2021-09-11 来源:网络
案例描述:
本例主要讲解FLASH教程:一个画轴展开的特效Flash实例,本例将使用遮罩层与普通层之间的关系来制作同步播放动画。
学习要点:遮罩层的使用方法,使用程序控制遮罩层对象
本例思路:
制作出背景效果,然后导入素材,再将其放置在合适的位置。
绘制出遮罩图形,然后为画轴创建遮罩动画。
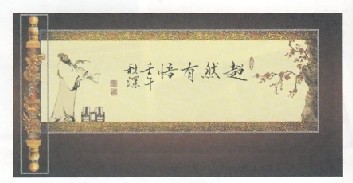
动画制作完成后的最终效果:
步骤一、素材基本处理
1、新建一个大小为600×300像素,帧频为30fps的空白文档,然后将默认的“图层1”更名为“背景”,再制作一个如图所示的背景。

2、按ctrl+R组合键导入以准备好的素材/画册.jpg和画轴.png”文件,如图所示。

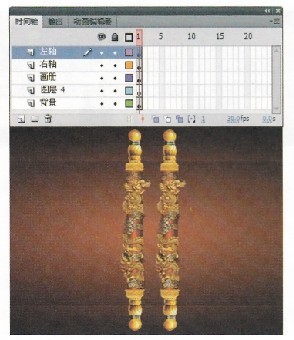
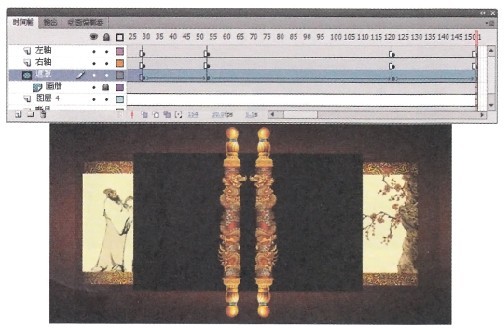
3、将画轴转换为影片剪辑命名为“轴”然后将其所在的图层更名为“右轴”,并将其放置在如图所示的位置

4、新建一个“左轴”图层,然后将影片剪辑“轴’’复制到图层中,如图所示。

5、选中“右轴”图层中的影片剪辑,然后执行“修改/变形/水平翻转”菜单命令,将有轴翻转成对称状,如图所示

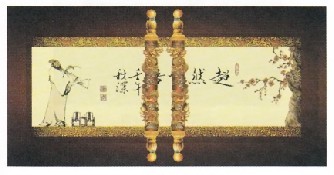
6、新建一个“画册”图层,然后将“商册”放置在该图层中,将画轴和画册放置好,如图所示。

步骤二、制作画轴展开行动
1、在“画册”图层的上一层新建一个“遮罩”图层,然后使用“矩形工具”在“遮罩”层上绘制一个矩形(该矩形的高度要超过画册的高度),如图所示

2、将“遮罩”图层转换为遮罩层,遮住“画册’’图层,如图所示

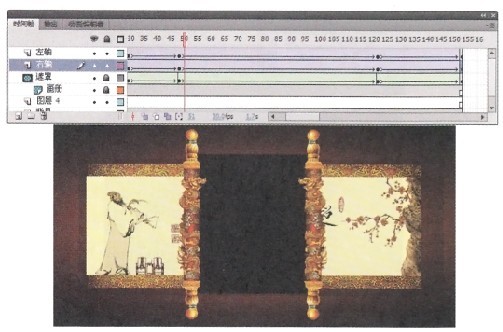
3、在“右轴”、“左轴”和“遮罩”图层的第30帧、49帧、123帧和154帧插入关键帧,然后在“遮罩”图层中创建出补间形状动面,如图所示。

4、创建两个面轴的传统补间动画,如图所示:

5、按CtrI+Enter组合键发布动画,这样一个画轴展开的特效动画就完成了
如果你对本章用Flash制作一个画轴展开特效教程感兴趣欢迎下载源码进行学习研究