
安装教程
1、双击运行“AxureRP-Setup-Beta.exe”程序进行原程序安装
2、同意相关协议,选择“I accept the terms in the License Agreemen”

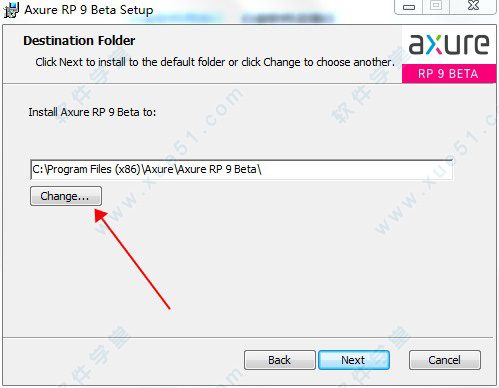
3、选择软件安装目录,这里选择默认目录C:\Program Files (x86)\Axure\Axure RP 9 Beta\,当然,你也可以点击“Change...”更改软件安装目录

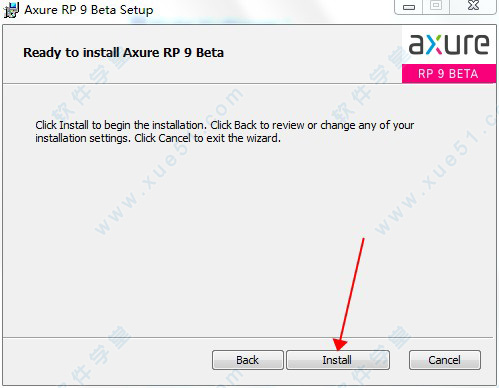
4、一切都准备好了,点击“Install”开始安装软件

5、软件正在安装,安装过程只需要十几秒时间,请大家耐心等待一会儿

6、软件安装完成,点击“Finish”即可

破解教程
1、点击“Finish”后Axure RP 9会自动打开(如果软件没有自动运行打开,请在桌面双击运行打开软件),软件打开之后,会弹出界面,点击“Enter License”
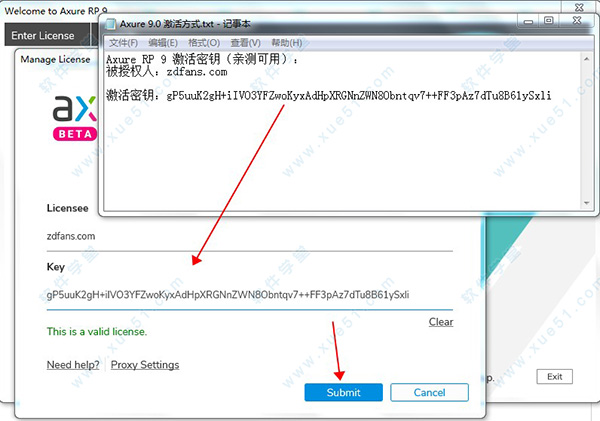
2、点击“Enter License”之后,弹出注册界面,回到软件安装包打开“Axure 9.0 激活方式.txt”文件,将文件里的授权码,也就是注册码填入注册界面中,然后点击“Submit”即可

