2021-09-11 来源:网络
案例描述:
本例主要讲解用Flash制作蜂鸟啄花特效教程,本例将使用遮罩层来制作抽象的生长动画,然后添加一只蜂鸟来修饰生长动画。
学习要点:遮罩层的使用方法,使用程序控制遮罩层对象
本例思路:
使用“线条工具”绘制出花茎,然后制作出遮罩动画。
绘制出花蕾,然后采用相同的方法制作出遮罩动画。
导入蜂乌素材,然后为其制作传统补间动画。
动画制作完成后的最终效果:
步骤一、制作花茎遮罩动画
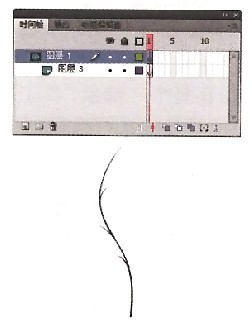
1、新建一个大小 300×400像素,帧频为12eps.背景色为白色的空白文档,然后使用“线条工具”绘制花茎,如图所示

2、继续绘制出花茎图形,然后在“图层l”的下一层新建一个“图层3”,并将“图层1”转换为“图层3”的遮罩层,如图所示。

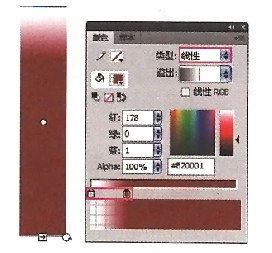
3、在“图层3”中绘制一个矩形作为被遮罩图形,然后打开“颜色”面板,设置类型为“线性”,再设置第1个色标颜色为(R:255,G:255,B:255),Alpha为0%,第2个色标颜色为(R:178,G:0,B:1),填充效果如图4-75所示。

4、将“图层3”中的图形转换为影片剪辑,然后选中所有图层的第207帧,按F5键插人帧,并在“图层3”的第40帧插入关键帧,选中第1帧,再将其拉到最下面,最后在第1~40帧之间创建出传统补间动画,如图所示

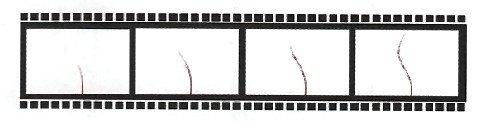
5、锁定图层1,然后按Ctrl+Enter组合键发布动画效果如图所示。

步骤二、制作花蕾遮罩动画
1、在茎的端点上绘制出花蕾图形,如图所示。

2、采用上面的方法绘制出花蕾的被遮罩图形,然后制作出传统补间动画,如图

3、将图形复制到各枝点上,然后发布动画,效果如图所示,再为茎制作出开花动画,如图所示。

4、按Ctrl+Enter组合键发布动画,效果如图所示。

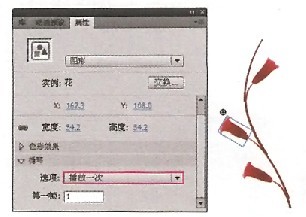
5、在“属性’’面板中设置图形“花’’的循环属性为“只循环一次”,如图所示。

6、将网形元件“花’’分散到各图层中,然后调整好起始帧的位置,使其产生间隔播放效果,如图所示。

步骤三、制作蜂鸟啄花动画
1、按Ctd+R组合键导入已经准备好的素材/蜂鸟swf”文件,如图所示。

2、为蜂鸟制作出传统补间动画来配合花蕾的展开动作,如图所示。

3、按ctrl+Enter组合键发布动面,这样一个用Flash制作蜂鸟啄花的动画就制作完成了
如果你对本章用Flash制作蜂鸟啄花特效教程感兴趣欢迎下载源码进行学习研究