
破解教程
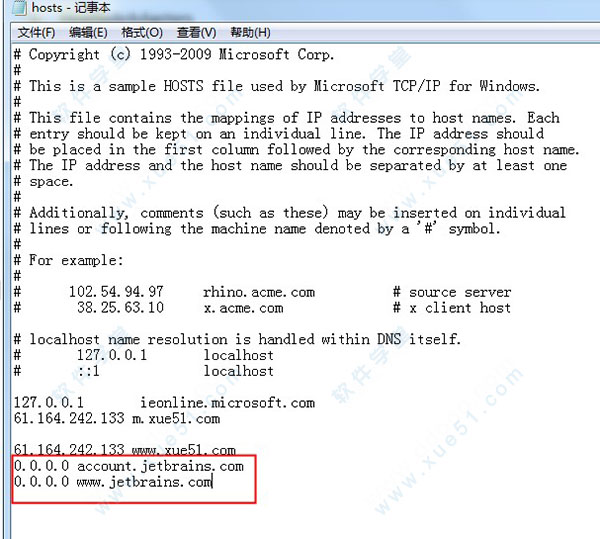
1、安装完成后将0.0.0.0 account.jetbrains.com和0.0.0.0 添加到hosts,hosts目录为C:\Windows\System32\drivers\etc
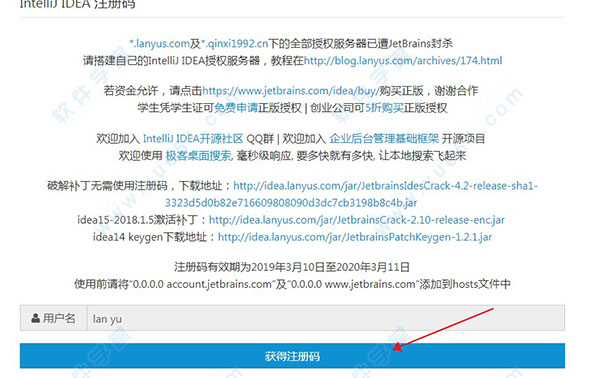
2、然后打开http://idea.lanyus.com/ 点击获得注册码然后复制注册码

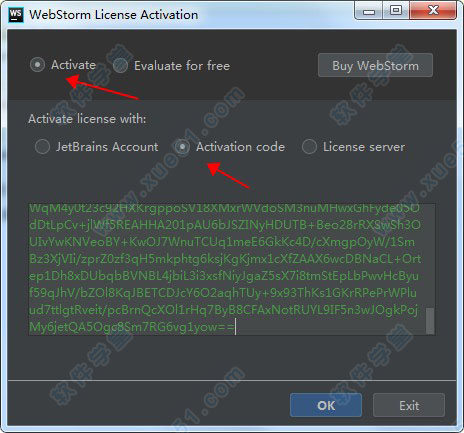
3、运行软件,将注册码复制到注册框中然后点击OK即可

软件新功能
1、使用JavaScript解构使用析构,可以使用非常简洁的语法将数组和对象的值解压到变量中。WebStorm的新重构和意图(ALT-输入)可以很容易地帮助你引入破坏到您的JavaScript或类型记录代码。
2、将功能转换为异步/等待
您可以自动更改返回承诺的函数。.then()和.catch()调用异步函数它使用异步/等待语法。简单按ALT-输入在函数的名称上并选择转换为异步函数。这不仅在类型记录文件中是可能的,而且在JavaScript和Flow中也是可能的。
3、角度应用程序的新检查
对于角应用程序,WebStorm增加了17次新的检查,这将帮助您检测角比误差在您的应用程序中,当您键入,并将建议快速修复。这些检查工作在类型记录和模板文件中,并检查绑定、指令、组件和许多其他东西的使用情况。
4、在角度项目中更容易导航
在角应用程序中,您现在可以使用相关符号…弹出(Ctrl-Cmd-up / (Ctrl+Alt+Home)迅速在不同组件文件之间跳转例如类型记录、模板、样式和测试文件。在类型记录文件中,弹出窗口还将列出导入到该文件中的所有符号。
5、改进了对Vue应用程序中类型记录的支持
现在,WebStorm将使用类型记录语言服务以及它自己对.VUE档案。这意味着你会得到更多精确类型检查和类型信息,您将能够使用服务提供的快速修复,并在“类型记录”工具窗口中看到当前文件中的所有类型记录错误。
6、反应钩的提取方法
这,这个,那,那个提取法重构现在与本地函数一起工作,并使用对返回值的析构,使其完美地用于提取自定义反应钩.
7、更好地完成道具
WebStorm现在提供了更好的代码完成反应道具使用扩展运算符进行合并。
8、更新的文件
文件(F1)对于CSS属性和HTML标记和属性,现在显示最新描述以及关于MDN对浏览器的支持以及完整MDN文章的链接。
9、CSS浏览器兼容性检查
若要检查目标浏览器版本中是否支持使用的所有css属性,可以启用新的浏览器兼容性检查偏好。
10、CAMEL Case对CSS模块的支持
如果你用CSS模块在您的项目中,JavaScript文件中类的代码完成现在将建议使用带破折号的CAMEL大小写类名版本。
11、提取CSS变量
新的提取CSS变量重构,您可以替换当前值的所有用法。.css使用var(--var-name)语法。
软件特色
1、现代框架WebStorm为角形, 反应, vue.js和流星。支持本机、PhoneGap、Cordova和Ionic的移动开发和服务器端开发。Node.js。都在一个IDE里!
2、智能编辑器
IDE分析您的项目以提供最好的代码完成所有支持语言的结果。数百个内置的检查在键入时报告任何可能出现的问题,并建议快速修复选项。
3、导航搜索
WebStorm帮助您更有效地绕过代码,并在处理大型项目时节省时间。跳转到方法、函数或变量定义只需单击一次,或搜索使用.
4、调试
WebStorm提供内置的调试器用于客户端代码(适用于Chrome)和Node.js应用程序。放置断点、遍历代码和计算表达式-所有这些都不离开IDE。
5、测试
轻松地执行测试,因为WebStorm与卡玛试飞员,摩卡咖啡, 玩笑和量角器。在IDE中运行和调试测试,以良好的可视化格式查看结果,并导航到测试代码。
6、追踪和分析
WebStorm特性间谍js,这是一个内置工具,可以帮助您跟踪JavaScript代码。了解文件如何与函数调用连接,并有效地识别任何可能的瓶颈。
7、构建工具
享受一个简单的、统一的运行UI咕噜, 吞咽或NPMIDE中的任务。所有任务都列在一个特殊的工具窗口中,所以只需双击任务名称即可启动它。
8、代码质量工具
除了数百个WebStorm自己的检查之外,它还可以运行ESLINT, JSCS, TSLint, 斯泰林特, JSHint或贾林特针对您的代码,并在编辑器中动态突出显示任何问题。
9、项目模板
使用流行的项目模板从欢迎屏幕启动新项目,如特快或网络入门工具包的集成,并访问更多的项目生成器。约曼.
10、风投
WebStorm为与许多流行的版本控制系统一起工作提供了统一的UI,确保了跨Git、GitHub、SVN、Mercurial和Perforce的一致用户体验。
11、地方历史
无论您是否使用VCS,本地历史都可以是真实的代码保护程序。您可以随时检查特定文件或目录的历史记录,并回滚到其以前的任何版本。
12、定制化
WebStorm是非常可定制的。调整它,以完全适合您的编码风格,从快捷方式,字体和视觉主题,工具窗口和编辑器布局。



















点击星星用来评分