
安装破解说明
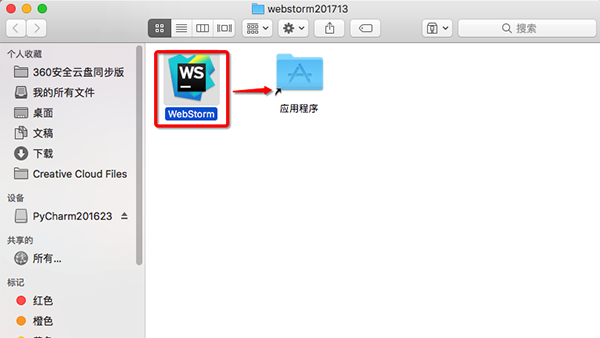
1、首先我们打开文件,然后将“webstorm”拖入应用程序中进行安装;
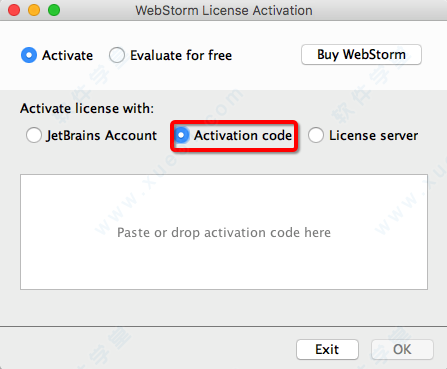
2、然后我们打开软件,如图,会弹出注册框,选择“activation code”;

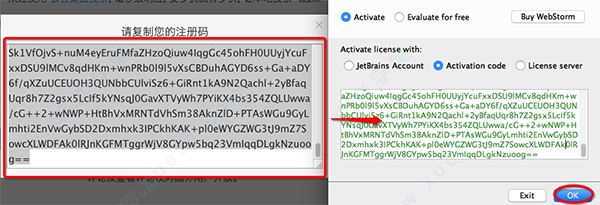
3、打开“http://idea.lanyus.com”该地址,点击获取注册码;

4、然后我们将获取的注册码复制到注册框中,点击“OK”即可破解;

5、注册后会直接进入软件,进入界面如下,您可以随意使用了。

软件功能特色
1、JavaScript· 基于DOM,特定浏览器完成
· 编码导航和用法查询
· 支持ECMAScript
· 支持CoffeeScript
· 支持结点
· JavaScript重构
· JavaScript单元测试
· 代码检测和快速修复
· JSLint/JSHint
· 基于 Mozilla的JavaScript调试器
2、其他用途
· 批量代码分析
· 编码语言混合或内混
· 拼写检查器
· 重复代码检测器
3、编辑语言
· 支持HTML5
· css/js
· 检验和快速修复
· Zen编码
· 显示内容
· 显示应用的风格
4、便捷的环境
· HTML5样本文件和其他Web应用程序模板
· FTP和远程文件同步
· 集成了版本控制系统
· 本地记录
新功能
一、框架1、Vue.js支持
Vue.js如期加入WebStorm了!
2、React组件的自动输入
选择一个React组件定义您的应用程序,完成弹出,IDE会将自动添加导入它。
3、Angular语言服务
现在使用Angular服务越来越频繁,WebStorm添加了Angular语言服务支持。
二、测试
1、Jest集成
现在可以从IDE运行Jest测试,且可以从treeview方便的看到测试结果。
2、更好的测试体验
WebStorm在运行测试时,您可以在编辑器中看到测试是否通过(新的测试状态图标将会显示)。
三、代码风格
1、新的代码风格选项
JavaScript和TypeScript的代码风格选项现在将更加灵活多样。
2、支持标准代码风格
WebStorm现在将支持标准代码风格JavaScript Standard Style了。
3、输入整理
输入JavaScript和TypeScript现在可以通过模块或文件名称的字母顺序分类执行来优化输入。
4、TSLint support改进
TSLint集成添加TSLint-powered quick-fixes支持。
5、模块依赖关系图
概述应用程序结构,现在可以使用可视化模块依赖关系(一个文件,文件或文件夹)。右键单击一个文件或目录中的项目视图,然后选择图表,展示图。
四、工具
package.json模块完善
现在WebStorm在package.json file项目中显示了包名,以及他们的描述和最新版。
五、其他改进
1、编辑器中支持emoji表情了
2、找到路径对话框中更新即时预览
3、配置Dart SDK路径为每个单独的项目
4、一些其他细节的改动
常用快捷键
1、编辑Command+alt+T 用 (if..else, try..catch, for, etc.)包住
Command+/ 注释/取消注释的行注释
Command+alt+/ 注释/取消注释与块注释
alt+↑ 向上选取代码块
alt+↓ 向下选取代码块
Command+alt+L 格式化代码
tab,shift+tab 调整缩进
Control+alt+I 快速调整缩进
Command+C 复制
Command+X 剪切
Command+V 粘贴
Command+shift+V 从剪贴板里选择粘贴
Command+D 复制代码副本
Command+delete 删除当前行
Control+Shift+J 清除缩进变成单行
shift+回车 快速换行
Command+回车 换行光标还在原先位置
Command+shift+U 大小写转换
Command+shift+[,Command+shift+] 文件选项卡快速切换
Command+加号,Command+减号 收缩代码块
Command+shift+加号,Command+shift+减号 收缩整个文档的代码块
Command+W 关闭当前文件选项卡
alt+单击 光标在多处定位
Control+shift+J 把下面行的缩进收上来
shift + F6 高级修改,可快速修改光标所在的标签、变量、函数等
alt+/ 代码补全
2、调试
Control+alt+R 运行项目
Command+Control+R 运行Debug
Command+F8 添加断点
Command+shift+F8 打开断点列表
3、导航
Command+O 跳转到某个类
Command+shift+O 跳转到某个文件
Command+alt+O 跳转到某个符号
Control+←,Control+→ 转到上/下一个编辑器选项卡
F12 打开之前打开的工具窗口(TODO、终端等)
Command+L 跳转行
Command+E 弹出最近文件
Command+alt+←,Command+alt+→ 向前向后导航到代码块交接处(一般是空行处)Command+shift+delete 导航到上一个编辑位置的位置
Command+B 跳转到变量声明处
Control+J 获取变量相关信息(类型、注释等,注释是拿上一行的注释)
Command+Y 小浮窗显示变量声明时的行
Command+[,Command+] 光标现在的位置和之前的位置切换
Command+F12 文件结构弹出式菜单
alt+H 类的层次结构
F2,shift+F2 切换到上\下一个突出错误的位置
Command+↑ 跳转到导航栏
F3 添加书签
alt+F3 添加带助记的书签
alt+1,alt+2… 切换到相应助记的书签位置
Command+F3 打开书签列表

点击星星用来评分