table合并列属性colspan
2012-11-20 来源:网络
【实例介绍】
table合并列属性colspan
在设计表格时,有时需要将两个或更多的相邻单元格组合成一个单元格。
【基本语法】
<td colspan="跨度的列表">
【语法介绍】
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>合并列属性</title> </head> <body><b> 五一大优惠 </b> <table width="87%" height="154" border="1" cellpadding="5" cellspacing="2"> <tr> <td colspan="2" >1、冰电波拉皮单次价格800元 每人限购1个疗程</td> </tr> <tr> <td width="53%" >2、华尔兹冰点脱毛小腿体验价格500元</td> <td width="47%" >其他部位8折优惠</td> </tr> <tr> <td >3、美白牙</td> <td >5折优惠</td> </tr> </table> </body> </html>
【代码分析】
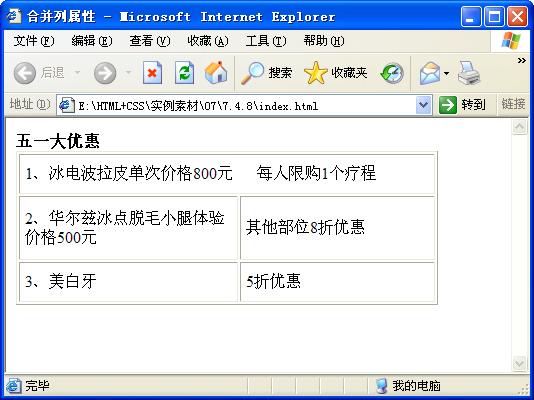
在代码中,加粗部分的代码标记用于设置合并列,在浏览器中预览,可以看到第1行单元格跨了2列,如图所示。

【素材及源码下载】
请点击:table合并列属性colspan 下载本实例相关素材及源码























