
软件亮点
1、智能代码辅助功能软件为您提供JavaScript和编译为JavaScript语言、Node.js、HTML和CSS的智能代码辅助。享受代码补全、强大的导航功能、动态错误检测以及所有这些语言的重构。
2、调试、跟踪和测试
提供强大的内置工具进行调试、测试和跟踪您的客户端和Node.js应用程序。只需很少配置和精心集成到IDE中,使这些任务变得更加轻松。
3、无缝工具集成
集成流行的命令行工具,用于Web开发,使您无需使用命令行即可获得高效、简化的开发体验。
4、IDE功能
建立在开源IntelliJ平台之上,过去15年以来,JetBrains一直在不断发展和完善这个平台。这个平台可以针对您的开发工作流进行微调并且能够提供高度可定制的体验。
5、现代框架
为Angular、React、Vue.js和Meteor提供先进的代码辅助。享受对以React Native、PhoneGap、Cordova和Ionic进行移动开发和以Node.js进行服务器端开发的支持。一个IDE一应俱全!
6、智能编辑器
该IDE分析您的项目,从而为所有支持的语言提供最佳代码补全结果。几百种内置检查,可以在您输入时报告任何可能的问题,并提供快速修复选项。
7、导航和搜索
可以帮助您在处理大型项目时提高编码效率,并节省时间。只需点击一次或搜索用法,即可跳到方法、函数或变量定义。
8、项目模板
使用常用项目模板,比如:Express或Web入门套件从欢迎屏幕启动新项目,并且因为与Yeoman集成,所以可以访问更多项目生成器。
9、VCS
以统一的UI处理多种流行的版本控制系统,确保在git、GitHub、SVN、Mercurial和Perforce之间提供一致的用户体验。
10、本地历史
无论您是否使用VCS,本地历史都真的可以保护代码。您可以随时检查特定文件或目录的历史记录,并回滚到以前的任何版本。
webstorm2021安装教程
1、将下载好的webstorm2021中文破解版压缩包进行解压得到安装程序,点击安装。
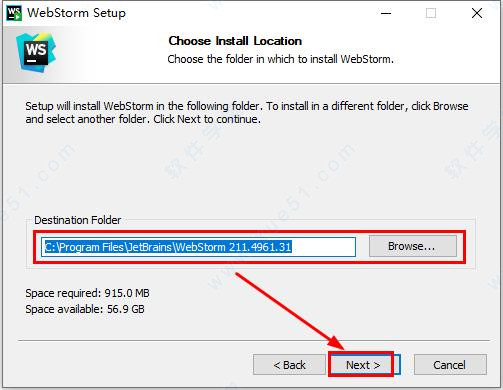
2、选择软件安装位置,点击Browser可自行更换安装路径。

