2021-09-11 来源:网络
案例描述:
本例主要讲解FLASH教程:制作水飘字特效教程,本例将对传统补间动画添加文字遮罩来模拟水渡文字的飘动效果。
学习要点:文字处理的基本技法,关键帧动画制作的制作方法,遮罩图形的绘制方法
本例思路:
使用打散功能初步处理文字。
使用图层的遮罩功能制作遮罩动画。
动画完成后的效果:
步骤一、文字初步处理
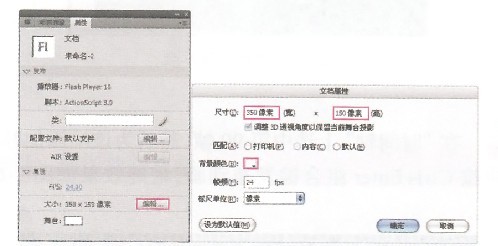
1、启动Flash CS4,新建一个空白文档,在“属性”面板中的“大小”选项后面单击“编辑”按钮,并在弹出的“文档属性”对话框中设置尺寸为350×150像素,再设置“背景颜色”为白色,如图所示。

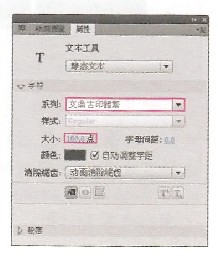
2、单击“工具箱”中的“文本工具”按钮,然后在“属性”面板中进行如图所示的设置,并在舞台中输入“水飘字”3个字,如图所示。


3、使用“选择工具”选中文字,按两次Ctrl+B组合键打散文字,如图所示,再按F8键将文字转换为影片剪辑

步骤二、制作遮罩动画
1、双击图像进入影片剪辑的编辑区域,然后在“时间轴”上单击“新建图层”按钮,新建一个“图层2”,如图所示

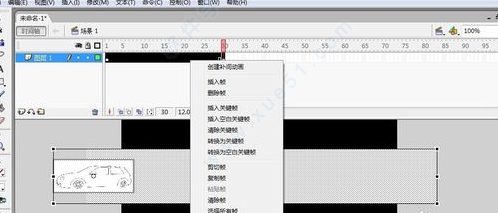
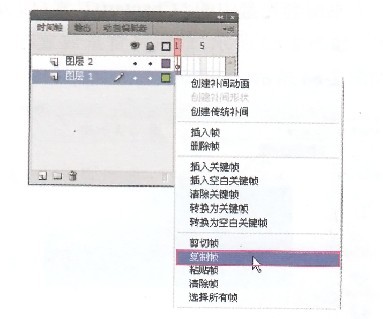
2、选中“图层1”,然后在第1帧上单击右键,并在弹出的菜单中选择“复制帧”命令,如图所示。

3、选中“图层2”的第1帧,然后在该帧上单击右键,并在弹出的菜单中选择“粘贴帧”,将“水飘字’’图形粘贴到“图层2”中,如图所示。

4、“图层1’’的上一层新建一个“图层3”,然后使用“矩形工具”在“图层3”的第l帧绘制一个矩形,如图。

5、打开“颜色’’面板,设置类型为“线性”,然后编辑出如图所示的渐变色(黑白渐变色)。

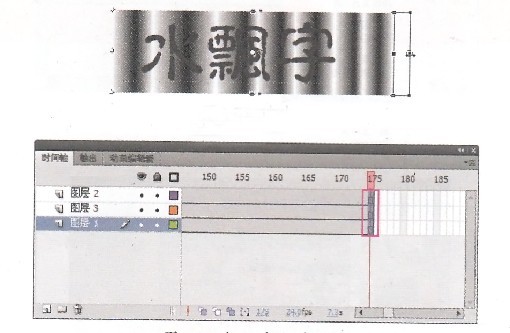
6、使用“任意变形工具”拉长图形,如图所示,然后按住Shift键的同时在“时间轴”上的3个图层中单击170帧(同时选中这些帧),再按F5键插入帧,如图所示。

7、选中“图层3”的第170帧,按F6键插人关键帧,然后将这个关键帧中的矩形往前拖曳到如图所示的位置。

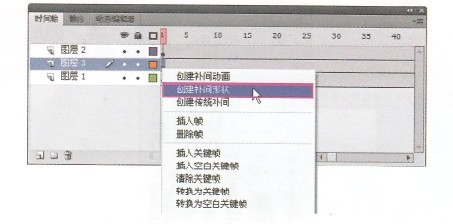
8、选中“图层3”的第1帧,然后在该帧上单击右键,在弹出的菜单中选择“创建补间形状”命令,如图

9、选中“图层2”,然后在该网层上单击右键,并在弹出的菜单中选择“遮罩层”命令,如图所示,这样就可以将“图层2”转换为“遮罩层”,创建遮罩层以后“图层2”和“图层3”会自动补锁,如图所示,再为该图层的第1帧创建传统补间动画。

10、选中“图层1”中的图形,然后将图形向右下方移动几个像素,返回到“场景1”,再按Ctrl+R组合键打开“导入”对话框,导入素材/水飘字背景JPg”文件,如图所示,最后将背景放置在“图层1”下面,效果如图所示。

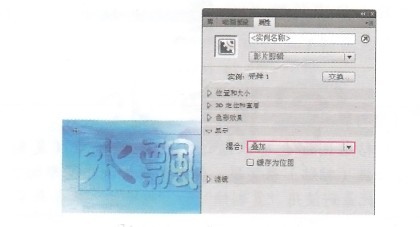
11、选中不同图层中的影片剪辑,然后在“属性”面板中设置混合效果为“叠加”,如图所示,再按Ctrl+Enter组
合键发布动画,这样一个水漂字的动画就制作好了

如果你对本章用flash制作水飘字特效教程感兴趣欢迎下载源码进行学习研究