3、至此,软件激活破解完成,软件破解成功

软件新功能
1、更快的加载速度:基于包含100页文档的RP文件进行测试,加载文件与元件库的速度是旧版的一倍2、交互无需分心:新的交互生成器已被全面重新设计和优化,以便于使用。从基本的链接到复杂的、有条件的流程,能够在较少的时间和更少的点击下让原型问世
3、解决以往一些令人烦恼的细节:文字排版的优化,包括字符间距、删除线和上标。具有辐射状和HSV拾取器的新型颜色选择器。图像可作为形状背景,增加图像滤波器,以及原型中保持更好的图像质量。更智能的捕捉和距离引导,单键绘制快捷方式,以及更精确的矢量编辑,再加上Sketch-to-Axure插件,帮助我们从Sketch复制和粘贴内容
4、呈现全貌:用最新的原型播放器展示你的作品,为现代浏览器优化,并为现代工作流程设计。清爽的移动和桌面原型与丰富的交互,同时为业务解决方案提供全面的文档
5、控制文档:确保解决方案被正确和完整地建立起来。组织笔记,把它们分配给UI元素,并在屏幕上加以注释。随着解决方案的进展,更新文档变得比以往任何时候都容易。当您准备好的时候,向开发者提供一个全面的、基于浏览器的规范
6、让速度跟上思考:从头脑风暴到精打细算的可交付成果,通过改进的元件库管理、简化的自适应视图、更灵活的和可重用的母版和动态面板的内联编辑来更有效地工作
功能特色
一、新的UI界面属性面板:对属性面板进行了重组,方便更容易查找属性,减少上下翻页以及选项卡切换的频繁操作。
工具栏:新的图标和按钮样式,包括:文件、剪贴板、撤销、剪裁、裁切以及连接点等操作项。
二、重新设计的 HTML 侧边栏
新的 UI:侧边栏有了新的风格和布局
新的控制台:可在操作原型时查看所有触发的交互动作和变量,帮助理解相应的反馈
查看部件的说明:现可在侧边栏查看部件说明
三、性能调优
大页面:对大页面中的部件进行优化
启动:加载默认部件库不再影响启动
四、新的部件库
图标:内置基于 Font Awesome 的图标部件库,可编辑、可修改样式
五、改进流程图表功能
添加和删除连接点:可给某个部件任意添加多个连接点
移动连接点:可随意调整部件上的连接点位置
新的连线端点样式:现有 29 种连线箭头、端点样式可选择
直线和曲线连线样式:可为图表选择不同的连线样式
六、部件说明支持富文本格式
文本样式 :可改变说明文本的字体,字号和字色
链接:原型标识可链接至说明,这样可添加链接到相关联的文档或诸如问题跟踪之类的解决方案
七、新的和改进的动作
新增设置透明度:可通过交互动作动态修改部件的透明度,绕锚点旋转:可绕任意点动态旋转部件
八、Axure Share 上的部件库
发布到 Axure Share:现可发布部件库到 Axure Share 中从 Axure Share 加载:可加载托管在 Axure Share 中的 部件库
团队项目库:Axure Share 可托管创建为团队项目的库,因此可以与项目成员一起协作、共享最新版本的部件库
九、自适应视图
允许设置单页: 现可为项目中的单个页面启用自适应视图
编辑基础视图: 可对基础视图进行更名和设置尺寸
十、内部部署 Axure Share
获取可部署在防火墙之后服务器上的 Axure Share 版本。
优势亮点
交互设计一、控件的交互
控件交互面板用于定义线框图中控件的行为,包含定义简单的链接和复杂的RIA 行为,所定义的交互都可以在将来生成的原型中进行操作执行。
在控件交互面板中可以定义控件的交互,交互事件(Events) 、场景( Cases)和动作(Actions)组成:
用户操作界面时就会触发事件,如鼠标的 OnClick、OnMouseEnter 和 OnMouseOut;
每个事件可以包含多个场景,场景也就是事件触发后要满足的条件;
每个场景可执行多个动作,例如:打开链接、显示面板、隐藏面板、移动面板。
二、定义链接
下列步骤说明如何在按钮控件上定义一个链接:
1.首先,拖拉一个按钮控件到线框图中,并选择这个按钮;
2.然后,控件交互面板中鼠标双击“OnClick”这个事件,这时会出现“Interaction Case Properties”对话窗,在这个对话框中可以选择要执行的动作;
3.在“Step 2”中,勾选“Open Link in Current Window”动作。
4.在“Step 3”中,点击“Link”,在弹出的Link Properties 对话框中可以选择要链接 的页面或其它网页地址 。
除了上面的步骤,加入一个链接的最快的方法是单击控件交互面板顶部的“QuickLink” ,在弹出的 Link Properties 对话框中选择要链接的页面。
三、设置动作
除了简单的链接之外,还提供了许多丰富的动作,这些动作可以在任何触发事件的场景中执行。以下是 其所支持的动作:
Open Link in Current Window:在当前窗口打开一个页面
Open Link in Popup Window:在弹出的窗口中打开一个页面
Open Link in Parent Window:在原窗口中打开一个页面
Close Current Window:关闭当前窗口
Open Link in Frame:在框架中打开一个页面
Set Panel state(s) to State(s):为动态面板设定要显示的状态
Show Panel(s):显示动态面板
Hide Panel(s):隐藏动态面板
Toggle Visibility for Panel(s):切换动态面板的显示状态(显示/隐藏)
Move Panel(s):根据绝对坐标或相对坐标来移动动态面板
Set Variable and Widget value(s) equal to Value(s):设定变量值或控件值
