
安装破解说明
如果要创建桌面快捷方式,请务必在快捷方式的运行目录填入软件根目录,否则无法运行。
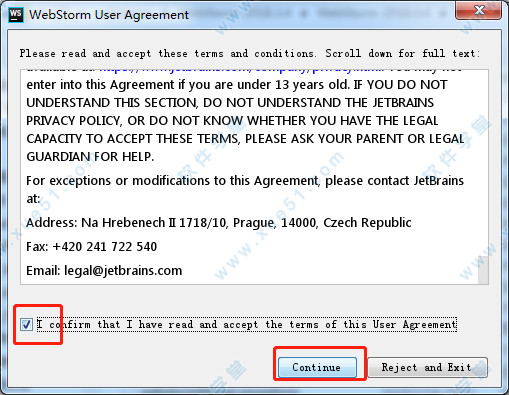
打开之后需要两次同意选项,全程英文,自己摸索吧。小编不懂。

修改说明
便携制作,修改配置到了bin\config目录下。软件能够放U盘,随意移动使用。集成破解,授权到2100年
集成最新汉化,界面全中文(不喜欢汉化的话,删除lib\resources_zh_CN_WebStorm_2018.3_r1.jar 文件即可)
集成插件:Translation翻译插件,在软件右上角或者选择文本后右键即可看到翻译菜单
集成插件:CodeGlance,能在代码区域右边看到代码缩略图,类似sublime的浏览功能
优化大小,默认暗色主题
全新功能
1、新的UI的文件迎接新的,更紧凑和轻量的文件弹出!
它采用了更加清晰和一致的格式呈现的 方法的参数提供的信息,他们的类型和返回类型的JavaScript和TypeScript。它也 渲染使用的JsDoc注释降价

2、打字稿improvements
除了最新的打字稿2.7功能的支持,此更新改进执行成员行动和添加新的环绕式保护为解决性能快速修复。
现在也承认他比其他配置文件的名字tsconfig.json

3、重命名类和文件
如果你运行了–重命名重构一类,软件也建议 文件重命名它的用法有类相同的名称。
如果你按Alt Enter对该类的名称、接口或类型,您将看到一个新的 意图表明重命名文件名

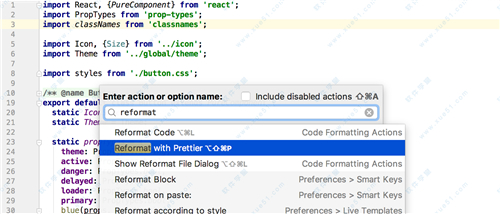
4、Reformat with Prettier
随着新的Reformat with Prettier功能(ALT SHIFT CMD / Ctrl+P),你可以格式选定的代码,一个文件或整个目录的使用Prettier。
请注意,Prettier应安装为您的项目上或全局在你的软件上

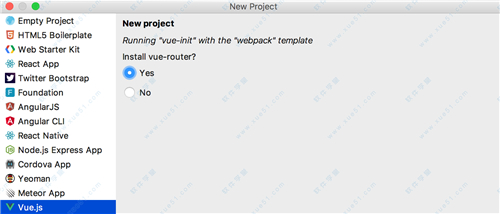
5、创建一个新的Vue项目
现在您可以创建新的Vue项目在使用Vue CLI。
安装它的运行NPM install G VUE CLI,然后按创建新的项目 –vue.js在IDE的欢迎屏幕,并回答有关问题的模板和工具 你想使用你的新项目

6、提取Vue组件
创建一个新的Vue组件从现有的一个,没有任何的复制和粘贴–选择模板和使用部分 重构–提取物或按Alt Enter并选择Vue成分提取。
软件将创建一个新文件的组成部分,增加它的进口,并通过所有 数据和方法与道具

7、本地应用程序调试的反应
与更新本地配置的反应,现在支持更多的运行和调试 情景:你现在可以单独配置如何打捆开始还附加 调试器应用程序已经建立和启动装置。
此外,您可以调试应用程序使用博览会在IDE

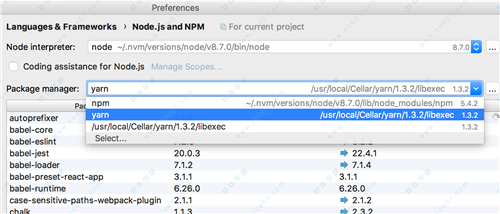
8、配置软件包管理器
它已被更容易配置软件包管理器在WebStorm–在Node.js和 NPM喜好,你可以选择之间新公共管理和纱然后用它来安装 依赖和运行脚本。
如果你打开一个新的项目yarn.lock文件,如果WebStorm 它安装在用纱

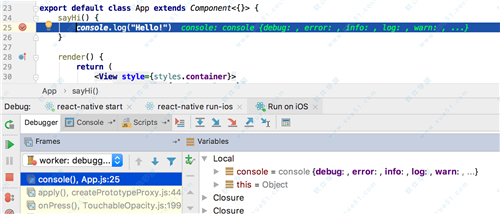
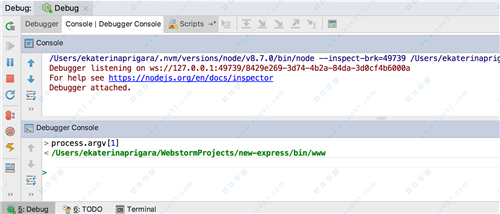
9、新的js调试控制台
Node.js调试器现在有两–控制台选项卡的控制台选项卡显示节点 过程本身的输出和新调试控制台在那里你可以执行JavaScript,看到 console.log消息,跳的位置console.log被称为

