js检测输入框的统一方法
2012-11-08 来源:网络
【实例名称】
js检测输入框的统一方法
【实例描述】
在一些资料填写页面,因为有些数据要求用户必须填写,所以通常会逐个判断输入框中是否有内容。本例将提供一个通用的方法,可以判断页面上所有的输入框中是否有内容。
【实例代码】
<html> <head> <title>检测输入框的统一方法-学无忧(www.xue51.com)</title> <script language="JavaScript"> function chk() { var b=document.getElementsByTagName("input") //获取所有的输入框 for(var i=0;i<b.length;i++){ //遍历所有的输入框 if(b[i].name.substr(0,4)=="item"){ //判断输入框的前4位 if(b[i].value==""){ alert("请输入第"+(i+1)+"项的值。"); //如果值为空,给出提示 b[i].focus(); //值空的文本框获得焦点 return false; //返回 } } } return true } </script> </head> <body> <form name="form1" action=http://www.google.com onSubmit="return chk()"> 1.<input name="item1" type="text" value="" > 2.<input name="item2" type="text" value=""><br /> 3.<input name="item3" type="text" value=""> 4.<input name="item4" type="text" value=""><br /> <input name="btn" type="submit" value="提交"> </form> </body> </html>
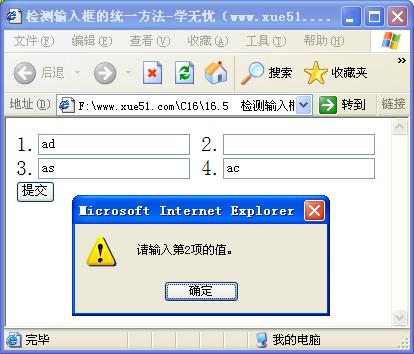
【运行效果】

【难点剖析】
“getElementsByTagName(标签)”方法用来获取指定标名称的控件,因为输人框是使用input控件,所以本例使用此方法获取页面中所有的input控件,这些控件也包含了具有input标签的提交按钮。通过input的“name”属性,判断此控件是否是输入框,如果是再继续判断是否填写了内容。
【源码下载】
为了JS代码的准确性,请点击:js检测输入框的统一方法 进行本实例源码下载























