DIV+CSS布局理念
2012-11-27 来源:网络
一、CSS布局理念
随着Web2.0标准化设计理念的普及,国内很多大型门户网站已经纷纷采用CSS-DIV制作方法,从实际应用情况来看,此种方法绝对好于表格制作页面的方法。由于CSS富含丰富的样式,使页面更加灵活,它可以根据不同的浏览器,达到显示效果的统一和不变形。
二、将页面用DIV分块
无论使用表格还是CSS,网页布局都是把大块的内容放进网页的不同区域里面。CSS排皈是一种很新的排版理念,首先要将页面使用<div>整体划分为几个板块,然后对各个板块进行CSS定位,最后在各个板块中添加相应的内容。
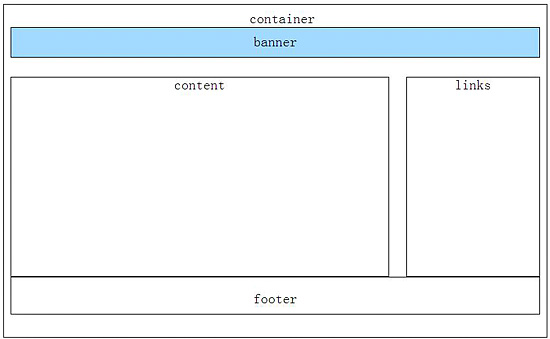
在利用CSS布局页面时,首先要把页面分成几个模块,同时注意各个模块之间的父子关系等。以最简单的框架为例,页面由banner(导航条)、主体内容(content)、菜单导航(1inks)和脚注(footer)几个部分组成,各个部分分别用自己的id来标识,如图19.1所示。
其页面中的HTML框架代码如下所示。
<div id="container">container
<div id="banner">banner</div>
<div id="content">content</div>
<div id="links">links</div>
<div id="footer">footer</div>
</div>

例子中每个板块都是一个<div>,这里直接使用CSS中的id来表示各个板块,页面的所有DIV块都属于container,一般的DIV排版都会在最外面加上这个父DIV,便于对页面的整体进行调整。对于每个DIV块,还可以再加入各种元素或行内元素。
三、设计各块的位置
当页面的内容已经确定后,则需要根据内容本身考虑整体的页面布局类型,如是单栏、双栏还是三栏等,这里采用的布局如图所示。

由图可以看出,在页面外部有一个整体的框架container,banner位于页面整体框架中的最上方,content与links位于页面的中部,其中content占页面的绝大部分,最下面是页面的脚注footer。
四、用CSS定位
整理好页面的框架后,就可以利用CSS对各个板块进行定位,实现对页面的整体规划,然后再往各个板块中添加内容。
下面首先对body标记与container父块进行设置,CSS代码如下所示。
body {
margin:20px;
text-align:center;
}
#container{
width:800px;
border:2px solid #022000;
padding:15px;
}
上面代码设置了页面的边界、页面文本的对齐方式,以及父块的宽度800像素。下面来设置banner板块,其CSS代码如下所示。
#banner{
margin-bottom:10px;
padding:20px;
background-color:#2259ff;
border:1px solid #002200;
text-align:center;
}
这里设置了banner板块的边界、填充、背景颜色等。
下面利用float方法将content移动到左侧,links移动到页面右侧,这里分别设置了这两个板块的宽度和高度,读者可以根据需要自己调整。
#content{
float:left;
width:600px;
height:300px;
border:1px solid #002200;
text-align:center;
}
#links{
float:right;
width:200px;
height:300px;
border:1px solid #002200;
text-align:center;
}
由于content和links对象都设置了浮动屙陛,因此footer需要设置clear·属性,使其不受浮动的影响,代码如下所示。
#footer{
clear:both; /* 不受float影响 */
padding:10px;
border:1px solid #000000;
text-align:center;
}
-->
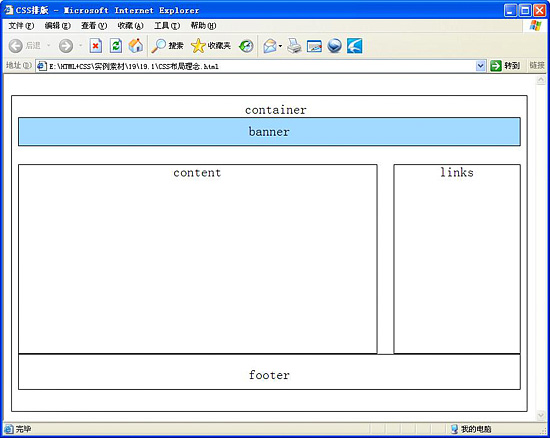
这样页面的整体框架便搭建好了,这里需要指出的是content块中不能放宽度太长的元素,如很长的图片或不换行的英文等,否则links将再次被挤到content下方=
特别的,如果后期维护时希望content的位置与links对调,只需要将content和links属性中的left和right改变。这是传统的排版方式所不可能简单实现的,也正是CSS排版的魅力之一。
另外,如果links的内容比content的长,在IE浏览器上footer就会贴在content下方而与links出现重合。
请点击:CSS+DIV布局理念 下载本实例相关素材及源码























