
使用教程
1、双击运行Axure RP 8汉化包汉化补丁,弹出界面,点击“开始”汉化
2、提示汉化成功,点击“完成”即可完成软件汉化破解

3、打开软件就是中文了,并且已授权,用户可以永久免费、无功能和无语言限制尽情的享用本软件了

软件功能
1、团队协作功能升级在面板中更清楚和准确地显示协作状态,可以看到谁检出。在页面和母版列表中增加了新的团队操作菜单。
可以看到,团队协作状态的图标移动到右边了。右键点击图标还有协作专属的小菜单。
2、增加了多个新的流程图元件
这个是看得见的变化,这里不赘述了,可以去元件库里自己看。
3、当设置元件样式时,可以即时预览样式的变化
比如你要设置一个元件的填充颜色,以前是要选中了某个颜色,效果才会显示在软件中。而现在当你鼠标还在色盘中移动时,就可以看到颜色的变化。除了颜色,还有字体、字号、边框样式等都支持即时预览。这样会让设计更方便和快捷。
4、下拉列表框元件“添加多项”按钮变成,“编辑多项”(包含已经存在的选项)
区别在哪里?以前只能新增,已存在的选项不会出现在编辑框中。现在不但可以新增,也可以连带把以前已存在的选项一同编辑一下。真正做到不抛弃不放弃,对于批量修改选项内容是非常方便的
5、给软件界面里的搜索框增加了清除按钮。可以清除已输入的内容和搜索结果。
这个搜索框是软件里面的搜索,如页面搜索、元件库搜索、母版搜索、检视里的元件搜索等。可以看到一旦输入内容后,就会出现一个蓝色的小叉,点击就清除已输入内容了,同时清除搜索结果。
6、支持在数字输入框中进行数学运算,用shift+方向键可以让元件移动10像素
这条也很让人费解,搞不清楚是什么新东西,黄老师来给大家解密。比如一个元件的x轴坐标值是177,我想让他向右移动5倍,之前版本你需要先算好177乘以5,然后输入对应的数值让其移动到目标位置。但现在你可以直接在177的后面输入【*5】,然后回车就可以了。8.1软件上所有设置数字参数的输入框,都可以在里面进行数学运算。比如旋转度数,宽高,填充值,以及用例编辑器中的一些时间设置都支持运算。
在画布区域选中一个元件,同时按住shift+方向键可以让元件按10像素的颗粒进行移动。对于布局和微调位置都很好用。
7、从这个版本起,Axure RP将采用更方便的软件更新方式
这个还没测试,因为还没有比这个版本更新的版本。。。估计是可以一键升级,不像以前那样要重新安装一遍。
注意:新版本还处于BETA阶段,检查更新时选择包含beta版本才能看到推送。
软件教程
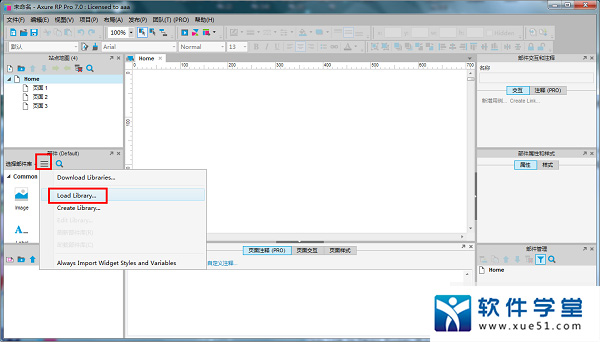
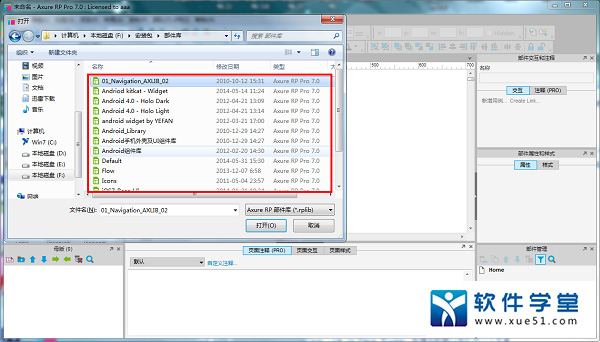
一、部件库导入1、点击如下图标示的地方,然后在下拉框中点击load library

