立即下载
没有对应的手机版,本软件为电脑版,电脑版软件不支持手机安装
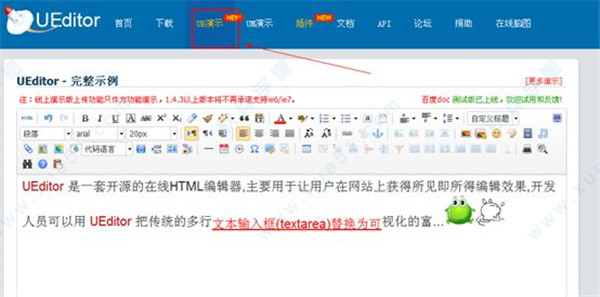
不知道大家有没见过基于浏览器的代码编辑器,这款Ueditor就是一款这样的基于浏览器的代码编辑器,就像是淘宝的店铺装修、菜鸟的在线代码测试都算得上是小巧的基于网页的代码编辑器,而这款软件其实更类似于淘宝的代码编辑器,菜鸟的功能太简单了,这款却可以和淘宝的店铺装修页面一样,用户可以使用这款Ueditor百度编辑器免费版,快速的编辑出前端的web页面,同时对于编辑出来的页面可以实时的看到效果,对于代码的调试、修改来讲非常的不错,同时,这款代码编辑软件还是基于开源的mit协议制作而成,在浏览器中的兼容性非常的不错,能够在不同的浏览器中展示出不一样的编辑效果,兼容而言做得非常的不错,同时这款编辑器还是百度的专业团队制作的,并且保持着更新维护,给用户还提供了上千个自动测试用例,编辑器本身还是开源的,更硬核的是在代码中注解非常的详细,简直就是希望个人或者公司团队对编辑器进行修改,增加功能,开源做得没得讲了,有需要的朋友可以直接在本站下载体验。

分层架构,方便定制与扩展
满足不同层次用户需求,更加适合团队开发
丰富完善的中文文档
多个浏览器支持:Mozilla, MSIE, FireFox, Maxthon,Safari和Chrome
更好的使用体验
拥有专业QA团队持续支持,已应用在百度各大产品线上
百度编辑器屏蔽各种浏览器之间的差异,提供良好的富文本编辑体验。

开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改
定制下载
细粒度拆分核心代码,提供可视化功能选择和自定义下载。
专业稳定
百度专业QA团队持续跟进,上千自动化测试用例支持。

