
新版功能
1、保存时重新加载页面当您编辑和保存 HTML、CSS 和 JavaScript 文件时,现已能够自动更新浏览器中的页面。 首先,在编辑器中打开一个 HTML 文件,将鼠标悬停在其上方,然后点击要使用的浏览器的图标 – 支持所有浏览器。
2、保存时的操作
我们重新设计了所有现有功能,将其集于一处,并加入一些新的选项对其实现了增强,包括在保存时重新格式化代码和优化导入的功能。
3、require()自动导入
软件下载可以在您补全 ES6 符号时添加缺少的 import 语句。现在,它也可以对 CommonJS 模块实现相同功能 – 支持在代码补全时插入 require 导入。
4、箭头函数的新操作
您现在可以使用 Ctrl+Alt+J 键来用箭头函数包围代码块。 您也可以输入 arf 并按 Tab 键来展开模板并添加空的箭头函数。
5、React useState hook 的 Rename 重构
您不再需要浪费时间逐一重构 useState 值和函数。软件现在可以为您对这二者进行重命名! 将文本光标置于状态值上并按 Shift+F6 键或转到右键点击上下文菜单中的 Refactor | Rename。
6、新版预提交( pre-commit)检查
我们添加了新的选项来帮助您执行这项操作。 点击 Commit 工具窗口中的齿轮图标,选择 Run Tests,然后选择所需的运行配置。它将测试您的文件并为您提供有关任何问题的警告。
7、更快的工具窗口重组
现在,用户可以更方便地重新组织工具窗口。 将鼠标悬停在您要移动的工具窗口的顶部,然后将其拖放到所需位置。 如果您也想从主窗口中分离工具窗口,此操作同样适用 – 只需将其拖放到 IDE 边框之外即可。

webstorm安装教程
1、在本站下载软件压缩包,解压后获得激活工具和软件安装程序,双击安装程序开始安装。
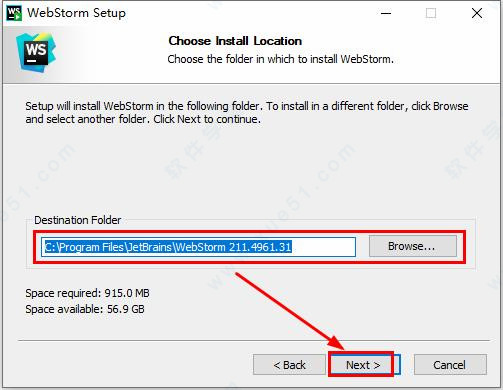
2、设置安装路径,大家根据自己的情况选择即可,尽量不要安装在C盘哦。

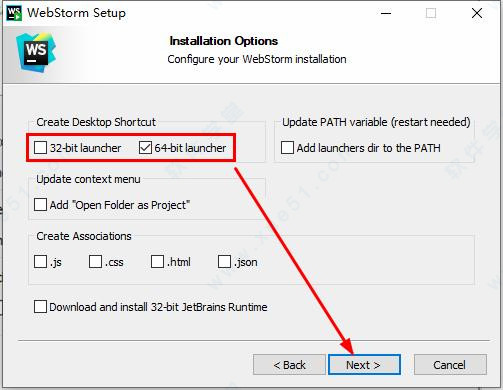
3、选择安装的位数,这里要根据自己的电脑位数来选择勾选,选好之后点击next。

4、点install开始安装,请耐心等待几分钟。安装完成后即可运行WebStorm 2021。

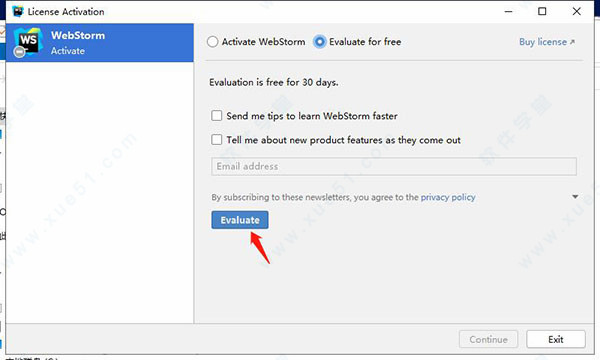
5、首次运行软件会让用户配置或导入设置、选择主题,这些用户都可以随意设置,到注册界面时,请选择evaluate for free,点击evaluate试用软件。