2、打开安装包的部件库文件夹,然后选择一款相应的部件库打开即可

3、导入完毕

二、原型制作实例教程(图片的添加及动作添加)
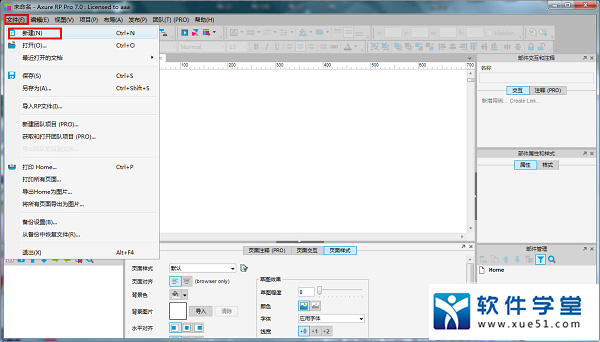
1、点击“文件”-“新建”

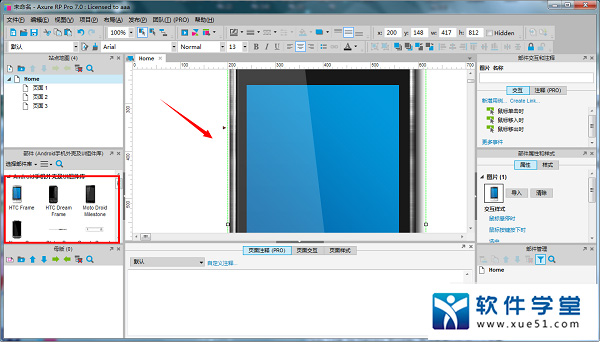
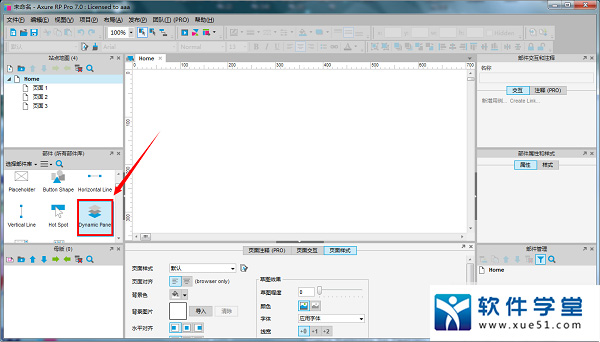
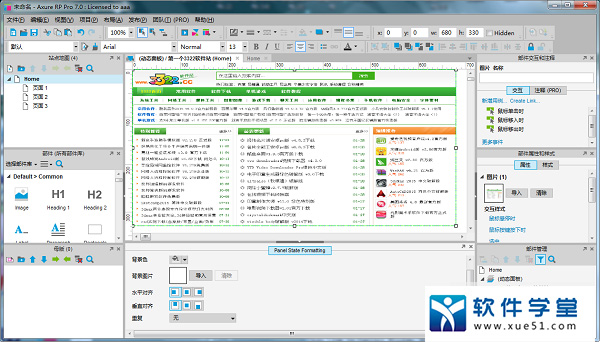
2、新建完成之后,点击部件库中的dynamic panel按键,如下图

3、将它加入到新建的文件中

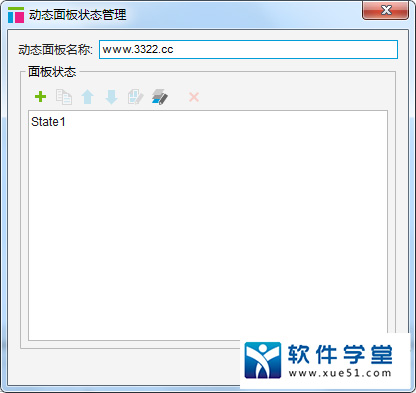
4、鼠标右键点击添加的部件库,然后点击“管理面板状态”

