小编带来的是axure rp pro 7.0汉化版下载,数据包内置注册机和汉化包,不仅可以激活破解软件,解锁软件不可用功能,从而使其无限制、免费使用,还可以完美汉化软件,软件中文版界面,符合中国人的使用习惯,摆脱了英文界面束缚,使其无语言障碍轻松自在地使用本软件,喜欢的用户欢迎前来本站下载使用。

安装教程
1、下载并解压安装包压缩包,得到安装程序、破解注册机和汉化补丁,然后打开Axure.RP.Pro.7.0.0.3189文件夹,双击运行“AxureRP-Pro-Setup.exe”程序进行软件安装
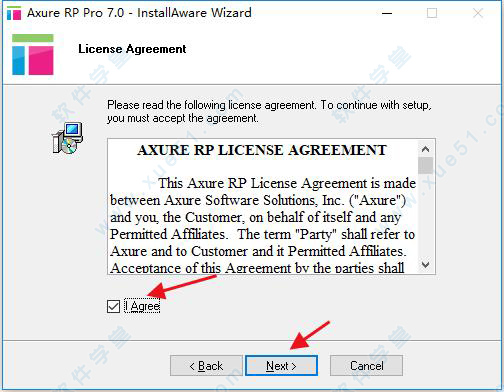
2、勾选“I agree”同意软件相关许可协议,并点击“next”进入下一步继续安装

3、点击“next”开始安装软件

4、软件进入安装状态,安装过程需要一些时间,请大家耐心等待一下

5、软件安装完成,点击“finish”退出安装程序

破解教程
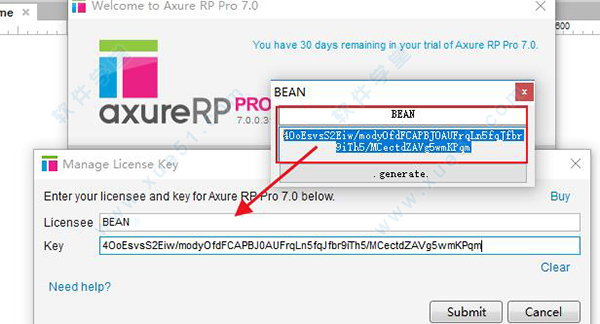
1、运行打开软件,然后回到软件安装包,打开keygen文件夹,双击运行注册机“keygen.exe”,将注册机上生成的注册码复制到软件注册界面上激活软件即可
2、至此,软件成功破解,用户就可以无限制、免费使用本软件了
汉化教程
1、接下来,对软件进行汉化,把正在运行打开的软件关闭2、在桌面或者开始菜单找到软件并选中它,点击鼠标右键,选择“打开文件位置”进入软件安装路径,然后再次回到软件安装包,将“lang”汉化补丁文件夹复制到软件安装路径下,其详细默认安装路径为C:\Program Files (x86)\Axure\Axure RP Pro 7.0

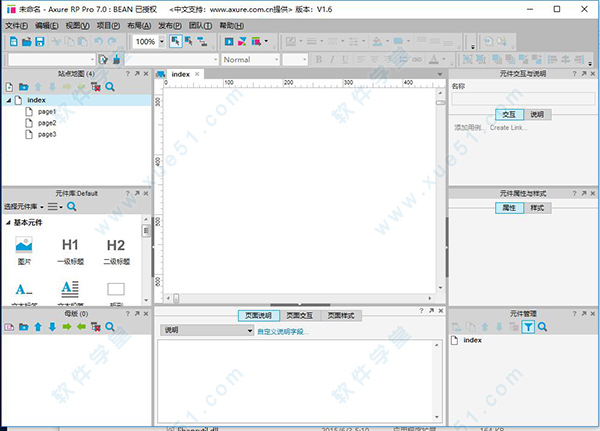
3、复制完毕后,重新启动打开软件即可汉化软件,我们可以看到软件中文版界面,软件成功汉化破解啦

