将XML文件绑定到table代码怎么写
2012-11-11 来源:网络
【实例名称】
将XML文件绑定到table代码怎么写
【实例描述】
JavaScript可以动态加载XML文件,但table也提供一个属性可以将XML数据显示在表格中。本例学习如何将XML文件绑定到表格。
【实例代码】
<html> <head> <title>绑定到Table-学无忧(www.xue51.com)</title> </head> <body> <xml id="cdcat" src="19.13 将XML文件绑定到Table.xml" tppabs="将XML文件绑定到Table.xml"></xml> <table border="1" datasrc="#cdcat"> <thead> <tr><th>演唱者</th><th>歌名</th></tr> </thead> <tfoot> <tr><th colspan="2">这是我喜欢的CD</th></tr> </tfoot> <tbody> <tr> <td><span datafld="artist"></span></td> <td><span datafld="title"></span></td> </tr> </tbody> </table> </body> </html>
XML文件的内容如下所示:
<?xml version="1.0" encoding="utf-8" ?> - <cd> - <cdcat> <artist>jay</artist> <title>她的睫毛-</title> </cdcat> - <cdcat> <artist>Eason</artist> <title>爱情呼叫转移-</title> </cdcat> </cd>
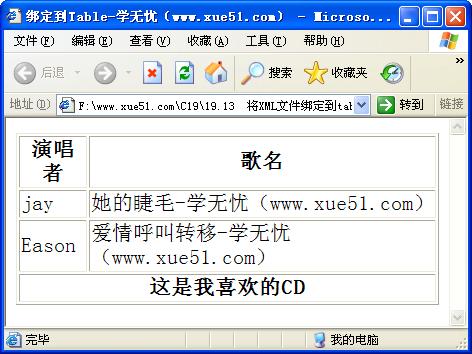
【运行效果】

【难点剖析】
本例的重点是xml标签,其用来加载指定的XML文件。table标签的“datasrc”属性用来指定要绑定到table的数据源,与Xml标签的“id”属性对应。在表格的单元格中,使用span标签的“datafld”属性对应XML文件中的字段。
【源码下载】
为了JS代码的准确性,请点击:将XML文件绑定到table 进行本实例源码下载