2、创建“ueditorTest”项目,添加到项目中。
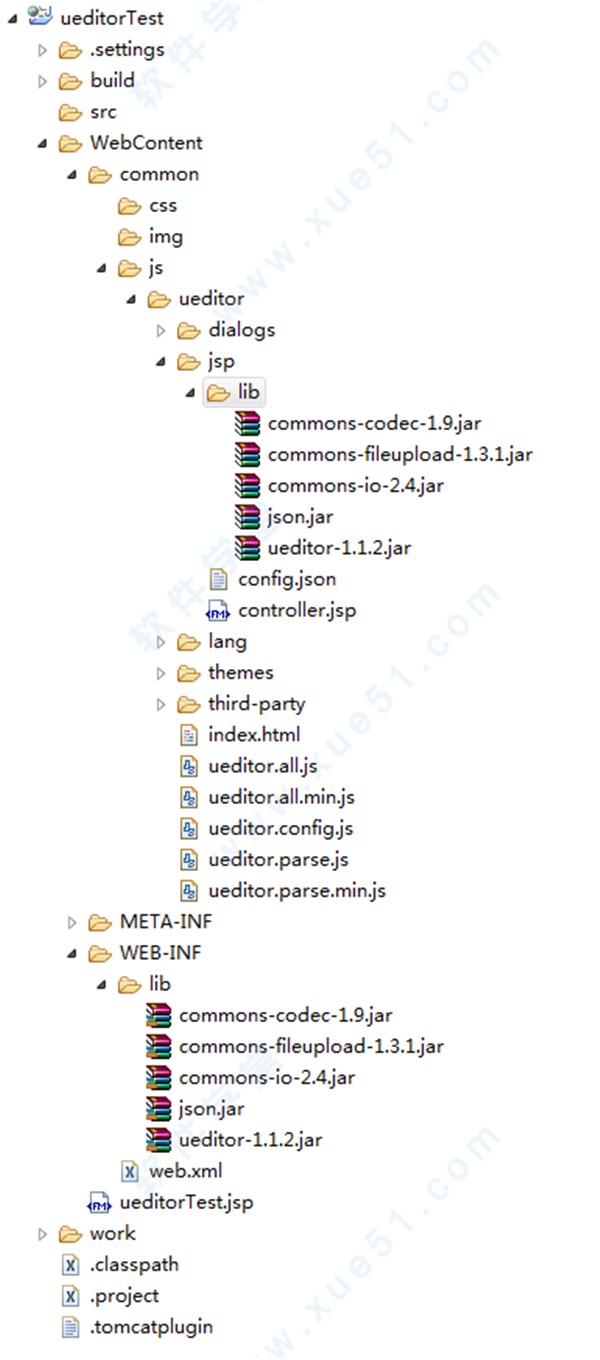
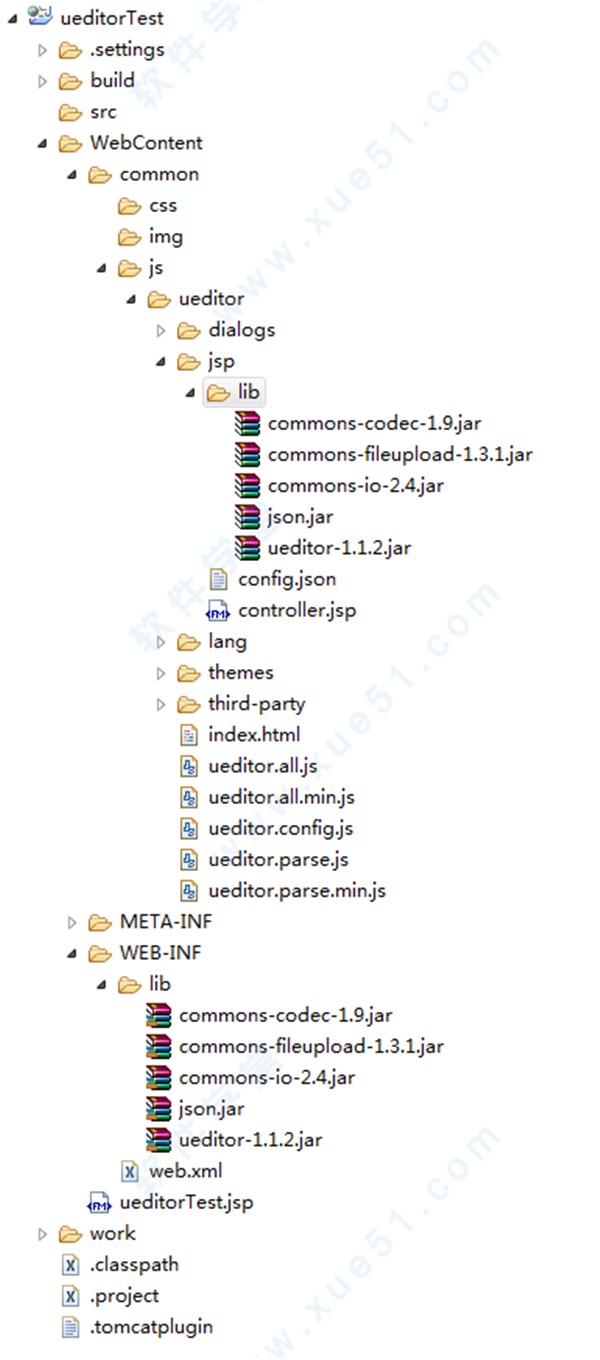
3、项目目录如下。

4、将ujsplib目录下的jar复制到项目lib目录下(这里是做后台配置的jar),然后ujsplib可以删除。
5、创建”urTest.jsp“页面测试。
方法:
其图片上传类修改为Tp的上传类。
window.UEDITOR_CONFIG.imageUrl="{:U('Upload/uploadimg')}"; //图片上传提交地址
window.UEDITOR_CONFIG.imagePath='__ROOT__/Upload/images/ueditor/';//编辑器调用图片的地址。

修复 xss 安全漏洞
更新 video-js 以修复 XSS 安全漏洞
v1.4.3:
修复hasContents接口在非ie下只有空格时判断还为真的问题
修复在粘贴word内容时,会误命中cm,pt这样的文本内容变成px的问题
优化删除编辑器再创建编辑器时,编辑器的容器id发生变化的问题
修复提交jsonp请求时,callback参数的xss漏洞
新增jsp后台多种服务器配置下的路径定位
修复ZeroClipboard的flash地址参数名称错误
修复getActionUrl的bug
整理配置参数,把遗漏在代码中的配置项整理到ueditor.config.js里
修复图片拉伸工具和编辑拉伸长高器的样式冲突
修复文字的unicode编码会被错误再次解析问题
添加消息提示功能,冒泡提示信息
优化上传功能提示,当后端配置项没正常加载,禁用上传功能
修复单图上传按钮和jqueryValidate不兼容的问题
简化了与jqueryValidate的结合操作,具体看_examples/jqueryValidateDemo.html
修复在删除编辑器后,再次创建时丢失原有id的问题
修复查找替换在一些块节点中会导致替换错误。

