2021-09-11 来源:网络
案例描述:
本例主要讲解用Flash制作手写字特效动画教程,本例将使用绘制遮罩图形的方式来制作手写毛笔字的动画效果,通过本例的学习要掌握跟随动画的制作方法。
学习要点:文字处理的基本技法,关键帧动画制作的制作方法,遮罩图形的绘制方法
本例思路:
将素材(位图)转换为矢量图形。
使用“刷子工具”在遮罩中绘制出遮罩图形。
使用“铅笔工具”绘制出毛笔。
使用传统补间动画功能制作毛笔跟随动画。
动画制作完成后的最终效果:
步骤一、将位图转换为矢量图形
1、启动Flash cs4,新建一个空白文档,执行“文件/导入/导入到舞台”菜单命令,然后在弹出的对话框中打开已准备好的素材/天道酬勤.jpg”文件,如图所示

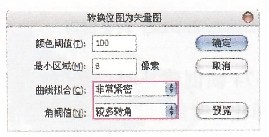
2、执行“修改/位图/转换位图为矢量图’’菜单命令,然后在弹出的对话框中进行如图所示的设置。

3、选中黑色文字的矢量图形,如图所示,然后将文字复制并水平放置在一起,如图所示。

步骤二、绘制遮罩层
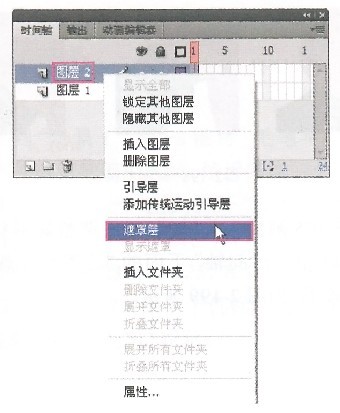
1、选中矢量图形,然后按F8键将其转换为图形(名称为“毛笔字”),进入“毛笔字”的编辑区,再新建一个“图层2”.最后在该图层上单击鼠标右键,并在弹出的菜单中选择“遮罩层”命令,如图所示。

2、下面在遮罩层上绘制图形来实现“手写字’’的动画效果,使用“刷子工具”在第1帧上绘制出填充物,如图所示。

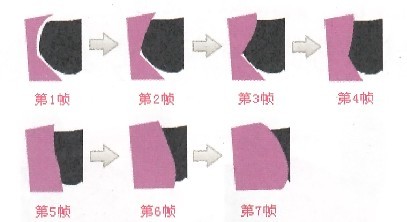
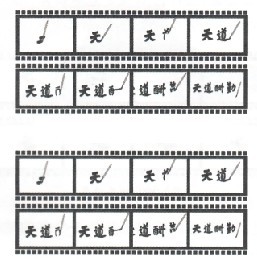
3、按F6键在第2帧插人关键帧,然后绘制出盖住“天”字的第1笔,再采用相同的方法制作出第3~7关键帧,如图所示。

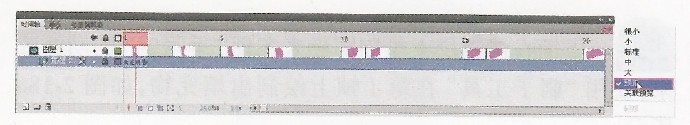
4、在第15帧和第20帧插入关键帧并创建图形补间.然后单击图标,并在弹出的菜单中选择“预览”命令,这样可以在“时间轴”上预览帧变化,如图所示

5、在第21帧插入关键帧,然后绘制遮罩图形,如图所示。

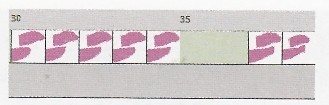
6、在第30帧插人关键帧,然后调整好图形,如图所示。

7、在第30帧插入关键帧,然后调整好图形,如图所示。

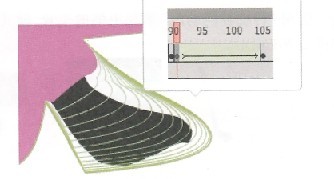
8、在第55~74帧创建补间形状,然后绘制“天”字撇划的下半部分,再单击“时间轴”下面的“绘图纸外观轮廓”按钮查看轮廓效果,如图所示。

9、在第85帧插入关键帧,制作“天”字捺的动画,然后在第90帧再插入关键帧,再使用“选择工具”拖曳出一条弧线,最后在85~90帧之间创建卅形状补间,如图所示。

10、在第91帧插入关键帧,然后在该帧中按住ctrl键的同时用“选择工具”拖曳出两个折点,如图所示。

11、在第105帧插入关键帧,然后调整好形状,并创建出补间形状,再单击“时间轴”下面的“绘图纸外观轮廓”按钮查看轮廓效果,如图所示

12、单击“工具箱”中的“颜料桶工具’’按钮,然后单击“锁住填充”按钮,这样可以锁定遮罩物体,再按Ctrl+Enter键发布动画,预览书写效果,如图所示。

13、采用上面的方法绘制出其他3个字的动画遮罩图形,如图所示。

步骤三、绘制毛笔
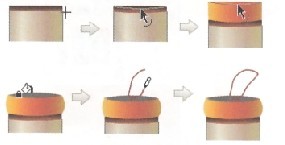
1、返回到“场景1”,按F8键将“毛笔字”转为影片剪辑,进入该影片剪辑的编辑区域,然后新建一个“毛笔”图层,再用“矩形工具”绘制一个矩形,打开“颜色”面板,设置类型为“线性”,并设置第1个色标颜色为(R:201,G:175,B:139),第2个色标颜色为(R:231,G:225,B:186),第3个色标颜色为(R:198,G:149,B:117),第4个色标颜色标(R:198,G:176,B:117),填充效果如图所示。

2、使用“矩形工具”绘制一个黑色图形,然后使用“选择工具”将图形调整成如图所示的效果。

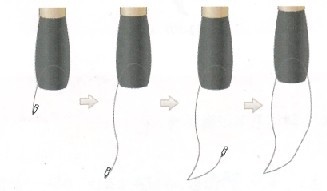
3、使用“铅笔工具”绘制出笔毫,如图所示。

4、使用“线性’’渐变色填充笔毫,然后删除线条,再用“渐变变形工具”调整好渐变样式,如图所示。

5、使用“铅笔工具”绘制出笔尾,如图所示。

6、将毛笔转换为影片剪辑(名称为“毛笔’’),如图所示。

步骤四、制作毛笔跟随动画
1、选中“毛笔字”图形,然后在“属性”面板中设置播放方式为“播放一次”,如图所示。

2、使用“传统补间动画”调整毛笔的位置,使其跟随笔画,如图所示。

3、继续使用“传统补间动画”调整好毛笔的位置,如图所示。

4、执行“文件/导入/导入到舞台’’菜单命令,然后在弹出的对话框中打开以准备好的素材/画轴.JPg”文件,再调整好画轴的位置,

5、后按Ctrl+Enter组合键发布动画,这样一个用flash制作的手写字的动画就完成了
如果你对本章用Flash制作手写字特效动画教程感兴趣欢迎下载源码进行学习研究