2021-09-11 来源:网络
案例描述:
本例FLASH教程:用Flash绘制一个立体的交通牌,使用辅助线与及三维中的透视关系,通过本例的学习需要掌握三维图形的绘制方法
学习要点:
基本绘图工具的使用方法,色彩的调节方法,矢量图形的编辑方法。
本例思路:
使用“线条工具”确定支架的辅助线。
使用“线条工具”根据辅助线绘制出支架
使用“矩形工具”和“线条工具”绘制出梯板。
使用“颜料桶工具”对图形进行着色处理。
使用“线条工具”绘制出斑马线。
使用复制和变形功能制作出影子效果。
步骤一、添加光影效果
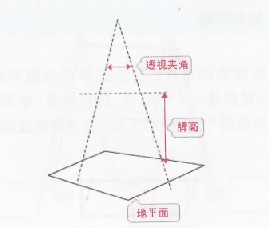
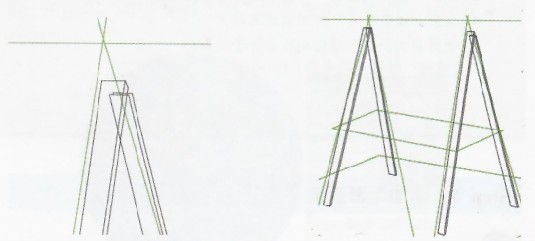
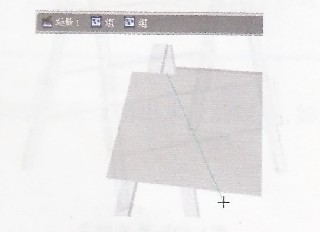
1、启动Flash CS4,新建一个空白文档,牌子的视角应该是右侧面45°左右。将“图层1”更名为“辅助线层”图层,然后使用“线条工具”绘制出如图所示的辅助线。

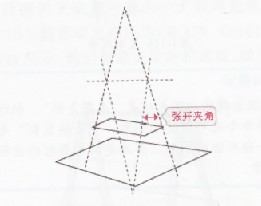
2、同样使用“线条工具”绘制出交通牌张开的夹角,如图所示。

步骤二、绘制支架
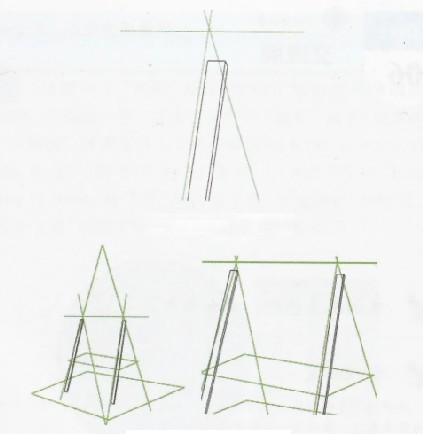
1、单击“新建图层”按钮,新建一个“绘制层”图层,然后将“辅助线层”图层拖曳到“绘制层”的下一层,如图所示。

2、选择“绘制层”,单击“工具箱,,中的“线条工具”按钮,然后沿着辅助线的架构绘制支架线条,如图所示。

3、选中上一步绘制的线条,然后按Ctrl+D组合键原样复制一条线条,再调整好其位置,如图所示。

4、采用相同的方法绘制出木块的线条,如图所示。

5、单击“工具箱”中的“线条工具”按钮、,然后绘制出背面的支架木块,如图所示。

步骤三、绘制梯形
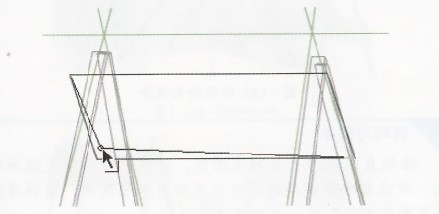
1、绘制背面的木板。在不选中任何图形的情况下按Ctrl+G组合键新建一个空组合,然后使用“矩形工具”绘制一个矩形,再使用“任意变形工具”将其调整成如图所示的效果:

2、使用“选择工具’’对矩形再次进行调整,使其与辅助线保持在同一视角,如图所示。

3、使用“线条工具”绘制出木块的厚度线,如图所示。

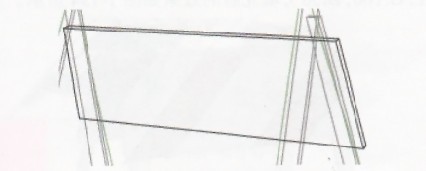
4、采用同样的方法绘制出背面下方的木块轮廓线,如图所示。

5、按CtrI+G组合键新建一个空组合,然后采用相同的方法绘制出正面木块的轮廓线,如图所示。

步骤四、着色图形
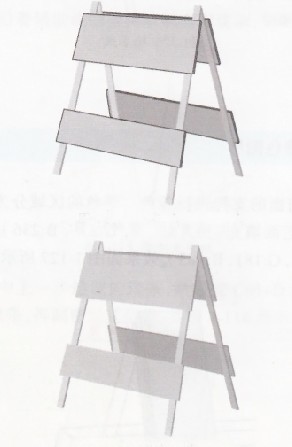
1、对前面的支架进行着色。着色的区域分为正面和侧面两部分,正面填充色为(R:234,G:235,B:236),背面填充色为(R:178,G:181,B:183),效果如图所示。

2、对后面的支架进行着色。正面填充颜色为(R:207G:208,B:210),侧面填充颜色为(R:179,G:181,B:183),效果如图所示,然后删除支架的轮廓线,效果如图所示:


3、填充4个木块的颜色,正面木块的填充颜色为(R:179,G:181,B:183),背面木块的填充颜色为(R:173,G:175,B:177),效果如图所示,然后删除轮廓线,效果如图所示。

步骤五、绘制斑马线
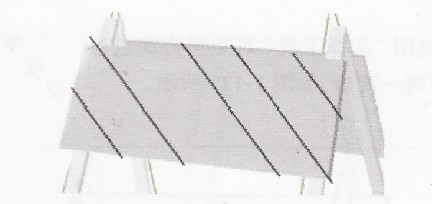
1、双击前面的木板进入组合,再使用“线条工具”绘制一条如图所示的线条,然后继续绘制出其他的线条,如图所示。


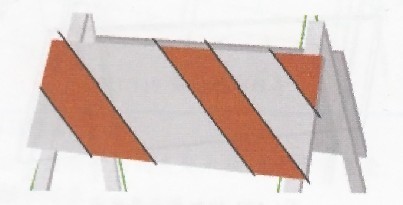
2、选择封闭区域,然后设置“颜料桶工具,,的颜色为(R:221,G:106,B:38),填充后的效果如图所示。

3、采用相同的方法绘制出下面的斑马纹,然后删除轮廓线,效果如图所示。

步骤六、完善图形
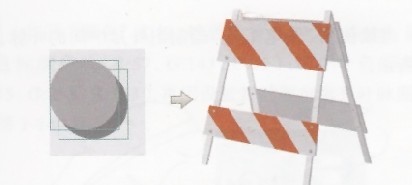
1、使用“椭圆工具”绘制出钉子图形,然后将其放置在相应的位置,效果如图所示。

2、给牌子做一个影子,使其更为真实。选中整个交通牌,然后复制出一个副本图形,再按Ctrl+B组合键打散所有
组合,再使用透明度为10%的灰色填充图形,最后用“任意变形工具”将其调整成影子的样式,如图所示。

3、为交通牌添加一个标志,然后绘制出公路,最终效果如图:

如果你对本篇用Flash绘制一个立体的交通牌教程感兴趣欢迎下载源码进行学习研究
相关文章