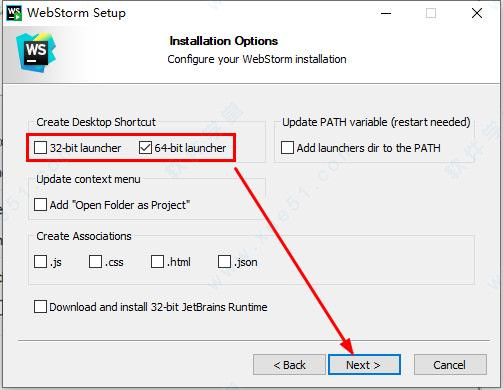
3、选择附加任务,自行选择需要的进行勾选,这里小编勾选的是x64。

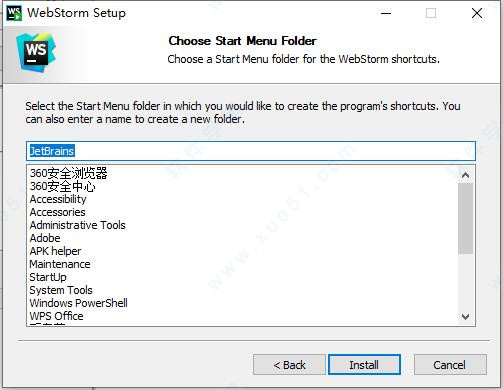
4、选择开始菜单文件夹,默认即可。

5、正在安装中,速度还是非常快的。

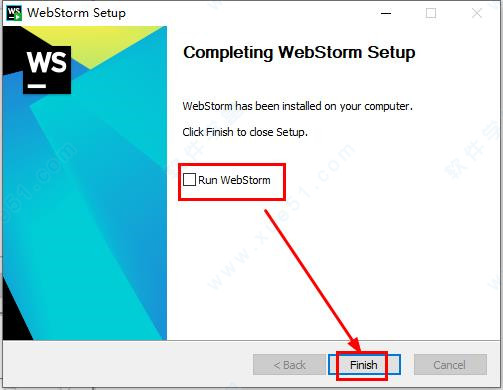
6、安装成功,点击Finish退出软件安装向导。

7、该软件运行后默认为英文,直接快捷键“Ctrl+ALT+S”打开“Settings-Plugins”进行设置。
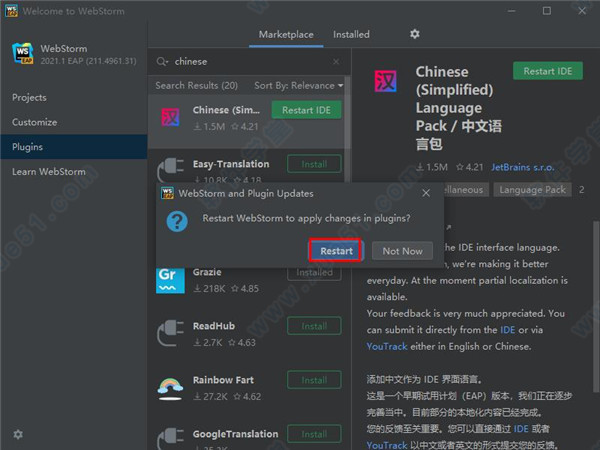
8、在搜索框内输入“Chinese”,找到中文语言包点击Install安装。

9、安装成功后需要重启软件,点击Restart IDE,然后弹出提示点击Restart即可。

10、安装破解完成,软件已经可以免费使用了。
软件特色
1、代码导航和用法搜索函数、变量或标签的导航都可用一个热键使用。
2、JavaScript单元测试
如果你是一个JavaScript的开发者,你应该知道对于你的程序来说,代码的质量和正确性是非常重要的。那么,一致性测试和回归性测试这种功能会使你轻松很多。
3、代码检测和快速修复
为保证更优的代码质量,能快速地捕捉到JavaScript中的常见错误并提供快速的修复方案。
4、批量代码分析
webstorm无需通过点击所有文件或部署到服务器。整个源代码树的启动代码分析,可以在一个单一的视图中看到所有的结果。
5、支持HTML5
用创建一个新的HTML文档,以便于在代码中使用HTML5。假如我们想要使用一个canvas标签。
6、显示应用样式
是否想让你的页面中出现一个流行的样式?右键单击并选择显是应用样式标签。此命令将打开的标签应用到通过CSS样式的树视图里的样式。
常用快捷键
1、Ctrl+Shift+n:打开工程中的文件,目的是打开当前工程下任意目录的文件。2、Ctrl+j:输出模板
3、Ctrl+b:跳到变量申明处
4、Ctrl+Alt+T:围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5、Ctrl+[]:匹配{}[]
6、Ctrl+F12:可以显示当前文件的结构
7、Ctrl+x:剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8、Alt+left/right:标签切换
9、Ctrl+r:替换
10、Ctrl+Shift+up:行移动
11、Shift+Alt+up:块移动(if(){},while(){}语句块的移动)
12、Ctrl+d:行复制
13、Ctrl+Shift+]/[:选中块代码
14、Ctrl+/:单行注释
15、Ctrl+Shift+/:块注释
16、Ctrl+Shift+i:显示当前CSS选择器或者JS函数的详细信息
17、Ctrl+'-/+':可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18、Ctrl+'.':折叠选中的代码的代码。



















点击星星用来评分