photoshop制作触电字效果
2013-09-14 来源:网络
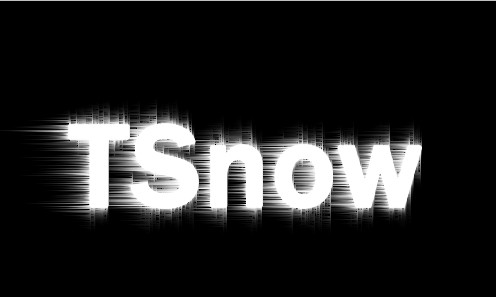
本教程是教大家如何通过photoshop制作触电字效果,其中涉及到滤镜风格化这些工具。相对来说还是比较简单的,下面我们还是先来看看效果图。

看来效果图之后,现在进入正题,教你开始制作触电字的具体操作步骤如下:
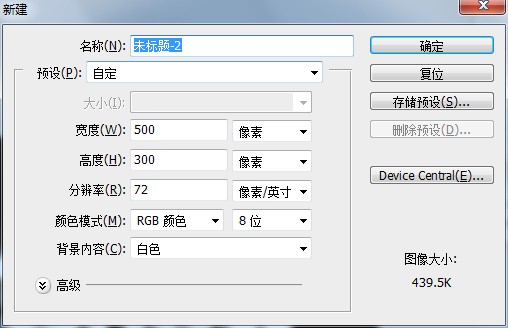
1、新建一个500X300(px)的图像文件,并将背景色设为黑色。

2、利用文字工具在图像文件中输入所需要的文字(以前景为白色),这里字体建议打下载一个[FZKANGJW]字体。

3、将文字层复制一层,选中背景层前的文字层,将此层与背景层合为一层(ctrl+e向下合并)
4、执行图像——旋转画布——顺时针90度
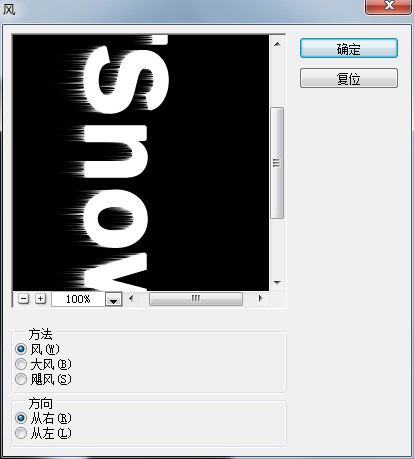
5、再执行风滤镜(滤镜——风格化——风)默认,并重复1次此滤镜(ctrl+F)

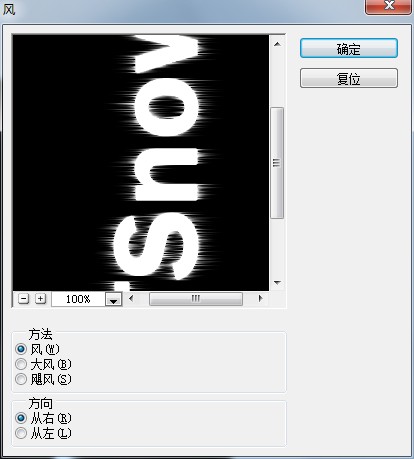
6、执行图像——旋转画布——180度,再执行风滤镜(滤镜——风格化——风)默认,并重复1次此滤镜(ctrl+F)

7、再将画布顺时针旋转90度,重复风滤镜(CTRL+F)

8、再执行风滤镜一次(要更改风吹的方向)
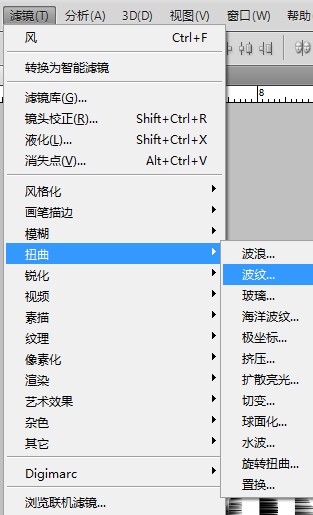
9、执行滤镜——扭曲——波纹(参数默认)

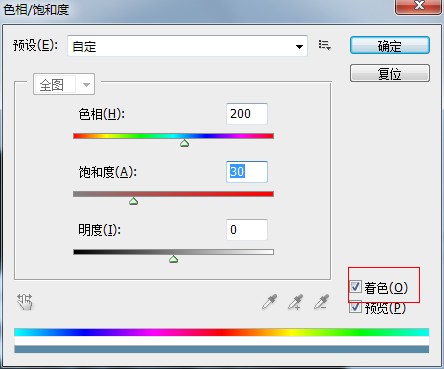
10、为背景层着色(图像——调整——色相/饱和度)注:在色相/饱和度中将着色复选框勾选起来,并调整其色相为200、饱和度为30)

11、按住ctrl键单击文字层将文字层文字载入选区,执行选择——修改——收缩(2px)
12、在文字层的上方新建一个图层,在选区中填充黑色。大致的效果图如下:

总结:在最前面选择字体的时候选择不一样的字体出来的特效都是有一定不太一样,你可以选择你喜欢的字体去制作,这个操作流程还是一样,那么关于用photoshop制作触电字效果的制作流程就到这里,希望能帮到你。























