配,package.json中的新检查会警告您。
更好地完成SVG属性和CSS文件中的值。
您现在可以使用JetBrains帐户在多台机器上同步IDE设置。
支持ECMAScript提议:模板字符串中的转义序列,RegExp lookbehind断言和命名捕获组以及类字段。
改进的代码完成和转到定义为动态的进口用import()。

















点击星星用来评分