DIV+CSS三列布局
2012-11-27 来源:网络
【实例介绍】
三列布局
使用浮动定位方式,从一列到多列的固定宽度及自适应,基本上可以简单完成,包括三列的固定宽度。而在这里给我们提出了一个新的要求,希望有一个三列式布局,其中左栏要求固定宽度,并居左显示,右栏要求固定宽度并居右显示,而中间栏需要在左栏和右栏的中间,跟据左右栏的间距变化自动适应。下面讲述三列布局的创建,具体代码如下。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <style> body{ margin:0px; font-size:12px } #left{ background-color:#FFFF99; border:3px solid #333333; width:100px; height:250px; position:absolute; top:0px; left:0px; } #center{ background-color:#66CC66; border:3px solid #333333; height:250px; margin-left:100px; margin-right:100px; } #right{ background-color:#FFFF99; border:3px solid #333333; width:100px; height:250px; position:absolute; right:0px; top:0px; } </style> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>三列布局</title> </head>
<body> <div id="left">左列</div> <div id="center">中间列</div> <div id="right">右列</div> </body> </html>
【代码分析】
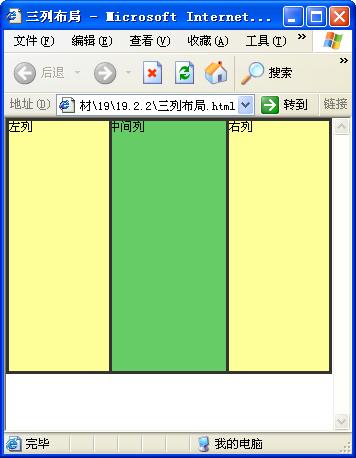
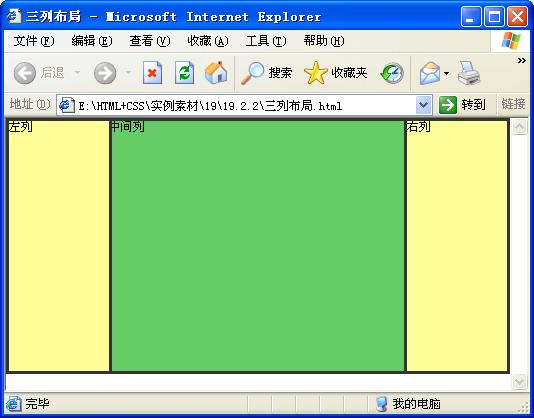
在浏览器中浏览,如图所示。
三列布局
左右两列不动中间自适应
三栏布局是最常见的网页布局。主要页内容放在中间一栏,边上的两栏放置导航链接之类的内容。基本布局一般是标题之下放置三栏,三栏占据整个页面的宽度,最后在页的底端放置页脚,页脚也占据整个页面宽度。
【素材及源码下载】
请点击:DIV+CSS三列布局 下载本实例相关素材及源码