Open Link in Parent Frame:在父页面的嵌框架中打开一个页面
Scroll to Image Map Region:滚动页面到
Image Map 所在位置
Enable Widget(s):把对象状态变成可用状态
Disable Widget(s):把对象状态变成不可用状态
Wait Time(s):等待多少毫秒(ms)后再进行这个动作
Other:显示动作的文字说明
四、多个场景
一个触发事件可以包含有多个场景,根据条件执行流程或互动。
五、事件
支持一个页面层级的触发事件:OnPageLoad,这个事件在原型载入页面时触发。
页面 OnPageLoad事件在页面备注面板中的Interactions 子面板中定义, OnPageLoad为事件添加场景的方式与控件事件相同
主要特点
一、导航面板在绘制线框图(Wireframe)或流程图(Flow)之前,应该先思考界面框架,决定信息内容与层级。
明确界面框架后,接下来就可以利用页面导航面板来定义所要设计的页面。页面导航面板是用于管理所设计的页面,可以添加、删除及对页面层次进行重新组织。
1、页面的添加、删除和重命名
点击面板工具栏上的“Add Child Page”按钮可以添加一个页面,点击 “Delete Page” 按钮可以删除一个页面。右键单击选择“Rename Page”菜单项可对页面进行重命名。
2、页面组织排序
在页面导航面板中,通过拖拉页面或点击工具栏上的排序按钮,可以上下移动页面的位置和重新组织页面的层次。打开页面进行设计在页面导航面板中,鼠标双击页面将会在线框面板中打开页面以进行线框图设计。
二、控件
控件是用于设计线框图的用户界面元素。在控件面板中包含有常用的控件,如按钮、图片、文本框等。
1、添加控件
从控件面板中拖动一个控件到线框图面板中,就可以添加一个控件。控件可以从一个线框图中被拷贝(Ctrl+C),然后粘贴(Ctrl+V)到另外一个线框图中。
2、操作控件
添加控件后,在线框图中点选该控件,然后可以拖拉移动控件和改变控件的大小,还可以一次同时对多个控件进行选择、移动、改变尺寸。另外,还可以组合、排序、对齐、分配和锁定控件。这些操作可通过控件右键菜单中进行,也可在Object 工具栏上的按钮进行。
3、编辑控件风格和属性
有多种方法可以编辑控件的风格和属性:
鼠标双击:鼠标双击某个控件,可以对控件的最常用属性进行编辑。例如,双击一个图片控件可以导入一张图片;双击一个下拉列表或列表框控件可以编辑列表项。
工具栏:点击工具栏上的按钮可编辑控件的文本字体、背景色、边框等。
右键菜单:控件右键菜单上可编辑控件的一些特定属性,不同控件这些属性也不同。
三、注释
可以为控件添加注释,以说明控件的功能。
1、添加注释
在线框图中选择控件,然后在控件注释和交互(Annotations and Interactions)面板中编辑字段中的值,即可为控件添加注释。面板顶部的 Label 字段是为控件添加一个标识符。
2、自定义字段(Fields)
通过主菜单Wireframe->CustomizeAnnotation Fields and Views 或点击面板上Annotations 头部的“CustommizeFields and Views” 然后在弹出的 CustommizeFields and , Views对话框中可以添加、删除、修改、排序注释字段。
3、脚注(Footnotes)
在控件上添加注释后,控件的右上角会显示一个黄色方块,称为脚注。
四、页面备注
页面备注可对页面进行描述和说明。
1、添加页面备注
在线框图下面的Page notes 面板中可以添加页面备注内容。
2、管理页面备注
通过自定义页面备注,可以为不同的人提供不同的备注,以满足不同需要。比如可以新增“测试用例”“操作说明”等不同类别的页面备注。
功能模块
1、主菜单和工具栏执行常用操作,如文件打开、保存文件,格式化控件,自动生成原型和规格说明书等操作。
2、站点地图面板
对所设计的页面(包括线框图和流程图)进行添加、删除、重命名和组织页面层次。
3、控件面板
该面板包含线框图控件和流程图控件,另外,你还可以载入已有的部件库(*.rplib文件)创建自己的部件库。
4、模块面板
一种可以复用的特殊页面,在该面板中可进行模块的添加、删除、重命名和组织模块分类层次。
5、线框图工作区
线框图工作区也叫页面工作区,线框图工作区是你进行原型设计的主要区域,在该区域中你可以设计线框图、流程图、自定义部件、模块。
6、页面注释和交互区
添加和管理页面级的注释和交互。
7、控件交互面板
定义控件的交互,如:链接、弹出、动态显示和隐藏等。
8、控件注释面板
对控件的功能进行注释说明。
更新日志
1、增加了预览选项,能够设置在预览和生成原型时是否最小化或不带有左侧的站点地图导航;2、优化了界面和操作,明显提高绘制效率,可直接在控件上改变形状,同时加入了几个常用形状;
3、支持了投影和内阴影,可以用来画简单的组件;
4、支持更多的触发事件,动态面板也可以 onclick 了;
5、普通形状也能增加事件效果,例如要移动一个形状,不需要转化成动态面板;
6、事件用例感觉也有所变化,增加了一些参数,例如切换动态面板状态时有更多的参数可以选择;
7、增加了和 Justinmind 一样的实时预览功能,再也不用一遍又一遍地生成页面了;
8、内容自适应,例如动态面板或文字块能根据内容自动适应到合适大小;
9、强化的表格功能 Repeater,可以自动填充数据,对数据进行排序,过滤等操作;
10、页面级的参数 Onreszie,这样在手机测试时可以作为横竖屏判断;
11、响应式布局,可以定义不同窗口大小下的布局结构。



















点击星星用来评分