div+css变宽度网页布局实例制作
2012-11-27 来源:网络
【实例介绍】
变宽度网页布局制作
对固定宽度的页面布局做了比较深入的分析和讲解,下面将对变宽度的页面布局做进一步的分析。变宽度的布局要比固定宽度的布局复杂一些。
对于变宽度的布局,首先要使内容的整体宽度随着浏览器窗口宽度的变化而变化。因此中间容器中的左右两列的总宽度也会变化,这样就会产生两种不同的情况。这两列是按照一定的比例同时变化,还是一列固定另一列变化,这两种情况都是很常用的布局方式。
在实际应用中,只有单列宽度变化,而其他列保持固定的布局会更实用。一般在多个列的页面中,通常比较宽的一列是用来放置内容的,而窄列放置链接、导航等内容,这些内容—般宽度都是固定的,不需要扩大。
如果使用简单的浮动布局,是无法实现这个效果的。如果把某一列的宽度设置为固定值。例如300像素,那么另一列的宽度就无法设置了,因为总宽度是变化的,变动的列的宽度也无法确定,那么怎么解决呢?
在content的外面再套一个DIv,使它的宽度为100%,也就是等于container的宽度。然后通过将左侧的。margin设置为负的300像素,就使它向左平移了300像素。再将content的左侧margin设置为正的300像素,就实现了本来无法表达的宽度。
【实例代码】
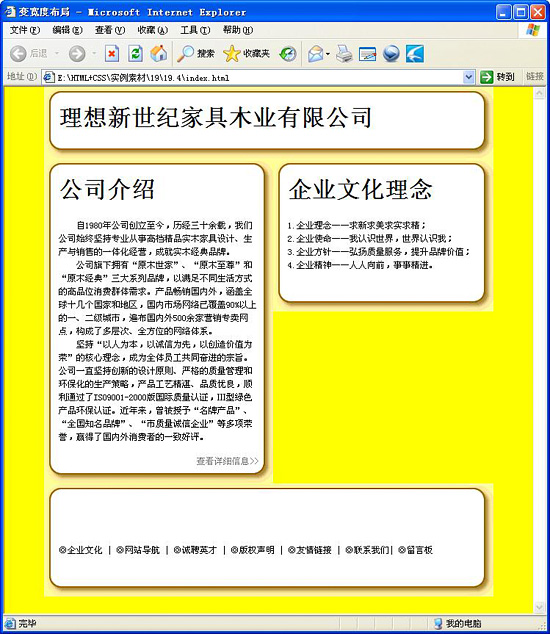
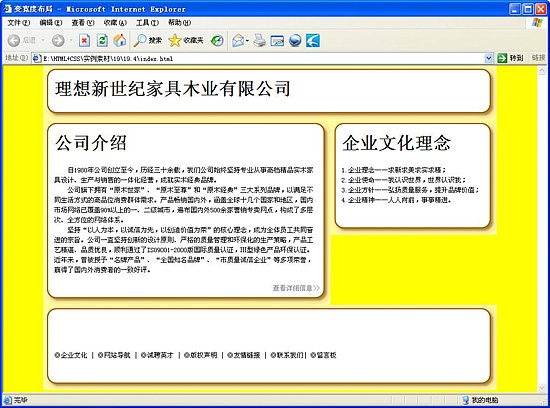
下面是一个单列变宽布局的网页,右侧的一列宽度固定。当总宽度变化时,左侧部分的列就发生变化,具体代码如下。
<style type="text/css" media="screen">
body {background: #FF0;margin:0;padding:0; font-family: "宋体";
font-size: 12px;line-height: 1.5;}
p{text-indent:0em;}
.rounded {background: url(images/left-top.gif) top left no-repeat;width:100%;}
.rounded h2 {background: url(images/right-top.gif) top right no-repeat;
padding:20px 20px 10px;
margin:0;
}
.rounded .main {
background:
url(images/right.gif)
top right repeat-y;
padding:10px 20px;
margin:-2em 0 0 0;
}
.rounded .footer {
background:
url(images/left-bottom.gif)
bottom left no-repeat;
}
.rounded .footer p {
color:#888;
text-align:right;
background:url(images/right-bottom.gif) bottom right no-repeat;
display:block;
padding:10px 20px 20px;
margin:-2em 0 0 0;
}
#header,#pagefooter,#container{
margin:0 auto;
width:85%;
min-width:400px;
max-width:800px;
}
#contentWrap{
margin-left:-300px;
float:left;
width:100%;
}
#content{
margin-left:300px;
}
#content img{
float:right;
}
#side{
float:right;
width:300px;
}
#pagefooter{
clear:both;
}
</style>
</head>
<body>
<div id="header">
<div class="rounded">
<h2>理想新世纪家具木业有限公司</h2>
<div class="main">
</div>
<div class="footer">
<p> </p>
</div>
</div>
</div>
<div id="container">
<div id="contentWrap">
<div id="content">
<div class="rounded">
<h2>公司介绍</h2>
<div class="main">
<p>
自1980年公司创立至今,历经三十余载,我们公司始终坚持专业从
事高档精品实木家具设计、生产与销售的一体化经营,成就实木经典品牌。
<br> 公司旗下拥有“原木世家”、“原木至尊”和“原木经典”
三大系列品牌,以满足不同生活方式的高品位消费群体需求。产品畅销国内外,
涵盖全球十几个国家和地区,国内市场网络已覆盖90%以上的一、二级城市,
遍布国内外500余家营销专卖网点,构成了多层次、全方位的网络体系。
<br> 坚持“以人为本,以诚信为先,以创造价值为荣”的核心理念
,成为全体员工共同奋进的宗旨。公司一直坚持创新的设计原则、严格的质量
管理和环保化的生产策略,产品工艺精湛、品质优良,顺利通过了ISO9001-2000
版国际质量认证,Ⅲ型绿色产品环保认证。近年来,曾被授予“名牌产品”、
“全国知名品牌”、“市质量诚信企业”等多项荣誉,赢得了国内外消费者的
一致好评。
</p>
</div>
<div class="footer">
<p>
查看详细信息>>
</p>
</div>
</div>
</div>
</div>
<div id="side">
<div class="rounded">
<h2>企业文化理念</h2>
<div class="main">
<p>
1.企业理念——求新求美求实求精;<br />
2.企业使命——我认识世界,世界认识我;<br />
3.企业方针——弘扬质量服务,提升品牌价值;<br />
4.企业精神——人人向前,事事精进。</p>
</div>
<div class="footer">
<p> </p>
</div>
</div>
</div>
</div>
<div id="pagefooter">
<div class="rounded">
<h2> </h2>
<div class="main">
<p>
◎企业文化 | ◎网站导航 | ◎诚聘英才 | ◎版权声明 | ◎友情链接 | ◎联系我们| ◎留言板
</p>
</div>
<div class="footer">
<p> </p>
</div>
</div>
</div>
</body>
</html>
【代码分析】
contentwrap的宽度设置为100%,同时将右侧的margin设置为一300像素。注意这里是负值.即向右平移了300像素,并设置向右浮动。content在它的里面,以标准流方式存在,将它的右侧margin设置为300像素,这样就可以保证里面的内容不会溢出到布局的外面,如图所示。
单列固定的变宽布局
改变宽度
【素材及源码下载】
请点击:变宽度网页布局制作 下载本实例相关素材及源码























