另附汉化包,需要请下载webstorm2018汉化包

安装激活
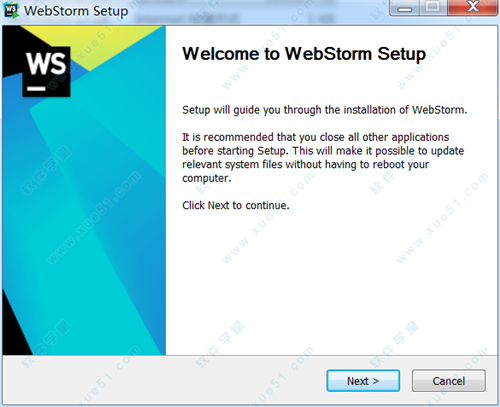
1、首先解压压缩包,双击安装程序进行安装
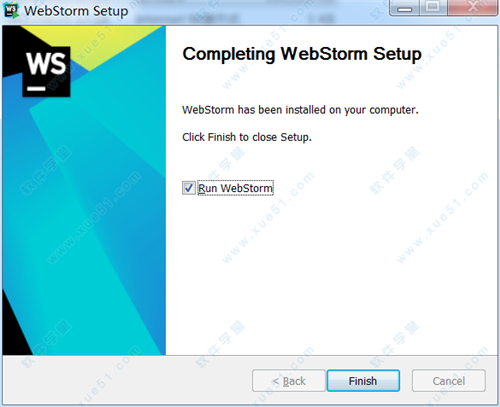
2、默认安装,也可以自己修改路径,直至安装完成后勾选“Run WebStorm”,点击“Finish”

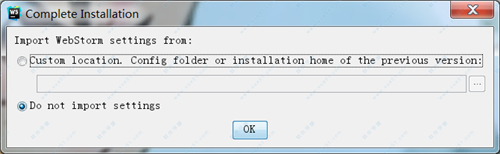
3、自动弹出弹框,在新弹出的弹框默认选择,如果以前安装过webstorm其他版本也可以选择上面的导入上一版本的配置,点击“OK”

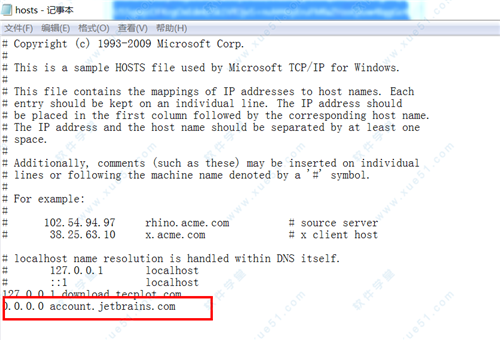
4、弹出注册界面后不管,先去打开C:\Windows\System32\drivers\etc目录下的“hosts”,将“0.0.0.0 account.jetbrains.com”添加到hosts文件中,然后保存退出

5、再打开浏览器输入“http://idea.lanyus.com/”,点击"获取注册码"

6、再复制对话框中的注册码

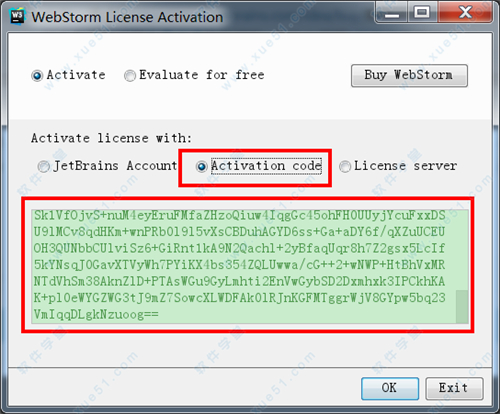
7、回到WebStorm的激活界面,点选“Activation code”,并将注册码复制到下面的编辑框中,然后点击“OK”即可激活成功

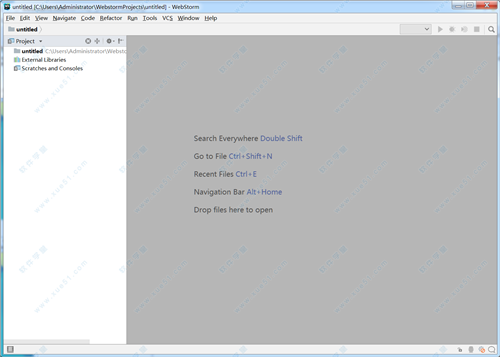
8、然后进入欢迎界面,可以自己选择主题和一些插件进行下载,直到进入WebStorm的初始界面

