JS检测是否是闰年
2012-11-05 来源:网络
【实例名称】
JS检测是否是闰年
【实例描述】
在判断日期时需要注意闰年的二月份天数为29天,非闰年为28天。本例学习一个判断润年的方法。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> <script LANGUAGE="JavaScript"> function checkYear(year) { //判断是否能被4整除且不能被100整除, 还有一个是能被400整除-闰年的标准 return (((year % 4 == 0) && (year % 100 != 0)) || (year % 400 == 0)) ? 1 : 0; } function Judge(form) { year = form.year.value; var Check1 = parseFloat(year); //获取由字符串转换成的浮点数 for (var i = 0; i < year.length; i++) { //逐字符判断年份的有效性 var sLetterCheck1 = year.substring(i, i+1); if (sLetterCheck1 < "0" || sLetterCheck1 > "9") { alert("请输入一个有效的年份"); form.year.focus(); form.year.select(); return; } } if (year < 1582) { form.result.value = ""; alert("对不起,你输入的年份必须大于1581."); form.year.focus(); form.year.select(); return; } checkYear(year); //判断年份是否是闰年 if (!checkYear(year)) form.result.value = "不是闰年"; else form.result.value = "是闰年"; } </script> </head> <body> <form> 检测某一年是否是闰年:<br> 年份: <input type=text name=year size=4> <input type=button value="检测是否是闰年" onClick="Judge(this.form);" name="button"> <input type=text name=result size=15> </form> </body> </html>
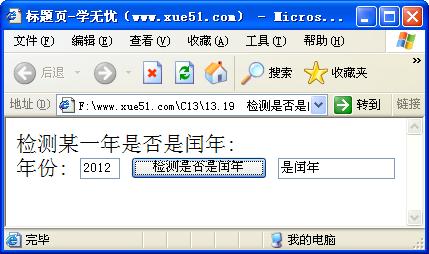
【运行效果】

【难点剖析】
本例的重点是闰年的判断标准二判断一个年份是否闰年,一是判断其是否能被4整除,同时还不能被100整除(如2100就不是闰年);二是判断此年份是否能被400整除,如果能则一定时闰年。
【源码下载】
为了JS代码的准确性,请点击:检测是否是闰年 进行本实例源码下载























