颜色切换板JS代码怎么写
2012-11-02 来源:网络
【实例名称】
颜色切换板JS代码
【实例描述】
颜色切换板实现类似Tab控件的效果。用户通过选择某个颜色更改页面中指定区域的颜色。
【实例代码】
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>无标题文档-学无忧(www.xue51.com)</title> </head> <SCRIPT language=JavaScript> function tdColor(num) { var totalnum = 5; var tdStr; var i=0; for(i=1;i<=totalnum;i++){ if(i==num){ tdStr = "TD"+i+".style.display='block';"; //显示指定的单元格 } else{ tdStr = "TD"+i+".style.display='none';"; //隐藏指定的单元格 } eval(tdStr); } } </SCRIPT> <body> <table width="405" height="279" border="0" cellpadding="0" cellspacing="0"> <tr> <td height="30" align="center" valign="middle" bgcolor="#CC3388"><a href="#" onClick="tdColor(1);" >■</a> </td> <td align="center" valign="middle" bgcolor="#00BBCC"> <a href="#" onClick="tdColor(2);" >■</a></td> <td align="center" valign="middle" bgcolor="#BB5588"> <a href="#" onClick="tdColor(3);" >■</a></td> <td align="center" valign="middle" bgcolor="#0088BB"> <a href="#" onClick="tdColor(4);" >■</a></td> <td align="center" valign="middle" bgcolor="#FFBB33"> <a href="#" onClick="tdColor(5);" >■</a></td> </tr> <tr id="TD1"> <td height="30" colspan="5" bgcolor="#CC3388"> </td> </tr> <tr id="TD2" style="display:none;"> <td height="30" colspan="5" bgcolor="#00BBCC"> </td> </tr> <tr id="TD3" style="display:none;"> <td height="30" colspan="5" bgcolor="#BB5588"> </td> </tr> <tr id="TD4" style="display:none;"> <td height="30" colspan="5" bgcolor="#0088BB"> </td> </tr> <tr id="TD5" style="display:none;"> <td height="30" colspan="5" bgcolor="#FFBB33"> </td> </tr> </table> </body> </html>
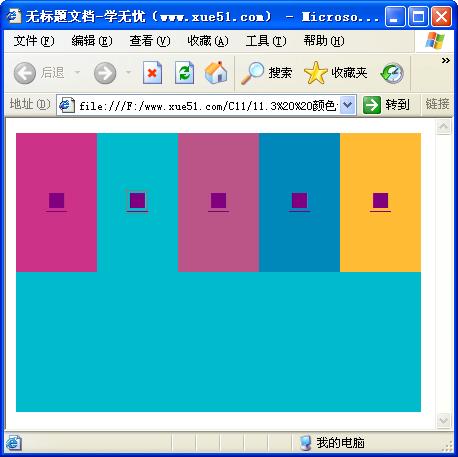
【运行效果】

【难点剖析】
本例的重点是页面的布局。实现类似Tab效果的其实是表格的单元格。界面的效果也是一个单元格合并。通过隐藏或显示这些合并单元格,可以实现Tab切换的效果。
【源码下载】
如果你不愿复制代码及提高代码准确性,你可以点击:颜色切换板 进行本实例源码下载