软件特色
1、智能的代码补全支持不同浏览器的提示,还包括所有用户自定义的函数。
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
3、html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
4、联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全代码导航和用法查询
项目查找函数或者变量,还可以查找使用并高亮。
5、代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
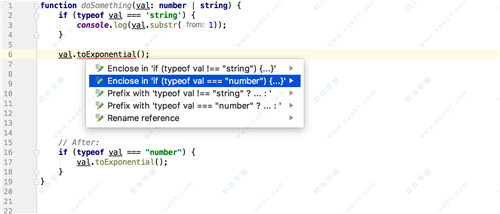
6、代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
7、代码调试
支持代码调试,界面和IDEA相似,非常方便。
8、代码结构浏览
可以快速浏览和定位
9、代码折叠
功能虽小,不过胜在方便高效
10、包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定。
新增功能
1、新的UI的文件迎接新的,更紧凑和轻量的文件弹出!
它采用了更加清晰和一致的格式呈现的 方法的参数提供的信息,他们的类型和返回类型的JavaScript和TypeScript。它也 渲染使用的JsDoc注释降价

2、打字稿improvements
除了最新的打字稿2.7功能的支持,此更新改进执行成员行动和添加新的环绕式保护为解决性能快速修复。
WebStorm现在也承认他比其他配置文件的名字tsconfig.json

3、重命名类和文件
如果你运行了–重命名重构一类,WebStorm也建议 文件重命名它的用法有类相同的名称。
如果你按Alt Enter对该类的名称、接口或类型,您将看到一个新的 意图表明重命名文件名

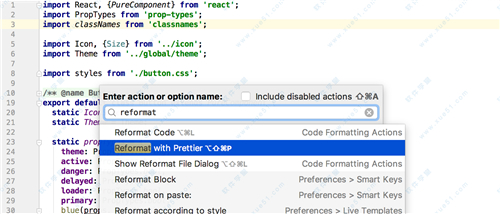
4、Reformat with Prettier
随着新的Reformat with Prettier功能(ALT SHIFT CMD / Ctrl+P),你可以格式选定的代码,一个文件或整个目录的使用Prettier。
请注意,Prettier应安装为您的项目上或全局在你的软件上

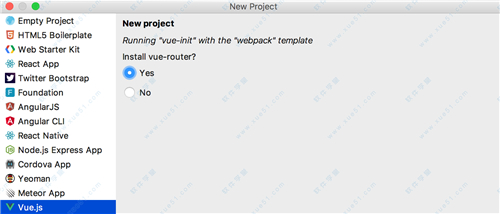
5、创建一个新的Vue项目
现在您可以创建新的Vue项目在WebStorm使用Vue CLI。
安装它的运行NPM install G VUE CLI,然后按创建新的项目 –vue.js在IDE的欢迎屏幕,并回答有关问题的模板和工具 你想使用你的新项目

6、提取Vue组件
创建一个新的Vue组件从现有的一个,没有任何的复制和粘贴–选择模板和使用部分 重构–提取物或按Alt Enter并选择Vue成分提取。
WebStorm将创建一个新文件的组成部分,增加它的进口,并通过所有 数据和方法与道具

7、本地应用程序调试的反应
与更新本地配置的反应,WebStorm现在支持更多的运行和调试 情景:你现在可以单独配置如何打捆开始还附加 调试器应用程序已经建立和启动装置。
此外,您可以调试应用程序使用博览会在IDE

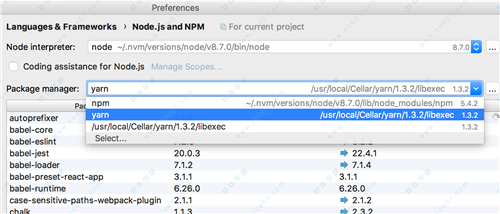
8、配置软件包管理器
它已被更容易配置软件包管理器在WebStorm–在Node.js和 NPM喜好,你可以选择之间新公共管理和纱然后用它来安装 依赖和运行脚本。
如果你打开一个新的项目yarn.lock文件,如果WebStorm 它安装在用纱

