table水平对齐属性align
2012-11-20 来源:网络
【实例介绍】
table水平对齐属性align
align属性用于设置表格当前行的水平对齐方式。
【基本语法】
<tr align="水平对齐方式">
【语法介绍】
在该语法中,水平对齐方式包括leR、center和right三种,它的默认值是left。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>水平对齐属性</title> </head> <body> <table width="80%" border="1" cellpadding="5" cellspacing="2" align="center"> <tr align="left"> <td>一世等待,一场空白</td> </tr> <tr align="center"> <td>尘缘如梦,相逢是缘</td> </tr> <tr align="right"> <td>红尘陌上,依旧孑然</td> </tr> </table> </body> </html>
【代码分析】
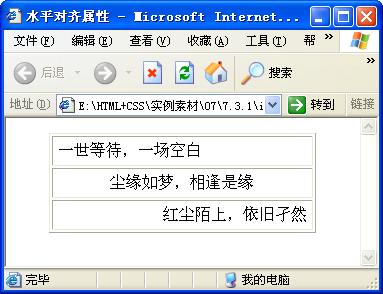
在代码中,加粗的标记用于设置表格行文字的水平对齐方式,将第1行文字设置为左对齐,第2行文字设置为居中对齐,第3行文字设置为右对齐,在浏览器中预览,效果如图所示。

【素材及源码下载】
请点击:table水平对齐属性align 下载本实例相关素材及源码























