DIV+CSS两列布局
2012-11-27 来源:网络
【实例介绍】
两列布局
两列固定宽度非常简单,两列的布局需要用到两个DIV,分别把两个DIV的id设置为left与right,表示两个DIV的名称。首先为它们设置宽度,然后让两个DIV在水平线中并排显示.从而形成两列式布局,具体代码如下。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>两列固定宽度</title> <style> #left{ background-color:#00cc33; border:1px solid #ff3399; width:250px; height:250px; float:left; } #right{ background-color:#ffcc33; border:1px solid #ff3399; width:250px; height:250px; float:left; } </style> </head> <body> <div id="left">左列</div> <div id="right">右列</div> </body> </html>
【代码分析】
left与right两个DIV的代码与前面类似,两个DIV使用相同宽度实现两列式布局。floar属性是CSS布局中非常重要的属性,用于控制对象的浮动布局方式,大部分DIV布局基本上都是通过float的控制来实现的。float使用none值时表示对象不浮动,而使用left时,对象将向左浮动,例如,本例中的DIV使用了float:left之后,DIV对象将向左浮动。
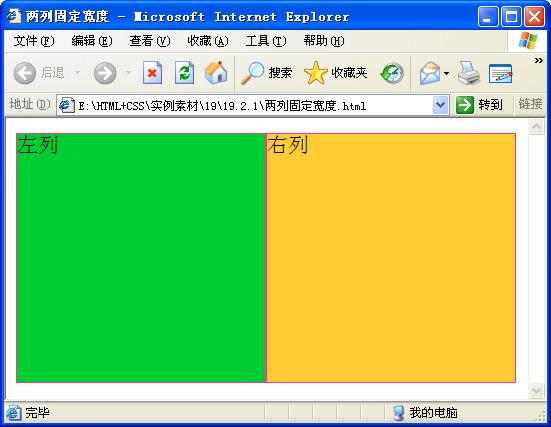
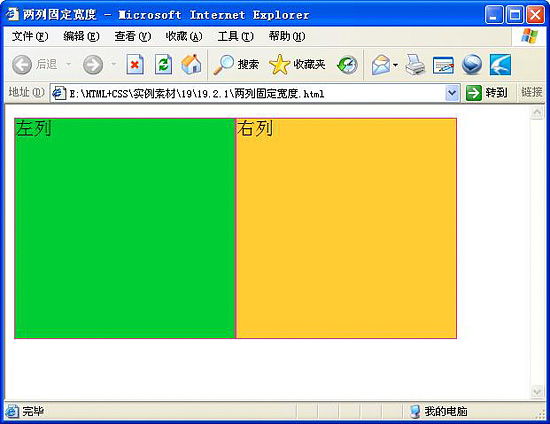
在浏览器中浏览,如图所示为两列固定宽度布局。无论怎样改变浏览器窗口的大小,两列的宽度都不改变。
两列固定宽度

改变浏览器的大小
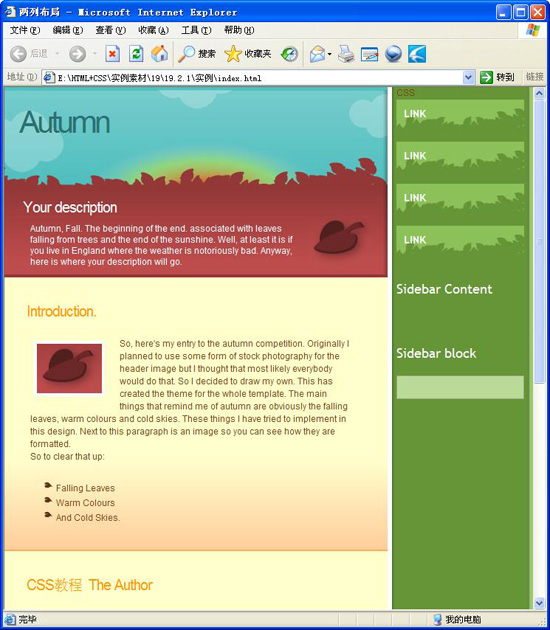
如图所示的是一个典型的两列布局页面。这种布局形式几乎是网站最简单的布局形式了。两列布局中,通常一列比较窄,用于放置导航目录等信息,另一列比较宽,用于展示主要内容。这种布局形式的结构清晰,对访问者的引导性很好。

【素材及源码下载】
请点击:DIV+CSS两列布局 下载本实例相关素材及源码