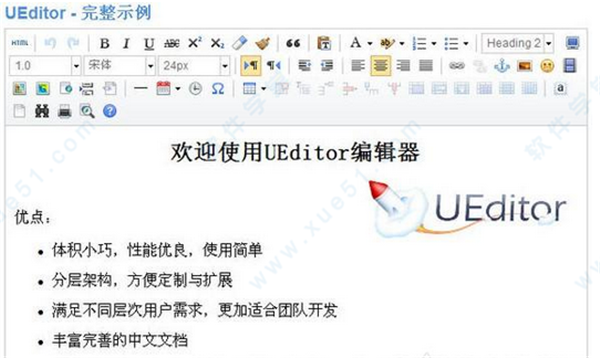
软件特色
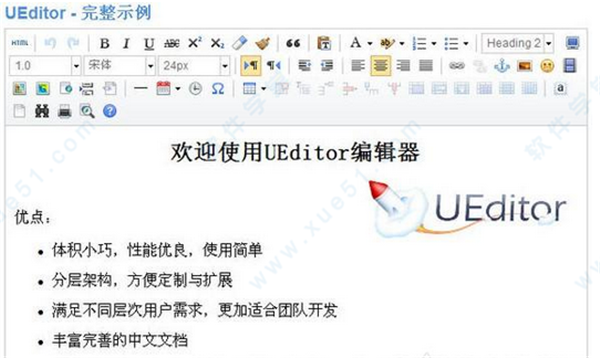
体积小巧,性能优良,使用简单分层架构,方便定制与扩展
满足不同层次用户需求,更加适合团队开发
丰富完善的中文文档
多个浏览器支持:Mozilla, MSIE, FireFox, Maxthon,Safari和Chrome
更好的使用体验
拥有专业QA团队持续支持,已应用在百度各大产品线上
百度编辑器屏蔽各种浏览器之间的差异,提供良好的富文本编辑体验。

软件功能
开源免费开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改
定制下载
细粒度拆分核心代码,提供可视化功能选择和自定义下载。
专业稳定
百度专业QA团队持续跟进,上千自动化测试用例支持。

下载教程
1、下载的压缩文件解压,改文件夹名称为“ueditor”。2、创建“ueditorTest”项目,添加到项目中。
3、项目目录如下。

4、将ujsplib目录下的jar复制到项目lib目录下(这里是做后台配置的jar),然后ujsplib可以删除。
5、创建”urTest.jsp“页面测试。
常见问题
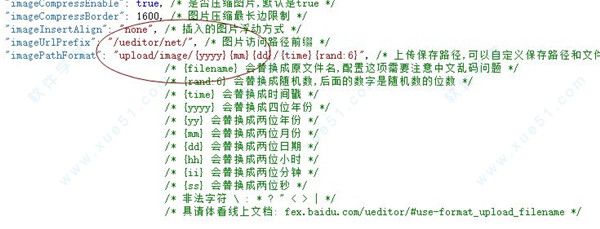
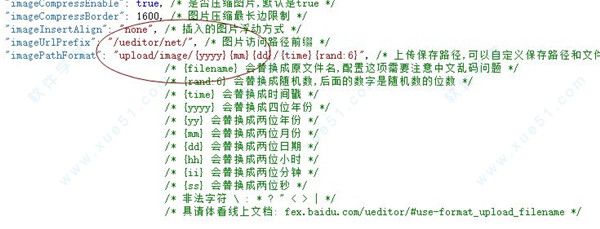
问:怎么上传swf呢?方法:
其图片上传类修改为Tp的上传类。
window.UEDITOR_CONFIG.imageUrl="{:U('Upload/uploadimg')}"; //图片上传提交地址
window.UEDITOR_CONFIG.imagePath='__ROOT__/Upload/images/ueditor/';//编辑器调用图片的地址。

更新日志
v1.4.3.3:修复 xss 安全漏洞
更新 video-js 以修复 XSS 安全漏洞
v1.4.3:
修复hasContents接口在非ie下只有空格时判断还为真的问题
修复在粘贴word内容时,会误命中cm,pt这样的文本内容变成px的问题
优化删除编辑器再创建编辑器时,编辑器的容器id发生变化的问题
修复提交jsonp请求时,callback参数的xss漏洞
新增jsp后台多种服务器配置下的路径定位
修复ZeroClipboard的flash地址参数名称错误
修复getActionUrl的bug
整理配置参数,把遗漏在代码中的配置项整理到ueditor.config.js里
修复图片拉伸工具和编辑拉伸长高器的样式冲突
修复文字的unicode编码会被错误再次解析问题
添加消息提示功能,冒泡提示信息
优化上传功能提示,当后端配置项没正常加载,禁用上传功能
修复单图上传按钮和jqueryValidate不兼容的问题
简化了与jqueryValidate的结合操作,具体看_examples/jqueryValidateDemo.html
修复在删除编辑器后,再次创建时丢失原有id的问题
修复查找替换在一些块节点中会导致替换错误。
展开全部内容



















点击星星用来评分