5、然后命令动态面板

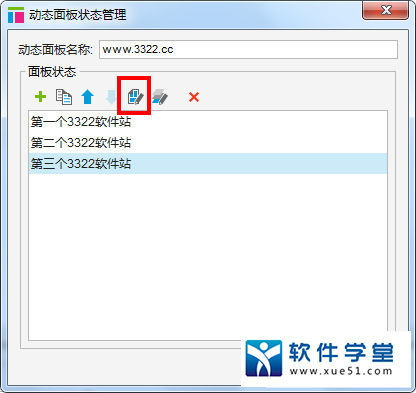
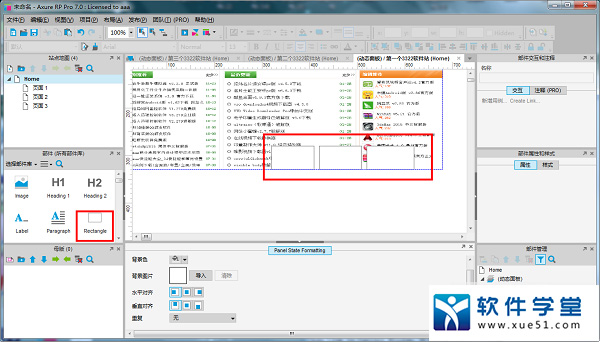
6、点击加号进行三个面板的添加

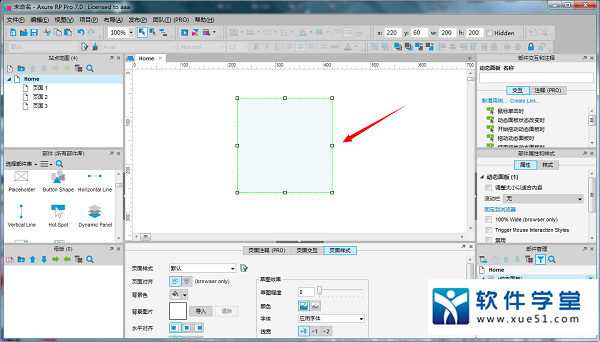
7、然后点击如下图标示的地方

8、然后点击部件库中的image,将其拖入到框中(图片部件框可以自由调整大小)

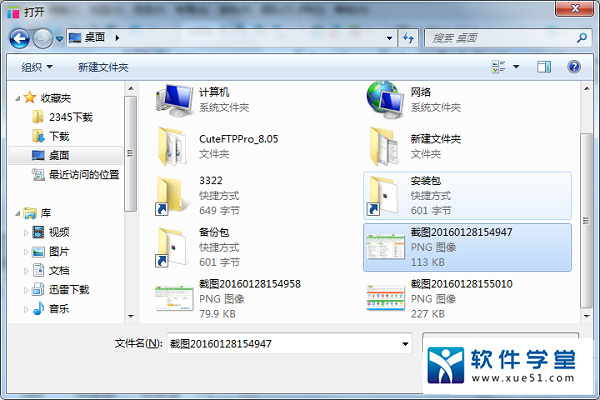
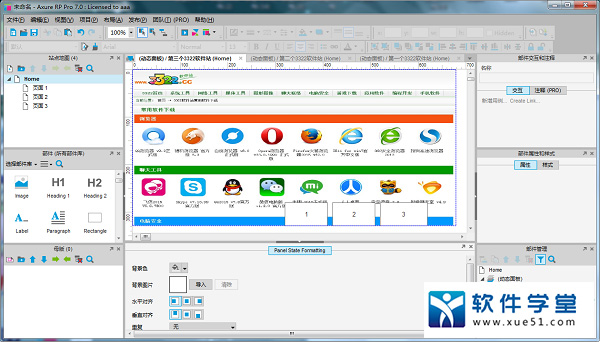
9、双击图片的部件库,弹出相应的图片添加框,在这里选择需要添加的图片


