table垂直对齐属性valign
2012-11-20 来源:网络
【实例介绍】
table垂直对齐属性valign
<tr>的valign属性用来控制表格当前行的垂直对齐方式,在垂直方向上,设计者可以设定行的对齐方式,使用valing属性可以改变行内容的垂直默认对齐方式。
【基本语法】
<tr valign"垂直对齐方式">
【语法介绍】
valign的属性值分别为居上(top)、居中(middle)和居下(bottom),通常情况下,浏览器会垂直居中地生成单元格内容。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>垂直对齐属性</title> </head> <body> <table width="80%" border="1" cellpadding="10" cellspacing="0" align="center"> <tr valign="top"> <td >一世等待,一场空白</td> </tr> <tr valign="middle"> <td>尘缘如梦,相逢是缘</td> </tr> <tr valign="bottom"> <td>红尘陌上,依旧孑然</td> </tr> </table> </body> </html>
【代码分析】
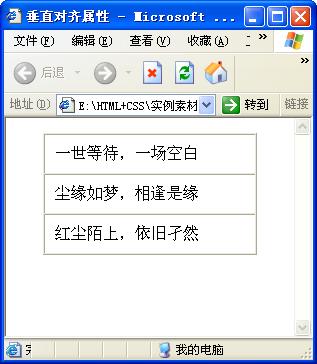
在代码中,加粗部分的代码标记用于设置表格行文字的对齐方式,在浏览器中预览,可以看到第1行文字顶端对齐,第2行文字居中对齐,第3行文字底部对齐,如图所示。

【素材及源码下载】
请点击:垂直对齐属性valign 下载本实例相关素材及源码























