2021-09-11 来源:网络
案例描述:
本例主要讲解三维视觉布局Flash实例教程,本倒利用简单的素材动画采布局三堆动画效果,并使用帧播放来制作最简单的Flash交互方式。
学习要点:flash全站的布局方法,flash全站的开发流程和制作思路,使用外部软件来辅助开发全站
本例思路:
导入素材图片,然后布局好各动画模块,再制作出场动画。
使用“文本工具”创建出立体字,然后制作出文字的出场和消失动画。
使用绘图功能制作出显示面板,然后制作显示面板的出现与消失动画。
动画制作完成后的最终效果:
步骤一、制作出场动画
1、新建一个800×600像素,背景色为白色,帧频为30fpS的空白文档。按Ctrl+F8组合键新建一个图形元件(名称为tree),用于装载导人的动画图片,然后按Ctrl+R组合键导以准备好的素材/三维视觉布局图片,imagel.JPg”文件,此时系统会弹出一个提示对话框,单击“是”按钮就可以导人所有的图片,如图所示。

2、导入所有的图片后,图片会被放置在各个帧上形成帧帧动画,如图所示。

3、预览帧帧动画效果,如图所示,这段动画将作为全站的出场动画

4、返回到“场景1”,然后将最后1帧复制出来,并将其转换为影片剪辑(名称为main),再设置循环选项为“播放一次”图所示。

5、进入main影片剪辑的编辑区域,然后将图片再转换影片剪辑(名称为tree),并复制出两份图形,再将其缩小并放置在如图所示的位置。

6、cIrl+R组合键导入以准备好的素材/三维视觉布局图片/bg.jpg”文件,如图所示。

7、为这几个元件制作出场动画,如刚所示。

步骤二、制作文字动画
1、使用“文本工具”制作几个立体字放置在舞台中,如图所示。

2、将每个文字复制一份,然后将其顺时针旋转90。,再设置Alpha为15%,如图所示。

3、将文字分散到各图层,再制作出文字的的场动画,如图所示,然后在第60帧制作文字的消失动画,如图所示


4、返问到main影片剪辑中,然后设置文字图形元件的循环选项为“播放一次”,如图所示。

5、影片剪辑tree的动画播放完后,文字出场动画才开始播放,所以将文字动画的帧放置在影片剪辑tree动画的后面,如图所示。

6、在第80帧按F7键插入空白关键帧,然后在该帧中制作一个透明按钮并将其放在3组文字上如图所示

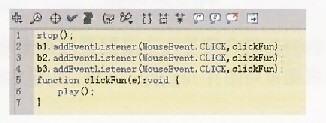
7、在属性面板中分别设置三组文字的实例名称为b1,b2,b3,然后为三个按钮添加单击事件,并添加一个stop():语句,如图
stop();
b1.addEventListener(MouseEvent.CLICK,clickFun);
b2.addEventListener(MouseEvent.CLICK,clickFun);
b3.addEventListener(MouseEvent.CLICK,clickFun);
function clickFun(e):void {
play();
}

8、单击按钮后,各帧往后播放,按钮也随之消失,如图所示,然后制作小山渐渐消失的动画,如图所示。


步骤三、创建娃示面板
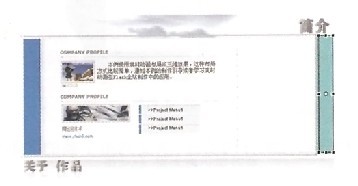
1、使用绘图功能制作一个显示内容的面板,然后创建出从左到右显示出来的动面,如图所示。

2、将3组文字复制到面板中的合适位置,如图所示。

3、新建一个影片剪辑用来布置全站内容,如图所示。

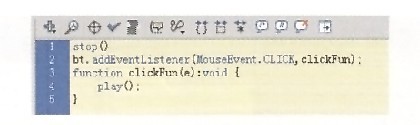
4、创建一个透明按钮放置在右边,再设置实例名称为bt,如图所示,然后添加如图所示的代码,用于单击按钮后播放内容
stop()
bt.addEventListener(MouseEvent.CLICK,clickFun);
function clickFun(e):void {
play();
}


5、显示面板往右运动并移出舞台,此时文字与内容也渐渐消失,因此需要制作各部分的消失动画,如图所示。

6、为了保证最后播放完跳同到第1帧,需要将第1帧的tree渐显出来,因此将第1帧的图形复制过来,如图所示

7、创建传统补间动画,恢复到第1帧的动画效果,如图所示

8、按Ctrl+Enter组合键发布动画,这样一个三维视觉布局Flash实例就制作完成了
如果你对本章三维视觉布局Flash实例教程感兴趣欢迎下载源码进行学习研究