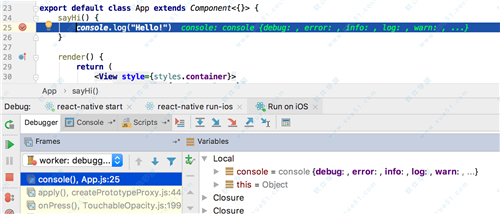
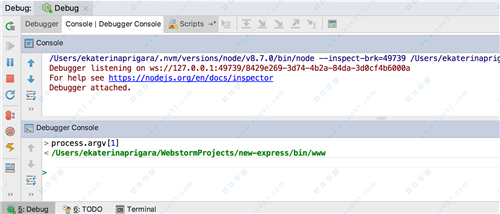
9、新的js调试控制台
Node.js调试器现在有两–控制台选项卡的控制台选项卡显示节点 过程本身的输出和新调试控制台在那里你可以执行JavaScript,看到 console.log消息,跳的位置console.log被称为

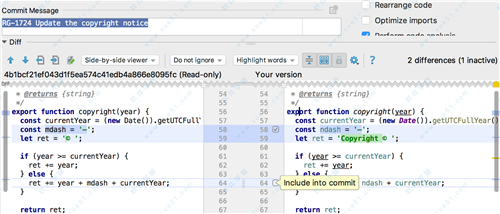
10、部分有GIT
与部分Git支持承诺你现在可以提交唯一选择的变化 from the file。使用不同的checkboxes in the view of the提交更改对话框选择块 代码你想要自杀。
您还可以添加代码来改变线新的更新用行动在沟 编辑并提交变更

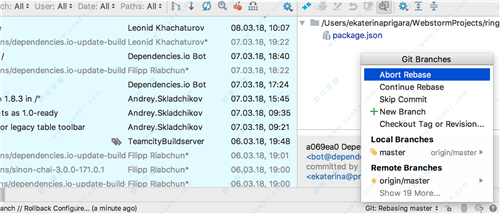
11、更多的Git的改进
在实施的细节,你现在可以在提交哈希点击跳转到这个承诺在日志。
当你在做一个改变,现在有新的中止垫底,继续垫底, 跳过犯在Git分支弹出可用的操作

12、完成去定义类
点击命令/ Ctrl在类的名字在HTML将显示导航不仅对其 声明在编译CSS文件链接在HTML文件,而且对SASS,SCSS或 源少。
在HTML代码完成将建议类和ID的所有样式表如果没有 匹配符号链接的CSS文件

快捷键
打开软件设置:ctrl+alt+s复制当前行当下一行:ctrl+d
删除当前行:ctrl+y | ctrl+x
重新开始一行(光标在当前行任何位置):shift+enter
撤销(返回到上一步):ctrl+z
取消撤销(前进到最后一次编辑节点):ctrl+shift+z
注释:ctrl+/
代码向上/向下移动(以行/块为移动基准):ctrl+shift+↑/↓
当前文件搜索:ctrl+f
指定文件路径(全项目下)搜索:ctrl+shift+f
查看本地文件和上次提交成功的改动情况:ctrl+k,该快捷键打开的是git的commit界面
选中所有相同的词语:ctrl+alt+shift+j
选中下一个相同的词:alt+j
同一个项目的不同文件窗口间切换:ctrl+tab
更新日志
1、如果你迁移到webpack 4WebStorm现在可以检查,并提供在WebPACK名字完成配置文件选项。2、类似的测试,现在你可以NPM脚本运行正确使用编辑器中的图标。
3、当你复制HTML代码JSX文件,WebStorm会自动代替 类在事件处理程序与具体属性的反应。
4、新的检验package.json警告你,如果一个安装包的版本不指定范围匹配。
5、更好的代码完成SVG特性和CSS文件中的值。
6、现在你可以同步的IDE设置在多台机器上使用JetBrains账户。
7、支持的ECMAScript的建议:逃离模板字符串序列,并命名为regexp lookbehind说法捕获组,和类域。
8、改进的代码完成去定义为动态进口与import()。



















点击星星用来评分