RGB颜色在线转换为16进制Hex值
2012-11-30 来源:网络
我们平时都清楚在RGB颜色中分别每个一颜色值都是0-255,然而在网页设计中却是采用16进制来表示,那么如何把0-255的颜色值转换成16进制的00-FF呢,这里介绍两种办法实现RGB颜色在线转换为16进制Hex值:
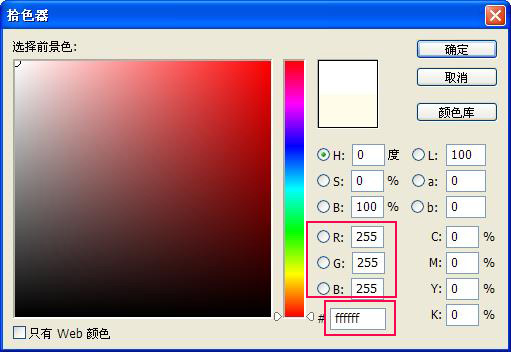
方法一、进入PS,然后在颜色值当中分别输入RGB的值,你可以看到在下面的一个框中有Web值,这个就是16进制值了,如图所示:

方法二、还有一种就是可以通过在线转换,下面这个实例就是RGB颜色在线转换的代码,可以通过在线获取用户输入的RGB值,将RGB转换为16进制Hex值,代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>RGB颜色在线转换 - www.xue51.com</title>
<SCRIPT LANGUAGE="JavaScript">
function showRGB(f)
{
//获取用户输入的RGB值
red = f.red.value;
green = f.green.value;
blue = f.blue.value;
//将RGB转换为16进制Hex值
hexcode = "#" +toHex(red) + toHex(green) + toHex(blue);
document.bgColor = f.hexval.value = hexcode;
}
function toHex(d){
if (isNaN(d)){
d=0;
}
//16进制转换方法
var n=new Number(d).toString(16);
return (n.length==1?"0"+n:n);
}
</script>
</head>
<body>
<form name="rgbform">
<b>请输入RGB颜色值(0 to 255)</b><br>
Red: <input type="text" name="red" size="5"><br>
Green: <input type="text" name="green" size="5"><br>
Blue: <input type="text" name="blue" size="5"><br>
<input type="button" value="显示Hex #" onClick="showRGB(this.form)">
Hex值为: <input type="text" name="hexval" size="7">
</form>
<br />
<a href=http://www.xue51.com>学无忧</a>
</body>
</html>
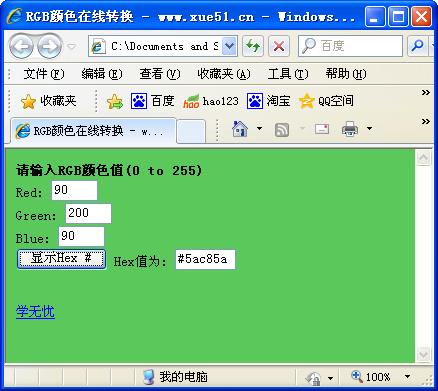
你可以在rgb的后面分别输入0-255之间的值,后面会自动算出hex的值,运行效果如图所示:

你也可以通过【下载本实例代码】进行自己研究学习。
好了,以上就是有关RGB颜色在线转换为16进制Hex值的相关内容,希望对你有所帮助。























