2021-09-11 来源:网络
案例描述:
本例主要讲解用Flash制作旋转立体字特效动画教程,本倒将通过调整影片剪辑的旋转方向和变化高度来模拟三维透视中的旋转效果。
学习要点:文字处理的基本技法,关键帧动画制作的制作方法,遮罩图形的绘制方法
本例思路:
利用圆形阵列排放文字。
为丈本创建传统补间动画,并添加“模糊”、 “发光”和“投影”滤镜来修饰图形。
动画制作完成后的最终效果:
步骤一、排列文字
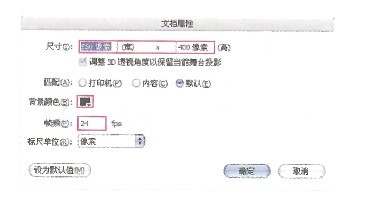
1、启动Flash CS4,新建一个文档,将文档属性进行如图所示的设置

2、单击“工具箱”中的“文本工具”按钮,然后在“属性面板中进行如图所示的设置,并在舞台中输入如图所示的文字。

3、新建一个“图层2”,然后按住Shift键的同时使用“椭圆工具”绘制一个如图所示的圆形。

4、选中文字,然后按Ctrl+B组合键打散文字,如图所示

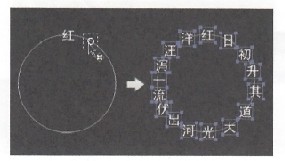
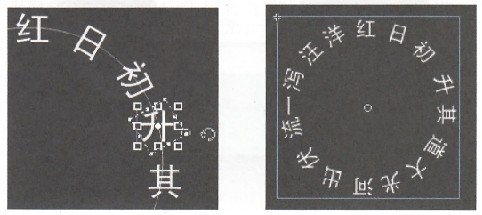
5、使用“选择工具”将文字拖曳到线条上,使文字围绕圆圈进行排放,如图所示。

6、依次选中译个文字,然后按F8键将每个文字都转换为影片剪辑,并使用“任意变形工具”调整文字方向,如图所示,删除圆形线,再选中所有文字,最后将其转换为影片剪辑,效果如图所示。

步骤二、旋转动画制作
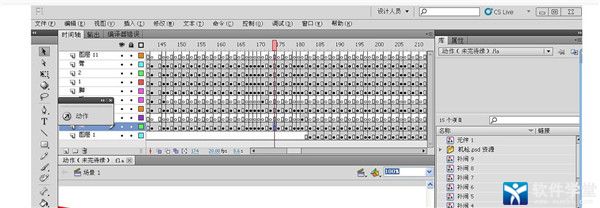
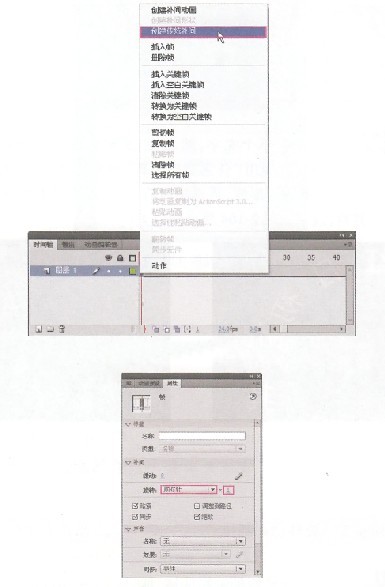
1、进入影片剪辑的编辑区域,然后选中”第100帧,再按F6键插人关键帧,如冈所示。

2、选择第1帧,然后在该帧上单击鼠标有键,并在弹出的菜单中选择“创建传统补问”命令,如图所示,最后在“属性”面板中进行如图所示的设置

3、返回到“场景1”,新建一个“背景层”,然后使用“矩形工具”制作一个绿色背景,如8所示。

4、选中影片剪辑,再按F8键将其转换为影片剪辑(名称为“旋转字”),进入该影片剪辑的编辑区域,然后新建一个图层,最后将影片剪辑复制一份到新图层中,如图所示。

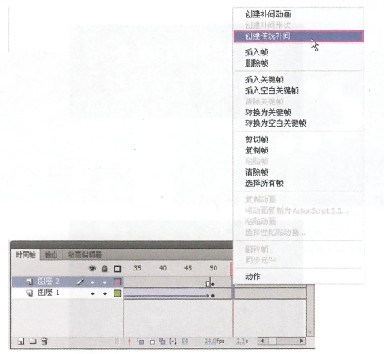
5、选中两个图层的第50帧,然后按F6键插入关键帧如图所示。

6、选中两个图层的第100帧,按F6键插入关键帧,然后在两个图层的第50帧创建传统补间动画,如图所示。

7、选中第100帧,然后使用“任意变形工具”将两个图层的影片剪辑调整成如图所示的效果

8、创建出两个图层,然后在第170帧和第200帧处创建出关键帧,冉采用相同的方法在两个图层的170~200帧之间创建出传统补间动画,最后将两个图层的影片剪辑文字调整如图所示的效果。

9、选择“图层1”的影片剪辑,然后将其向下移动一些,再为其添加“模糊”和“发光”滤镜,具体参数设置如图所示。

10、新建两个图层,然后在这两个图层的第340帧和第400帧处创建出关键帧,再采用相同的方法在340~400帧之间创建出传统补间动向,最后将“图层2”的第400帧处的影片剪辑调整成如图所示的效果。

11、选择“图层1”第400帧处的影片剪辑,然后将其向上移动一些像素,再设置文字颜色为黑色,最后使用“任意变形工具”将其调整成如图所示的效果。

12、创建出两个图层,然后在这两个图层的笫500帧处创建出关键帧,再为“图层2”的黑色文字添加“投影”滤镜,最后调整好“图层1”中白色文字的“发光”滤镜巾的颜色,具体参数设置如图所示。

13、采用前面的方法为后面的帧创建循环动画效果(将第1帧复制到后面的帧中形成一个循环动丽),此时的文字旋转效果如图所示。

14、返回到“场景l”,然后为影片剪辑添加1一个“发光,,滤镜,具体参数设置如图所示

15、再按Ctrl+Enter组合键发布动画,这样一个旋转立体字的flash动画就完成了
如果你对本章用Flash制作旋转立体字特效动画教程感兴趣欢迎下载源码进行学习研究