2021-09-11 来源:网络
案例描述:
本例主要讲解用Flash绘制芭蕉林教程,本例将使用Flash绘图工具来制作一幅Q版风景画,通过本例的制作会掌握“钢笔工具”的使用方法。
学习要点:
基本绘图工具的使用方法,色彩的调节方法,矢量图形的编辑方法。
本例思路:
使用“钢笔工具”和填色功能绘制芭蕉叶。.
使用“钢笔工具”和填色功能绘制芭蕉座。
使用“线条工具”和填色功能绘制芭蕉杆。
使用“钢笔工具”和填色功能绘制土丘。
使用“铅笔工具”绘制,小草和远景。
使用填色功能和“钢笔工具”为画面添加背景
步骤一、绘制芭蕉叶
1、在绘制比较复杂的图形时,最好是先在草稿纸上勾画出图形的基本形状,然后根据草稿图在Flash中绘制出图形。

2、启动Flash cs4,新建一个空白文档,使用“钢笔工具”绘制芭蕉叶的轮廓,然后使用“添加锚点工具”创建出锚点,并按住Alt键的同时拖曳手柄调整好路径弧度,如图所示。

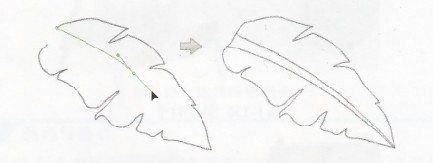
3、继续添加锚点并绘制出轮廓线,如图所示。

4、继续绘制出另外一侧的路径,然后仔细调整各部分的轮廓,如图所示。

5、继续使用“钢笔工具”绘制出叶片中间的叶脉,如图所示。

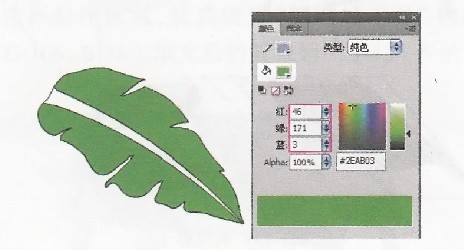
6、打开“颜色”面板,然后设置颜色为(R:46,G:171,B:3),填充图形,效果如图所示。

7、为了使叶片看起来更有立体感,因此要使用“线条工具”绘制出背光区域的阴影线,如图所示。

8、设置阴影颜色为(R:39,G:149,B:2),然后填充阴影区域,效果如图所示。

9、打开“颜色”面板,然后设置类型为“线性”,设置第1个色标颜色为(R:57,G:143,B:12)i第2个色标颜色为(R:255,G:255,B:153),再用设置好的颜色填充叶脉图形,效果如图所示

10、删除线条,效果如图所示,然后将所有图形建立一个组,再采用相同的方法绘制出另外一片芭蕉叶,最后将其转换为“影片剪辑”,如图所示。

11、分别将两片叶子复制几份并放置在合适的位置,然后调整好每片芭蕉叶的色调,如图所示。

步骤二、绘制芭蕉座
1、使用“钢笔工具”绘制出芭蕉座的轮廓线,如图所示。

2、采用前面的方法绘制出芭蕉座的背光区和高光区,然后分别为受光区、背光区和高光区填充颜色,受光区的填充颜色为(R:166,G:107,B:0),背光区的填充颜色为(R:138,G:90,B:0),高光区的填充颜色为(R:255,G:218,B:149),如图所示。

3、删除芭蕉座的轮廓线,效果如图、所示。

步骤三、绘制芭蕉杆
1、使用“线条工具”绘制出芭蕉杆的线条,如图所示。

2、打开“颜色”面板,然后设置类型为“线性”,设置第1个色标颜色为(R:57,G:143,B:12);第2个色标颜色为(R:255,G:255,B:153),再用设置好的颜色填充芭蕉杆图形,效果如图所示。

3、把芭蕉杆与前面的芭蕉叶和芭蕉座组合起来,然后按F8键将其转化为“影片剪辑”,如图所示。

步骤四、绘制土丘
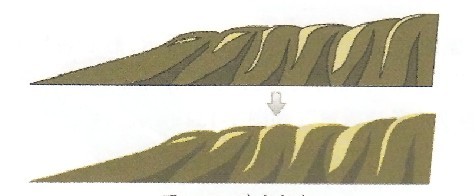
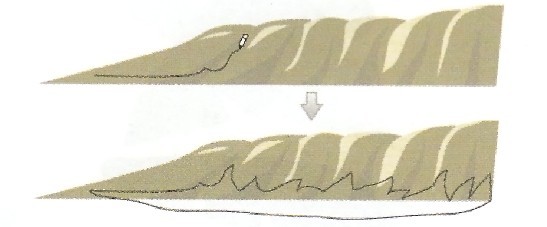
1、使用“钢笔工具,,绘制出小土丘的路径,如图所示,然后绘制出背光区和高光区,如图所示。

