利用JS检测获取系统信息
2012-11-10 来源:网络
【实例名称】
利用JS检测获取系统信息
【实例描述】
不同的浏览器所支持的内部对象库会有不同(如XMLHTTP对象),为了调用正确的对象需要提前判断浏览器或系统的类型。本例显示浏览器版本、使用语言等。
【实例代码】
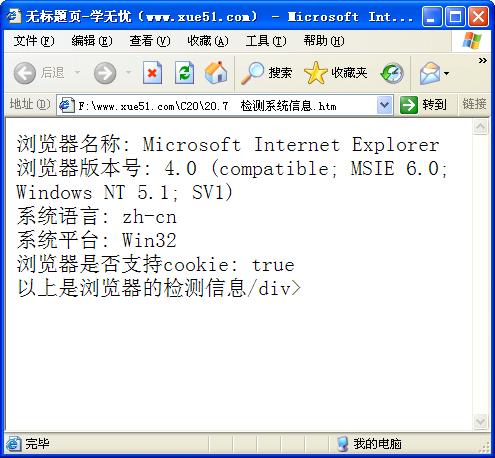
【运行效果】<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>无标题页-学无忧(www.xue51.com)</title> <script language="JavaScript"> document.write("浏览器名称: "+navigator.appName+"<br>"); document.write("浏览器版本号: "+navigator.appVersion+"<br>"); document.write("系统语言: "+navigator.systemLanguage+"<br>"); document.write("系统平台: "+navigator.platform+"<br>"); document.write("浏览器是否支持cookie: "+navigator.cookieEnabled+"<br>"); </script> </head> <body > <div>以上是浏览器的检测信息/div> </body> </html>

【难点剖析】
本例的重点是naVigator对象,其主要提供系统和浏览器的相关属性。“appname”属性表示浏览器的名称,可用其判断用户的浏览器是否支持特殊对象。
【源码下载】
为了JS代码的准确性,请点击:利用JS检测获取系统信息 进行本实例源码下载























