2021-09-11 来源:网络
案例描述:
本例主要讲解用Flash制作星光四射特效教程,本例将巧用遮罩层图形与被遮罩层图形之间的叠加原理采制作星光四射动画特效。
学习要点:遮罩层的使用方法,使用程序控制遮罩层对象
本例思路:
导八莲花素材,然后为其制作闪烁动画效果。
绘制遮罩图形,然后利用图形之间的叠加原理来制作星光四射动画特效。
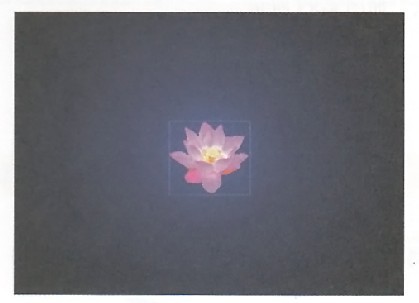
动画制作完成后的最终效果:
步骤一、制作莲花闪烁动画
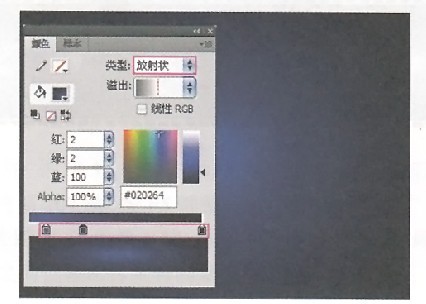
1、新建一个大小为550×400像素,背景色为黑色,帧频为25fps的空白文档。将默认的“网层1”更名为“背景”,然后使用“矩形工具”绘制一个没有边框的矩形,打开“颜色”面板,设置类型为“放射状”.再设置第1个色标颜色为(R:1,G:47,B:i52),第2个色标颜色为(R:2,G:2,B:100),第3个色标颜色为(R:0,G:0,B:O),填充效果如图所示。

2、新建一个“莲花”图层,然后按Ctrl+R组合键导入以准备好的素材/莲花png”文件,如图所示。

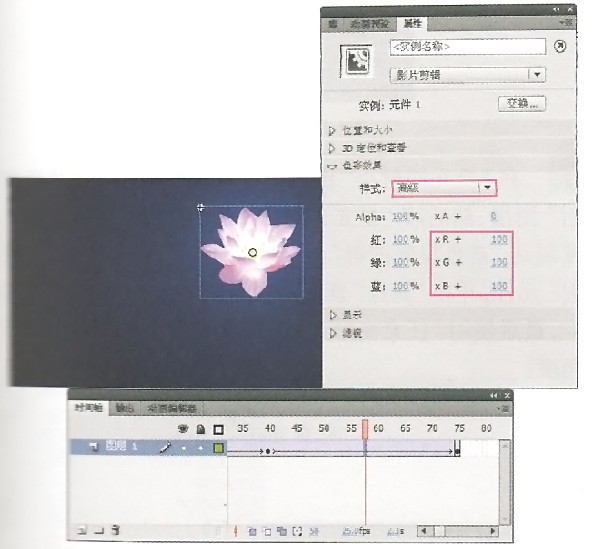
3、选中“莲花”图层中的莲花,然后按F8键将其转换为影片剪辑(名称为“莲花”),如图所示。

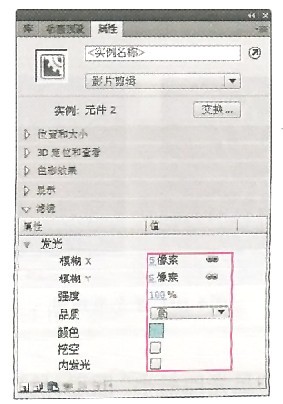
4、选中影片剪辑“莲花”,然后为其添加‘‘发光’’滤镜,参数设置如图所示。

5、进入影片剪辑“莲花”的编辑区域,阿按F8键将其转换为影片剪辑,然后在第40和75帧插入关键帧,选中第40帧并在“属性”面板中进行如图所示的设置.最后创建传统补间动画。

