2021-09-11 来源:网络
案例描述:
本例主要讲解FLASH教程:开花的特效Flash实例,本倒将位图转换为矢量图后,然后用矢量图作为遮罩图形来为位图制作开花的遮罩动画。
学习要点:遮罩层的使用方法,使用程序控制遮罩层对象
本例思路:
导入素材,然后创建向日葵的遮罩动画。
将其他花朵转换为影片剪辑,然后采用相同的方法为其制作遮罩动画。
动画制作完成后的最终效果:
步骤一、制作向日葵遮罩动画
1、新建一个大小为626×519像素,帧频为24fps的空白文档,然后将默认的“图层1”更名为“背景”,再按Ctrl+R组合键导入已经准备好的素材/花朵背景.JPg”文件,如图所示。

2、继续导入已经准备好的素材/花朵1、花朵2、花朵3、花朵4文件如图

3、锁定背景图层然后选中花朵4,按F8将其转换为影片剪辑(名称为“向日葵”),如图所示。

4、双击“向日葵,,影片剪辑,进入该元件的编辑区域,然后新建一个“图层2”,并将向口葵复制到该图层中,再选中“图层2”中的图片,最后执行“修改/位图/转换位图为矢量命令,并在弹出对话框中进行如图所示的设置

5、保持对矢量图形的选择,然后在“属性”面板中没置其颜色为黑色,如图所示。

6、选中所有图层的第25帧,然后按F5键插入帧,再选中“图层2”第20帧,并按F6键插入天键帧,如图所示。

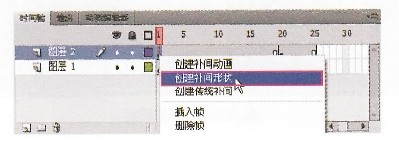
7、选中“图层2”的第l帧,然后单击鼠标右键,并在弹出的菜单中选择“创建补间形状”命令,如图所示

8、选中遮罩图形,然后按住A1t键的同时使用“任意变形工具”将其缩小到最小,再选中第21帧,并按F7键插入空白关键帧,如图所示。

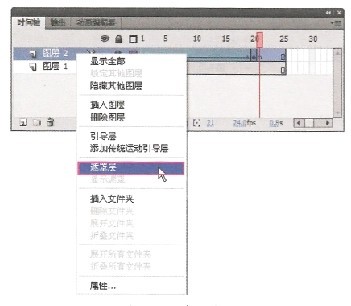
9、选中“图层2”,然后在该冈层上单击鼠标杆键,在弹山的菜单中选择“遮罩层”命令,将其转换为“图层1”的遮罩层,如图所示。

10、按Ctrl+Enter组合键发布动画,效果如图所示

步骤二、制作其他花朵遮罩动画
1、将其他的花朵剪切到3个新的图层中,然后分别命名为“粉菊”、“紫兰”和“玫瑰”,如图所示,再将这些图形转换为影片剪辑。

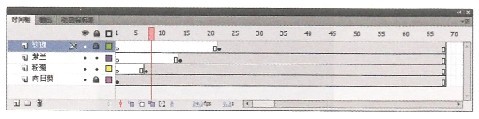
2、在“粉菊”图层的第7帧、“紫兰,,图层的第14帧和“玫瑰”图层的第21帧插入关键帧,然后在所有图层的第68帧按F5键插入帧,如图所示。

3、将所有图形转换成影片剪辑然后调整好各个关键帧上的图形位置,如图所示。

4、在属性面板中将所有的影片剪辑设置为图形,并设置为“只播放一次”,如图所示。

5、Ctrl+Enter组合键发布动画,效果如图

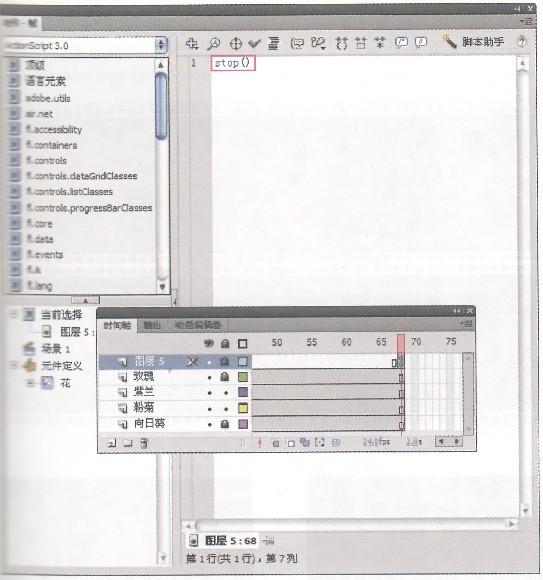
6、按F9键打开“动作一帧”面板,并输入stop()代码,如图

7、返回到“场景1”,然后新建一个“花”图层,再将所有的影片剪辑拖到舞台中,最后调整好其位置,如图

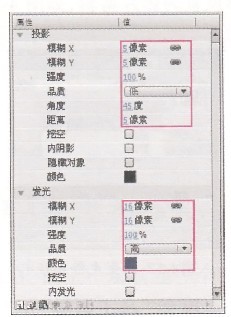
8、在“属性”面板中为影片剪辑添加“投影”和“发光”滤镜.具体参数设置如图所示。

9、按Ctrl+Enter组合键发布动画,这样一个用Flash制作开花特效的动画就制作完成了
如果你对本章用Flash制作开花特效教程感兴趣欢迎下载源码进行学习研究