6、接着再将本站提供的“jetbrains-agent-latest.zip”文件拖放到 IDE 窗口,并点击restart。

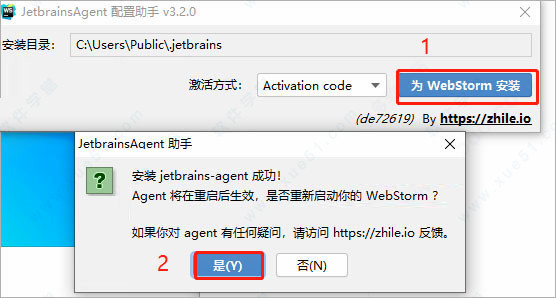
7、点击安装和是。

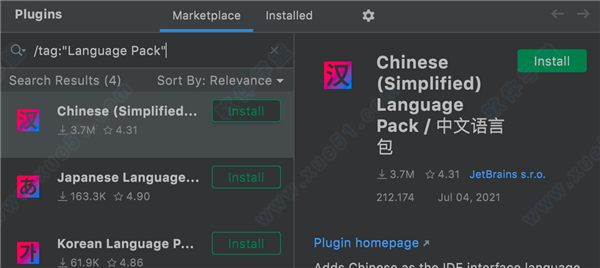
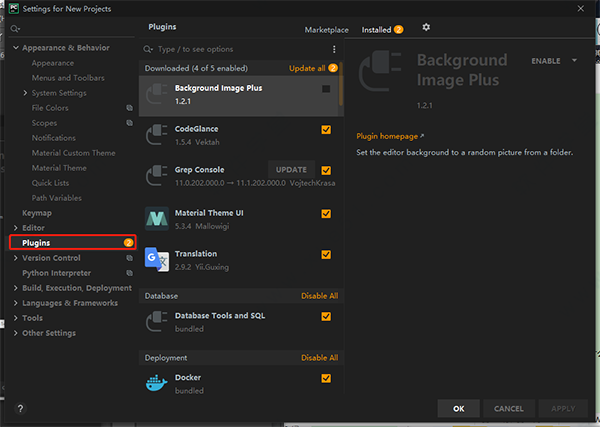
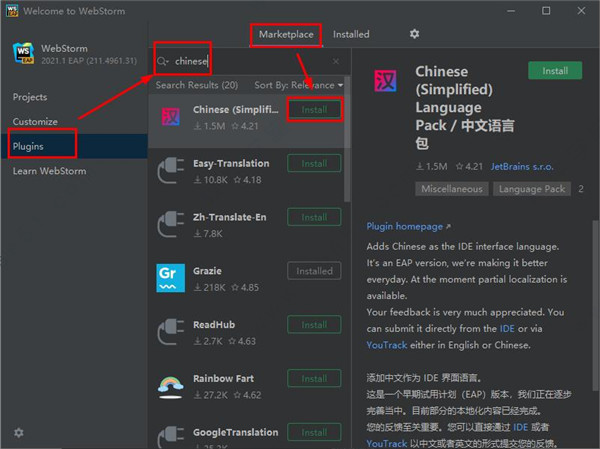
8、不过这时还是全英文的,那么webstorm怎么换成中文呢?接着此时同时按下键盘的Ctrl+ALT+S 打开 Settings -> Plugins。

9、选择“marketplace”接着在输入框中输入“Chinese”后即可找到汉化插件,点击“install”进行下载。

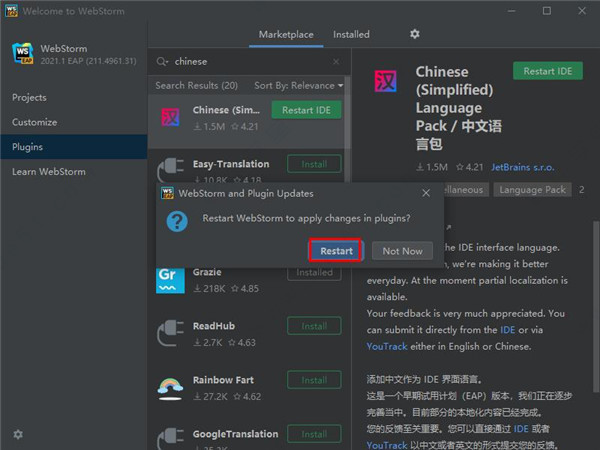
10、下载完成后点击“restart ide”——“restart”。软件重启之后就可以免费使用了。

