2021-09-11 来源:网络
案例描述:
本例主要讲解幻灯型广告flash实例教程,幻灯型广告条是最简单的一种动画效果,幻灯片动画的主要功能就是切换图片,然后配以过渡元素来装饰画面。
学习要点:幻灯型广告动画的制作方法
本例思路:
导八素材,然后为第2张素材制作出百叶窗动画效果。
将库里的第3个和第4个元件拖曳到舞台中,然后分别为其制作出过渡动画
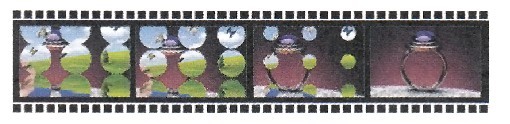
动画制作完成后的最终效果:
步骤一、制作百叶窗切换动画
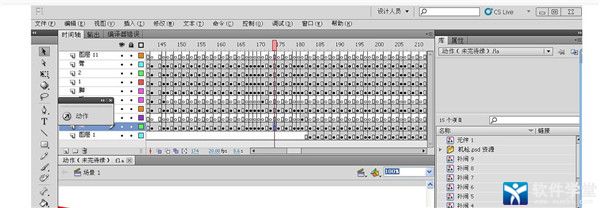
1、新建一个大小为400×200像素,帧频为25fps的空白文档,然后按Ctrl+R组合键导已经准备好的素材/imgl.JPg、img2.JPg、img3.JPg和img4.JPg”如图所示

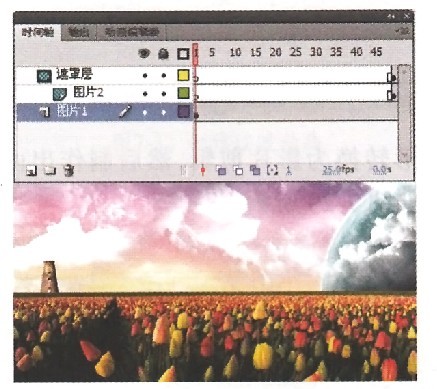
2、将库里的imgl文件拖曳到舞台中,然后新建两个图层.再将最上层的图层设置为下一个图层的遮罩层,如图

3、在“图片2”图层的第50帧按F7键插入空白关键帧,然后将库里的img2.文件拖曳到舞台中,如图所示。

4、在“遮罩层”图层的第50帧按F7键插入空白关键帧(用来制作百叶窗切换动画),然后用“矩形工具”绘制一个矩形,将其转换为影片剪辑,如图所示。

5、进入影片剪辑编辑区域,然后将其转换为影片剪辑,再制作出矩形从小变大的传统补间动画,如图所示。

6、将图形的循环属性设置为“只播放一次”,然后向下复制出多份矩形,如图所示。

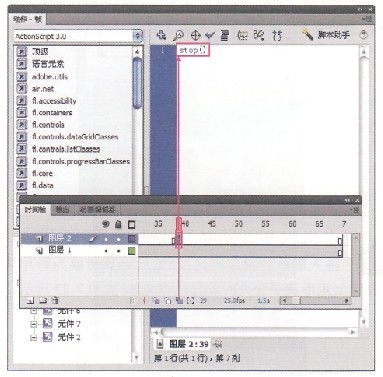
7、图形动画播放完后,然后在第40帧添加暂停代码,如图所示。

8、按Ctrl+Enter组合键发布动画,效果如图所示。

步骤二、制作过渡动画
1、百叶窗动画播放完后将库里的img3文件拖曳到舞台中,并将其放置在“图片1”图层的第135帧,如图

2、在“遮罩层,,图层的第135帧按F7键插入空白关键帧,然后使用“椭圆工具”绘制一个如图所示的圆形

3、将圆形转换为影片剪辑,然后制作出由大变小的补间形状动面。如图所示.

4、将圆形影片剪辑再一次转换为影片剪辑,然后复制图形直到布满整个舞台,如图所示

5、按Ctrl+Enter组合键发布动面,效果如图所示。

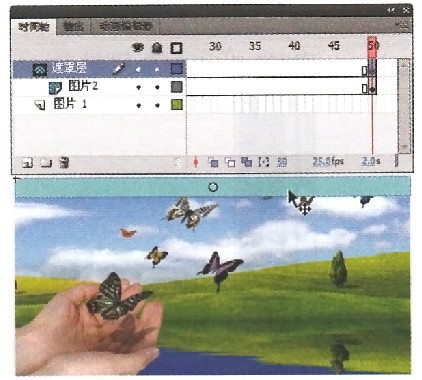
6、将库里的img4文件拖曳到舞台中,并将其插入到“图层2”图层的第240帧中,然后采用相同的方法制作出多个过渡动画,如图所示。

7、将库里的imgl文件插入到“图片1”图层的第420帧.然后在“遮罩层”图层巾制作出过渡动画,如图

8、按Ctrl+Enter组合键发布动画,这样一个幻灯型广告flash实例动画就完成了
如果你对本篇用幻灯型广告flash实例教程感兴趣欢迎下载源码进行学习研究