RGB颜色在线转换JS代码怎么写
2012-11-02 来源:网络
【实例名称】
RGB颜色在线转换JS代码
【实例描述】
RGB是一个用10进制数值表示颜色的方法,由R、G、B3部分组成.每部分的值都不能超过255。本例学习如何将颜色的RGB表示转换为16进制表示。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> <SCRIPT LANGUAGE="JavaScript"> function showRGB(f) { //获取用户输入的RGB值 red = f.red.value; green = f.green.value; blue = f.blue.value; //将RGB转换为16进制Hex值 hexcode = "#" +toHex(red) + toHex(green) + toHex(blue); document.bgColor = f.hexval.value = hexcode; } function toHex(d){ if (isNaN(d)){ d=0; } //16进制转换方法 var n=new Number(d).toString(16); return (n.length==1?"0"+n:n); } </script> </head> <body> <form name="rgbform"> <b>请输入RGB颜色值(0 to 255)</b><br> Red: <input type="text" name="red" size="5"><br> Green: <input type="text" name="green" size="5"><br> Blue: <input type="text" name="blue" size="5"><br> <input type="button" value="显示Hex #" onClick="showRGB(this.form)"> Hex值为: <input type="text" name="hexval" size="7"> </form> </body> </html>
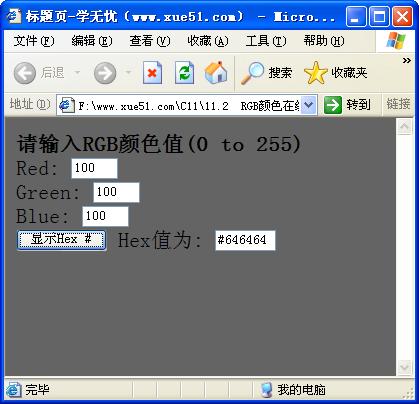
【运行效果】

【难点剖析】
本例的难点在于进制间的转换。代码中使用“toHex”方法实现10进制到16进制的转换,但主要靠“toString”方法实理.此方法带一个参数表示要转换的进制。
【源码下载】
如果你不愿复制代码及提高代码准确性,你可以点击:RGB颜色在线转换 进行本实例源码下载