步骤二、制作星光四射动画特效
1、在“莲花”图层的上层新建.个“星光四射”图层,然后按Ctrl+F8组合键新建一个影片剪辑,如图所示。

2、使用“矩形工具”绘制一个没有边框的矩形,然后设置填充颜色为(R:O,G:255,B:255),并用设置好的颜色填充矩形,再用“选择工具”调整好形状,如图

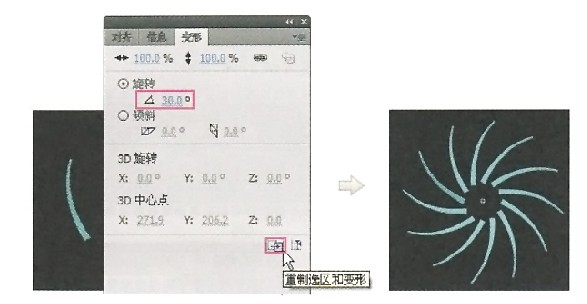
3、使用“任意变形工具”选择图形,然后将变换中心点拖拽到舞台的中心点上,如图

4、使用“选择工具’’选中调整好的图形,按CtrJ+T组合键打开“变形”面板,设置旋转角度为30°,然后单击重置选区和变形”按钮,复制出11份图形,如图

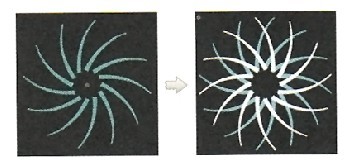
5、新建一个“图层2”,将“网层1”中的图形复制到“图层2”中,然后选择“图层2”中的图形,执行“修改/变形/水平翻转”菜单命令,再将原图形调整成自色,最后将“图层2”拖曳到“图层l”的下一层,如图

6、选中“图层2”的第1帧,按F8键将其转换为图形元件(名称为“转图图形”),再选中“图层l”和“图层2”的第195帧,按F5键插入帧,再选中“图层1”的第195帧,然后按F6键将其转换为关键帧,最后将“图层2”转换为“图层1”的遮罩图层,如图

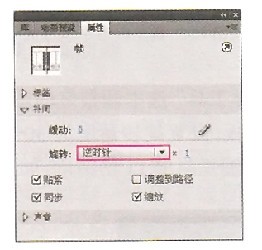
7、选中“图层2”的第l帧,再单击鼠标有键,并在弹出的菜单中选择“创建传统补间”命令,然后在“属性”面板中设置旋转为“逆时针”。如图所示

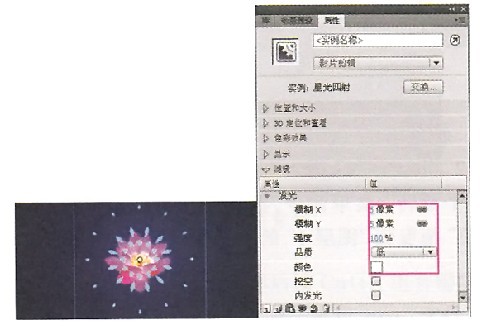
8、返刚到“场景1”,选中“星光四射’’到层中的‘‘星光四射”影片剪辑,然后存“属性’’面板中为其添加“发光”滤镜,具体参数设置如图所示

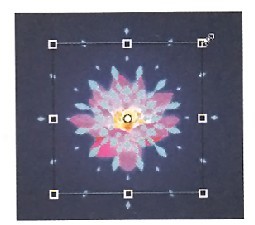
9、新建一个“星光四射”图层,然后将“星光四射”图层中的影片剪辑复制到该图层中,再使用“任意变形工具”蒋其缩小到如图所示的大小

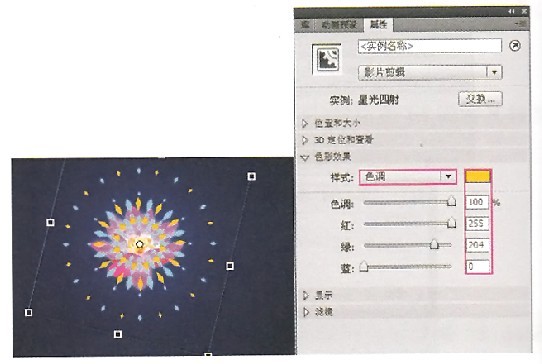
10、在“星光四射小”图层的上层新建一个“蓝色星光四射”图层,然后将“星光四射小”图层中的“星光四射”置件复制到“蓝色星光四射”图层中,再选中该图层中的“星光四射”元件,并在“属性”面板中设置其颜色为(R:255,G:204,B:0),最后使用“任意变形工具”将其旋转到如图所示的角度

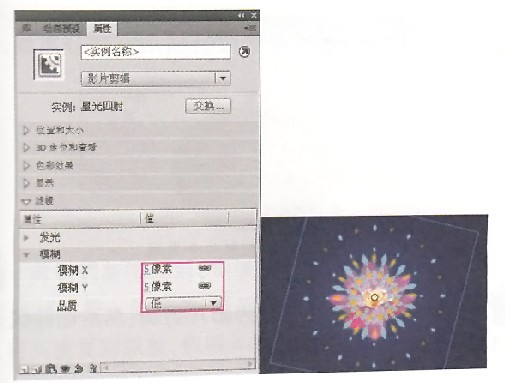
11、选中“蓝色星光四射”图层中的影片剪辑,然后在“属性”面板中为其添加“模糊”滤镜,具体参数设置如图

12、按ctrl+Enter组合键发布动面,这样一个用Flash制作星光四射特效动画就制作完成了
如果你对本章用Flash制作星光四射特效教程感兴趣欢迎下载源码进行学习研究