软件特色
1、专门针对 JavaScript 打造是否在为 JavaScript 开发中最棘手的部分寻找值得信赖的工具?10 多年来,我们一直在优化,使编码体验更加有趣。无论您是使用 JS、TS、React、Vue、Angular、Node.js、HTML 还是各种样式表,WebStorm 都能满足您的需求。
2、最智能的编辑器
深刻理解您的项目结构,并且可以在编写代码的各个方面为您提供帮助。 它将自动补全代码、检测错误和冗余并提供修复建议,以及帮助您安全地重构代码。
3、内建开发者工具
在 IDE 中工作的好处之一是在一个地方获得所有必要工具。使用调试和测试您的客户端和 Node.js 应用,并利用版本控制。充分使用 linter、构建工具、终端和 HTTP 客户端,这些均已经与 IDE 集成。
4、快速导航和搜索
无论您的项目有多大,都可以更快地浏览代码。查找文件、类或符号,并在一个地方查看所有匹配条目。只需点击几次,即可跳到任何函数、方法、变量、组件或类的定义,并找到其用法。
5、高效的团队合作
由于所有关键功能均预打包,您可以更快速地对新团队成员进行入职培训。实时合作编码,并直接在 IDE 中与他人交流。共享您的项目配置,包括代码样式设置,并高效使用 Git 和 GitHub。
快捷键一览
1、双击shift,搜索在您的项目和当前Git存储库中快速找到任何文件、操作、类、符号、工具窗口或设置。
2、Ctrl+Shift+A,查找操作
找到一个命令并执行它,打开一个工具窗口,或者搜索一个设置。
3、双击ctrl,运行
启动运行/调试配置,运行npm和纱线脚本,并重新打开最近的项目。
4、alt+回车,显示上下文操作
突出显示的错误和警告的快速修复,改进和优化代码的意图操作。
5、Shift+F2,在代码问题之间导航
跳到下一个或上一个突出显示的错误。
6、Ctrl+E,查看最近的文件
从列表中选择最近打开的文件。
7、Ctrl+W / Ctrl+Shift+W,扩展或缩小选择
根据特定的代码结构增加或减少选择范围。
8、Ctrl+/
Ctrl+Shift+/
添加/删除行或块注释
注释掉一行或一段代码。
9、Alt+F7,查找用法
显示项目中使用代码元素的所有地方。

软件亮点
1、对工作结果满怀信心IDE 会在您输入时运行数十个代码检查并检测潜在的问题,助您编写更可靠和更易于维护的代码。只需点击几次即可重构您的整个代码库,且在实现较大的结构变更时不会遗漏任何内容。
2、可自定义环境
想要扩展内置功能?体验各种主题和插件等,根据您的喜好定制 外观。保存您的自定义设置并在不同实例之间共享。
3、享受高效的编码
得益于 JavaScript 开发所需的全部功能开箱即用,您可以直接开始编码。软件会为您处理一切常规工作,让您更高效并专注于更具创造性的任务。
4、减轻处理复杂任务的压力
担心使用 Git 时出现混乱并丢失重要变更?或者跨整个项目重命名组件时会中断一些内容?软件将简化这些和其他具有挑战性的任务,以便您专注于大局。

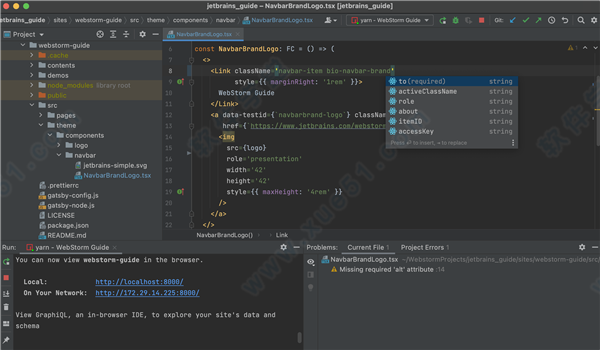
界面介绍
窗口包括编辑,在这里您可以阅读、创建和修改代码、菜单和工具栏导航栏,a状态栏,以及一些工具窗口。这些辅助窗口附着在工作区的底部和侧面,允许您调试代码、运行测试、与版本控制系统交互等等。你可以随意组织软件布局。例如,如果您想专注于编写代码,请尝试无分心模式。它删除了所有工具栏、工具窗口和编辑器选项卡,因此您有更多的可用空间。要切换到此模式,请选择视图|外观|进入无分心模式从主菜单中选择。
无分心模式的另一种选择是通过按隐藏所有工具窗口Ctrl+Shift+F12。您可以通过再次按下此快捷方式将布局恢复为默认值。
当工具窗口隐藏时,您可以通过快捷方式访问它们中的任何一个-输入焦点移动到工具窗口,并且您可以在其上下文中使用任何键盘命令。回到编辑器,只需按逃跑。当一个工具窗口可见时,按下它的快捷方式会将焦点指向它。

webstorm创建项目方法
1、下载远程项目最广泛使用的工作流是一个已经存在的更新应用程序。,在这种情况下,你需要下载应用程序 源为项目。
首先, 配置访问远程主机源的位置( 工具|部署|配置 )。
然后,启动新项目从现有资源向导 ( 文件|新项目现有的文件 ,然后指定远程访问的主机)。
2、复制控制存储库项目
可以复制包括VCS或GitHub储存库的项目,通过选择VCS | Checkout from Version Control | )。选择包括:
Cloning a repository from GitHub
Setting up a local Git repository
Setting up a local Mercurial repository
Checking out files from an SVN repository
Checking out files from a CVS repository
3、直接创建新项目
在欢迎界面直接创建新项目(Create New project)
在打开的“创建新项目”对话框中配置属性。
接下来,当项目打开时,让我们创建一个JavaScript文件,指向上下文菜单中。选择javascript 文件并命名为MYFILE。
在打开的新文件中编辑和输入代码,将自动保存文件。



















点击星星用来评分