10、然后在如下图标示的地方进行另外两个面板的图片添加


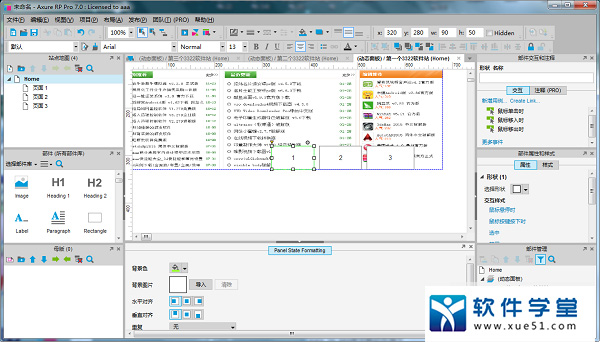
11、再第一个3322软件站界面中添加三个矩形的按钮

12、然后写上123

13、然后以此给第二个 第三个也这样操作

14、然后鼠标双击如下图标示的home页面

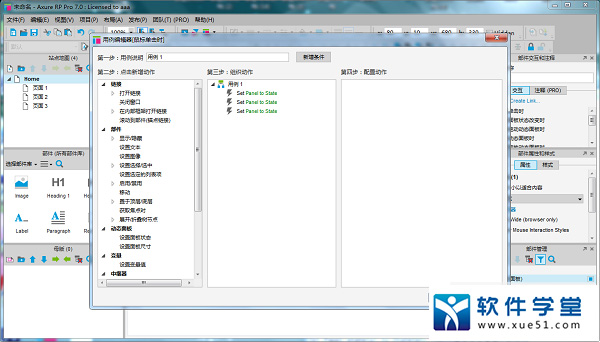
15、然后点击新增用例

16、在这里就可以为图片的相关动作进行设置了。之后用户自行制作吧

软件特色
1、优化了界面和操作,明显提高绘制效率,可直接在控件上改变形状,同时加入了几个常用形状2、支持了投影和内阴影,可以用来画简单的组件
3、支持更多的触发事件,动态面板也可以 onclick 了
4、普通形状也能增加事件效果,例如要移动一个形状,不需要转化成动态面板
5、事件用例感觉也有所变化,增加了一些参数,例如切换动态面板状态时有更多的参数可以选择
6、增加了和 Justinmind 一样的实时预览功能,再也不用一遍又一遍地生成页面了
7、内容自适应,例如动态面板或文字块能根据内容自动适应到合适大小
8、强化的表格功能 Repeater,可以自动填充数据,对数据进行排序,过滤等操作
9、页面级的参数 Onreszie,这样在手机测试时可以作为横竖屏判断
10、响应式布局,可以定义不同窗口大小下的布局结构
动作指令
Open Link in Current Window:在当前窗口打开一个页面Open Link in Popup Window:在弹出的窗口中打开一个页面
Open Link in Parent Window:在父窗口中打开一个页面
Close Current Window:关闭当前窗口
Open Link in Frame:在框架中打开一个页面
Set Panel state(s) to State(s):为动态面板设定要显示的状态
Show Panel(s):显示动态面板
Hide Panel(s):隐藏动态面板
Toggle Visibility for Panel(s):切换动态面板的显示状态(显示/隐藏)
Move Panel(s):根据绝对坐标或相对坐标来移动动态面板
Set Variable and Widget value(s) equal to Value(s):设定变量值或控件值
Open Link in Parent Frame:在父页面的嵌框架中打开一个页面
Scroll to Image Map Region:滚动页面到
Image Map 所在位置
Enable Widget(s):把对象状态变成可用状态
Disable Widget(s):把对象状态变成不可用状态
Wait Time(s):等待多少毫秒(ms)后再进行这个动作
Other:显示动作的文字说明



















点击星星用来评分