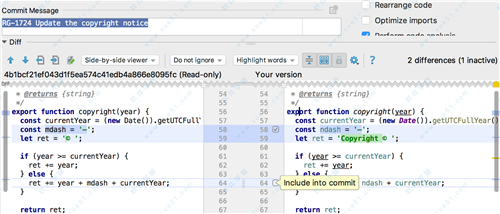
10、部分有GIT
与部分Git支持承诺你现在可以提交唯一选择的变化 from the file。使用不同的checkboxes in the view of the提交更改对话框选择块 代码你想要自杀。
您还可以添加代码来改变线新的更新用行动在沟 编辑并提交变更

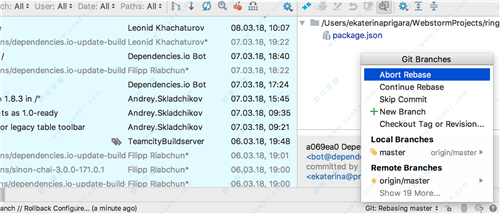
11、更多的Git的改进
在实施的细节,你现在可以在提交哈希点击跳转到这个承诺在日志。
当你在做一个改变,现在有新的中止垫底,继续垫底, 跳过犯在Git分支弹出可用的操作

12、完成去定义类
点击命令/ Ctrl在类的名字在HTML将显示导航不仅对其 声明在编译CSS文件链接在HTML文件,而且对SASS,SCSS或 源少。
在HTML代码完成将建议类和ID的所有样式表如果没有 匹配符号链接的CSS文件

软件特色
一、JavaScript1:基于DOM,特定浏览器完成
2:编码导航和用法查询
3:支持ECMAScript
4:支持CoffeeScript
5:支持结点
6:JavaScript重构
7:JavaScript单元测试
8:代码检测和快速修复
9:JSLint/JSHint
10:基于 Mozilla的JavaScript调试器
二、其他用途
1:批量代码分析
2:编码语言混合或内混
3:拼写检查器
4:重复代码检测器
三、编辑语言
1:支持HTML5
2:css/js
3:检验和快速修复
4:Zen编码
5:显示内容
6:显示应用的风格
四、便捷的环境
1:HTML5样本文件和其他Web应用程序模板
2:FTP和远程文件同步
3:集成了版本控制系统
4:本地记录
核心功能
1、智能的代码补全支持不同浏览器的提示,还包括所有用户自定义的函数。代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义。
3、html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
4、联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全代码导航和用法查询。
项目查找函数或者变量,还可以查找使用并高亮。
5、代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
6、代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
7、代码调试
支持代码调试,界面和IDEA相似,非常方便。
8、代码结构浏览
可以快速浏览和定位
9、代码折叠
功能虽小,不过胜在方便高效
10、包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定。

常用快捷键
1、编辑Command+alt+T 用 (if..else, try..catch, for, etc.)包住
Command+/ 注释/取消注释的行注释
Command+alt+/ 注释/取消注释与块注释
alt+↑ 向上选取代码块
alt+↓ 向下选取代码块
Command+alt+L 格式化代码
tab,shift+tab 调整缩进
Control+alt+I 快速调整缩进
Command+C 复制
Command+X 剪切
Command+V 粘贴
Command+shift+V 从剪贴板里选择粘贴
Command+D 复制代码副本
Command+delete 删除当前行
Control+Shift+J 清除缩进变成单行
shift+回车 快速换行
Command+回车 换行光标还在原先位置
Command+shift+U 大小写转换
Command+shift+[,Command+shift+] 文件选项卡快速切换
Command+加号,Command+减号 收缩代码块
Command+shift+加号,Command+shift+减号 收缩整个文档的代码块
Command+W 关闭当前文件选项卡
alt+单击 光标在多处定位
Control+shift+J 把下面行的缩进收上来
shift + F6 高级修改,可快速修改光标所在的标签、变量、函数等
alt+/ 代码补全
2、调试
Control+alt+R 运行项目
Command+Control+R 运行Debug
Command+F8 添加断点
Command+shift+F8 打开断点列表
3、导航
Command+O 跳转到某个类
Command+shift+O 跳转到某个文件
Command+alt+O 跳转到某个符号
Control+←,Control+→ 转到上/下一个编辑器选项卡
F12 打开之前打开的工具窗口(TODO、终端等)
Command+L 跳转行
Command+E 弹出最近文件
Command+alt+←,Command+alt+→ 向前向后导航到代码块交接处(一般是空行处)Command+shift+delete 导航到上一个编辑位置的位置
Command+B 跳转到变量声明处
Control+J 获取变量相关信息(类型、注释等,注释是拿上一行的注释)
Command+Y 小浮窗显示变量声明时的行
Command+[,Command+] 光标现在的位置和之前的位置切换
Command+F12 文件结构弹出式菜单
alt+H 类的层次结构
F2,shift+F2 切换到上\下一个突出错误的位置
Command+↑ 跳转到导航栏
F3 添加书签
alt+F3 添加带助记的书签
alt+1,alt+2… 切换到相应助记的书签位置
Command+F3 打开书签列表
更新日志
1、类似的测试,现在你可以NPM脚本运行正确使用编辑器中的图标。2、新的检验package.json警告你,如果一个安装包的版本不指定范围匹配。
3、更好的代码完成SVG特性和CSS文件中的值。
4、现在你可以同步的IDE设置在多台机器上使用JetBrains账户。
5、支持的ECMAScript的建议:逃离模板字符串序列,并命名为regexp lookbehind说法捕获组,和类域。
6、改进的代码完成去定义为动态进口与import()。



















点击星星用来评分