软件功能
1、项目所需的忠诚度快速创建漂亮的线框与方框,占位符,形状和文字。当你准备好更多的视觉抛光,添加颜色,渐变和半透明填充,导入图像,使用网格和指南精确放置,或许多其他工具设计,以帮助你工作在正确的忠诚度为您的项目。
2、从点击到条件和滑动
使用条件逻辑、动态内容、动画、拖放和计算创建简单的通过单击的模型或高度功能丰富的原型。你并不总是需要它,但是当你需要它的时候,有能力将你的设计提升到一个新的层次来进行你自己的评估、客户反馈或用户测试,这是很好的。
3、生成HTML文件或发布到Axure共享
单击一个按钮,软件将生成一个HTML和javascript原型,可以在IE、Firefox、Safari或Chrome中查看。涉众、开发人员和测试人员可以在不安装或播放器的情况下查看原型并与其交互。将原型发布到网络驱动器、Web服务器或Axure共享以共享它。
4、对于那些有进取心的人
创建具有自定义标题、页脚、标题页和标题样式的Word模板。从单个或两个列布局中选择。配置屏幕截图、注释和页面注释的顺序。然后,单击一个按钮,随时生成您的自定义规范,并随时更新设计。
5、使用团队项目在项目中与其他团队成员同时工作。使用共享网络驱动器或SVN服务器进行远程访问。记录每一次入住时的变更记录和备注。每当需要查看项目的早期版本时,导出项目的早期版本。
软件特色
1、主菜单和工具栏执行常用操作,如文件打开、保存文件,格式化控件,自动生成原型和规格说明书等操作。
2、站点地图面板
对所设计的页面(包括线框图和流程图)进行添加、删除、重命名和组织页面层次。
3、控件面板和
该面版包含线框图控件和流程图控件,另外,你还可以载入已有的部件库(*.rplib文件)创建自己的部件库。
4、模块面板
一种可以复用的特殊页面,在该面板中可进行模块的添加、删除、重命名和组织模块分类层次。
5、线框图工作区
线框图工作区也叫页面工作区,线框图工作区是你进行原型设计的主要区域,在该区域中你可以设计线框图、流程图、自定义部件、模块。
6、页面注释和交互区
添加和管理页面级的注释和交互。
7、控件交互面板
定义控件的交互,如:链接、弹出、动态显示和隐藏等。
8、控件注释面板
对控件的功能进行注释说明
软件新功能
1、增加了预览选项,能够设置在预览和生成原型时是否最小化或不带有左侧的站点地图导航;2、优化了界面和操作,明显提高绘制效率,可直接在控件上改变形状,同时加入了几个常用形状;
3、支持了投影和内阴影,可以用来画简单的组件;
4、支持更多的触发事件,动态面板也可以 onclick 了;
5、普通形状也能增加事件效果,例如要移动一个形状,不需要转化成动态面板;
6、事件用例感觉也有所变化,增加了一些参数,例如切换动态面板状态时有更多的参数可以选择;
7、增加了和 Justinmind 一样的实时预览功能,再也不用一遍又一遍地生成页面了;
8、内容自适应,例如动态面板或文字块能根据内容自动适应到合适大小;
9、强化的表格功能 Repeater,可以自动填充数据,对数据进行排序,过滤等操作;
10、页面级的参数 Onreszie,这样在手机测试时可以作为横竖屏判断;
11、响应式布局,可以定义不同窗口大小下的布局结构。
交互设计
一、控件的交互控件交互面板用于定义线框图中控件的行为,包含定义简单的链接和复杂的RIA 行为,所定义的交互都可以在将来生成的原型中进行操作执行。
在控件交互面板中可以定义控件的交互,交互事件(Events) 、场景( Cases)和动作(Actions)组成:
用户操作界面时就会触发事件,如鼠标的 OnClick、OnMouseEnter 和 OnMouseOut;
每个事件可以包含多个场景,场景也就是事件触发后要满足的条件;
每个场景可执行多个动作,例如:打开链接、显示面板、隐藏面板、移动面板。
二、定义链接
下列步骤说明如何在按钮控件上定义一个链接:
1.首先,拖拉一个按钮控件到线框图中,并选择这个按钮;
2.然后,控件交互面板中鼠标双击“OnClick”这个事件,这时会出现“Interaction Case Properties”对话窗,在这个对话框中可以选择要执行的动作;
3.在“Step 2”中,勾选“Open Link in Current Window”动作。
4.在“Step 3”中,点击“Link”,在弹出的Link Properties 对话框中可以选择要链接 的页面或其它网页地址 。
除了上面的步骤,加入一个链接的最快的方法是单击控件交互面板顶部的“QuickLink” ,在弹出的 Link Properties 对话框中选择要链接的页面。
三、设置动作
除了简单的链接之外,Axure还提供了许多丰富的动作,这些动作可以在任何触发事件的场景中执行。以下是 Axure所支持的动作:
Open Link in Current Window:在当前窗口打开一个页面