2、分别为受光区、背光区和高光区填充颜色,受光区填充颜色(R:141,G:128,B:5),背光区填充颜色(R:113,G:102,B:4),高光区填充颜色(R:252,G:241,B:150),填充颜色后再删除轮廓线,效果如图所示。

步骤五、绘制小草与远景
1、按ctrl+G建立一个空组合,然后单击“工具箱”中的“铅笔工具”按钮,再绘制出青草轮廓,如图所示。

2、设置填充颜色为(R:80,G:137,B:33),然后用设置好的颜色填充图形,再双击空白处退出组合区,如图所示

3、采用同样的方法绘制出沙滩与湖泊的轮廓,如图所示。

4、设置沙滩受光区的填充颜色为(R:163,G:123,B:50),背光区的填充颜色为(R:128,G:118,B:79);设置湖泊填充颜色的类型为“线性”,然后设置第1个色标颜色为(R:163,G:123,B:50),第2个色标颜色为(R:125,G:232,B:219),效果如图所示。

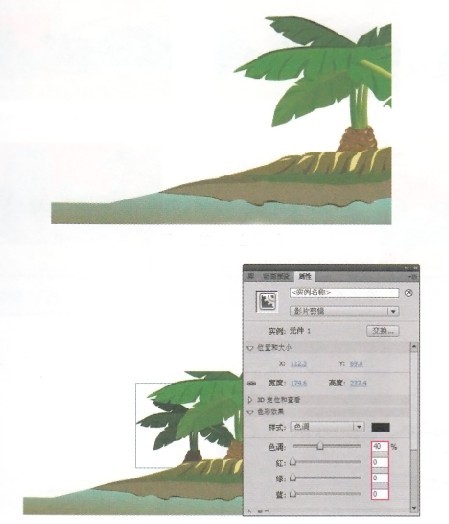
5、将制作好的图形全部组合起来,然后复制一个芭蕉树到土丘的后面,再设置“影片剪辑”为30%的黑色调,效果如图所示。将芭蕉树复制一份拉小后放到土丘于后面,设置“影片剪辑”为40%的黑色调,如图所示。

6、采用相同的方法绘制出远处的山坡与野草,如图所示。

步骤六、添加背景
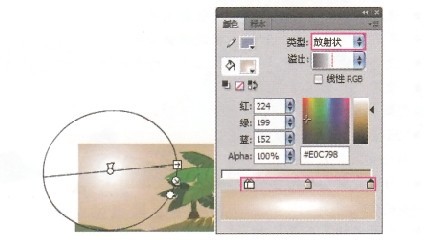
1、绘制一个与舞台大小相同的矩形,再打开“颜色”面板,设置类型为“放射状”,然后设置第1个色标颜色为(R:255,G:255,B:255),第2个色标颜色为(R:252,G:249,B:244),第3个色标颜色为(R:232,G:309,B:176),第4个色标颜色为(R:224,G:199,B:152),最后用设置好的颜色填充矩形,并调整好渐变的形状,如图所示。

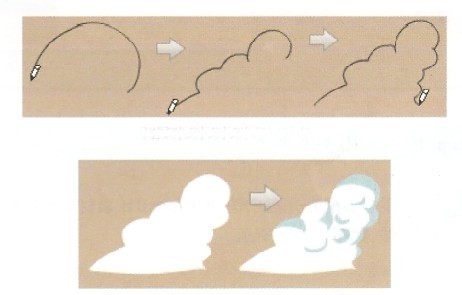
2、使用“铅笔工具”绘制出云朵路径,如图,然后分别制作出受光区和背光区,如图所示。

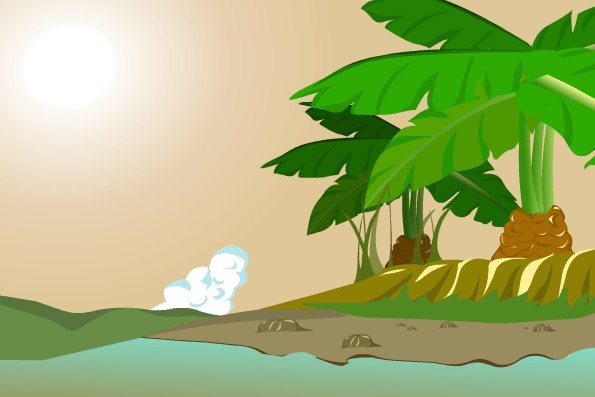
3、将云朵放置在合适的位置,最终效果如图:

如果你对本篇教程感兴趣欢迎下载源码进行学习研究