2021-09-11 来源:网络
案例描述:
本例主要讲解FLASH教程:用Flash制作摇摆的坠子实例动画,本例将通过调整传统补闻动画中各影片剪辑的滤镜参数来产生霓红过渡效果。
学习要点:文字处理的基本技法,关键帧动画制作的制作方法,遮罩图形的绘制方法
本例思路:
使用“文本工具”和“墨水瓶工具”初步处理文字。
在“时间轴”上的不同位置创建补间动画。
效果图如下:
步骤一、
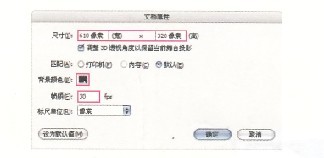
1、启动.Flash cs4,新建一个空白文档,在“属性”面板中设置尺寸为610 x 320像素,背景颜色为黑色,帧频为30fps,如图所示。

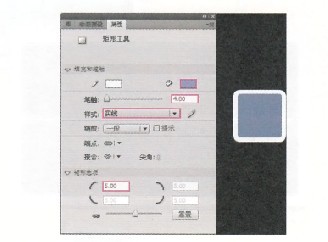
2、再单击“工具箱”中的“矩形工具”按钮,并在“属性”面板中设置好线条的参数,最后在舞台中绘制一个圆角矩形,如图所示。

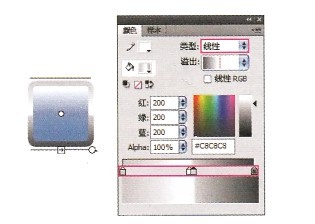
2、打开“颜色’’面板,设置类型为“线性”,然后设置第1个色标颜色为(R:64,G:146,B:200),第2个色标颜色为(R:112,G:158,B:203),第3个色标颜色为(R:255,G:255B:255),再用设置好的颜色填充矩形,效果如图所示:

3、1填充充边框颜色,设置类型为“线性”,然后设置第1个色标颜色为(R:191,G:191,B:191),第2个色标颜色为(R:255,G:255,B:255),第3个色标颜色为(R:200,G:200,B:200),第4个色标颜色为(R:64,G:64,B:64),填充效果。如图所示。

4、使用“椭圆工具,,和“线条工具,,绘制一根绳子来连接坠子。 如图所示,然后将图形转换为影片剪辑。

5、返回到“主场景”,新建一个“背景”图层,然后执行“文件/导人/导入到舞台”菜单命令,并在弹出的对话框中打开本书配套光盘中的“Chapter03/素材/背景1.JPg”文件,如图所示。

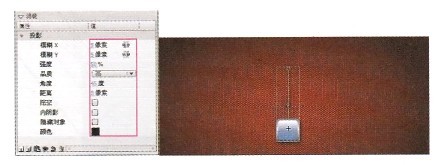
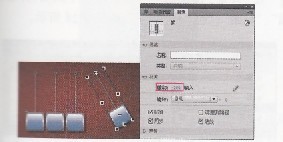
6、选择坠子影片剪辑,然后为其添加“投影”滤镜,具体参数设置如图所示。

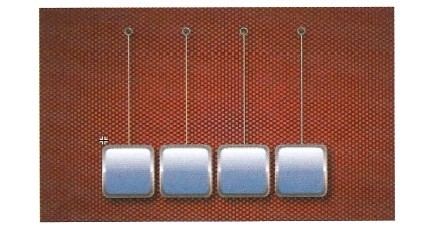
7、复制出3个坠子影片剪辑,然后将其排列好,如图所示。

步骤2、制作摆动动画
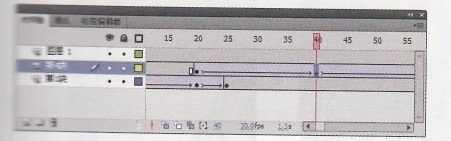
1、下面为第1个和第4个坠子制作摆动动面。选中第1个和第4个坠子,然后按Ctrl+Shift+D组合键将这两个影片剪辑分散到两个新的图层中,再将这两个图层分别命名为“第1块”和“第4块”,如图所示。

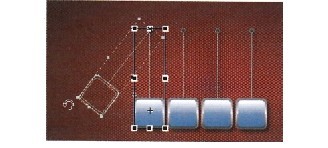
2、选中“第1块”图层中的坠子,然后在第25帧插入关键帧,再回到第1帧,使用“任意变形工具”调整好第1帧的坠子,如图所示

3、 选中第1帧,然后在该帧上单击鼠标右键,并在弹出的菜单中选择“创建传统补间”命令,如图所示。

4、为了使动画更有真实感,因此要考虑坠子掉下后的惯性。在第20帧插人一个关键帧,然后调整好元件摆动的角度,如图所示。

5、 为了将动画表现的更加真实,因此在“属性’’面板中设置补间的缓动系数为-100,如图所示。

6、选中“第四块”图层中的坠子,然后再第10帧和第40帧插入关键帧,如图所示。

7、使用“任意变形工具”调整好第40帧的坠子位置,然后在第20-40帧之间创建传统补间动画,并在“属性”面板中设置缓动系数系数为-100,如图所示。

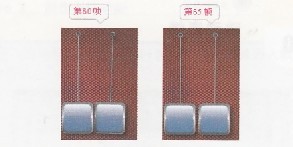
8、在第60和65帧插人关键帧,然后将坠子调整为如图所示的效果。

9、在第60~65帧创建传统补问动画,并在“属性”面板中设置缓动系数为-100,然后单击“时间轴”下面的“绘图纸外观轮廓”按钮来查看效果,如图所示。

10、在“第1块”图层的第60帧插入关键帧,然后将“第1块”图层第1帧复制到第80帧,再创建出传统补间动画,这样就形成了一个循环摆动的动画,如图所示。

11、按Ctrl+Enter组合键发布动画,最终效果如图所示。

如果你对本章用Flash制作摇摆饿坠子动画教程感兴趣欢迎下载源码进行学习研究。