Open Link in Popup Window:在弹出的窗口中打开一个页面
Open Link in Parent Window:在原窗口中打开一个页面
Close Current Window:关闭当前窗口
Open Link in Frame:在框架中打开一个页面
Set Panel state(s) to State(s):为动态面板设定要显示的状态
Show Panel(s):显示动态面板
Hide Panel(s):隐藏动态面板
Toggle Visibility for Panel(s):切换动态面板的显示状态(显示/隐藏)
Move Panel(s):根据绝对坐标或相对坐标来移动动态面板
Set Variable and Widget value(s) equal to Value(s):设定变量值或控件值
Open Link in Parent Frame:在父页面的嵌框架中打开一个页面
Scroll to Image Map Region:滚动页面到
Image Map 所在位置
Enable Widget(s):把对象状态变成可用状态
Disable Widget(s):把对象状态变成不可用状态
Wait Time(s):等待多少毫秒(ms)后再进行这个动作
Other:显示动作的文字说明
四、多个场景
一个触发事件可以包含有多个场景,根据条件执行流程或互动。
五、事件
Axure支持一个页面层级的触发事件:OnPageLoad,这个事件在原型载入页面时触发。
页面 OnPageLoad事件在页面备注面板中的Interactions 子面板中定义, OnPageLoad为事件添加场景的方式与控件事件相同
软件新特性
一、导航面板在绘制线框图(Wireframe)或流程图(Flow)之前,应该先思考界面框架,决定信息内容与层级。
明确界面框架后,接下来就可以利用页面导航面板来定义所要设计的页面。页面导航面板是用于管理所设计的页面,可以添加、删除及对页面层次进行重新组织。
1、页面的添加、删除和重命名
点击面板工具栏上的“Add Child Page”按钮可以添加一个页面,点击 “Delete Page” 按钮可以删除一个页面。右键单击选择“Rename Page”菜单项可对页面进行重命名。
2、页面组织排序
在页面导航面板中,通过拖拉页面或点击工具栏上的排序按钮,可以上下移动页面的位置和重新组织页面的层次。打开页面进行设计在页面导航面板中,鼠标双击页面将会在线框面板中打开页面以进行线框图设计。
二、控件
控件是用于设计线框图的用户界面元素。在控件面板中包含有常用的控件,如按钮、图片、文本框等。
1、添加控件
从控件面板中拖动一个控件到线框图面板中,就可以添加一个控件。控件可以从一个线框图中被拷贝(Ctrl+C),然后粘贴(Ctrl+V)到另外一个线框图中。
2、操作控件
添加控件后,在线框图中点选该控件,然后可以拖拉移动控件和改变控件的大小,还可以一次同时对多个控件进行选择、移动、改变尺寸。另外,还可以组合、排序、对齐、分配和锁定控件。这些操作可通过控件右键菜单中进行,也可在Object 工具栏上的按钮进行。
3、编辑控件风格和属性
有多种方法可以编辑控件的风格和属性:
鼠标双击:鼠标双击某个控件,可以对控件的最常用属性进行编辑。例如,双击一个图片控件可以导入一张图片;双击一个下拉列表或列表框控件可以编辑列表项。
工具栏:点击工具栏上的按钮可编辑控件的文本字体、背景色、边框等。
右键菜单:控件右键菜单上可编辑控件的一些特定属性,不同控件这些属性也不同。
三、注释
可以为控件添加注释,以说明控件的功能。
1、添加注释
在线框图中选择控件,然后在控件注释和交互(Annotations and Interactions)面板中编辑字段中的值,即可为控件添加注释。面板顶部的 Label 字段是为控件添加一个标识符。
2、自定义字段(Fields)
通过主菜单Wireframe->CustomizeAnnotation Fields and Views 或点击面板上Annotations 头部的“CustommizeFields and Views” 然后在弹出的 CustommizeFields and , Views对话框中可以添加、删除、修改、排序注释字段。
3、脚注(Footnotes)
在控件上添加注释后,控件的右上角会显示一个黄色方块,称为脚注。
四、页面备注
页面备注可对页面进行描述和说明。
1、添加页面备注
在线框图下面的Page notes 面板中可以添加页面备注内容。
2、管理页面备注
通过自定义页面备注,可以为不同的人提供不同的备注,以满足不同需要。比如可以新增“测试用例”“操作说明”等不同类别的页面备注。



















点击星星用来评分