2021-09-11 来源:网络
案例描述:
本例主要讲解FLASH教程:用Flash制作立体字特效,本例将根据三维透视关系和光照方向来制作立体字效果。
学习要点:文字处理的基本技法,关键帧动画制作的制作方法,遮罩图形的绘制方法
本例思路:
使用“文本工具”和打散功能初步处理文字。
根据光照方向来为文字着色,然后利用变形功能制作出倒影效果。
步骤一、文字初步处理
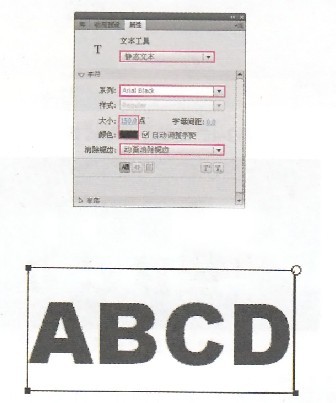
1、启动Flash CS4,新建一个空白文档,单击“工具箱”中的“文本工具”按钮,然后在“属性”面板中进行如图的设置,并在舞台中输人ABCD,如图所示。

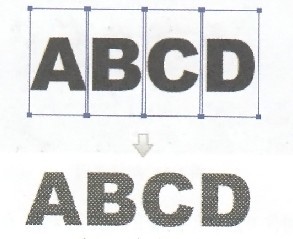
2、使用“选择工具”选择文字,然后按两次ctrl+B组合建打散文字,如图所示。

3、保持对文字的选择,然后按Ctrl+G组合键组合图形,再按Ctrl+D组合键复制一份文字,如图所示。

4、使用“选择工具”调整好文字副本的位置,然后设置文字颜色为红色,如图所示。

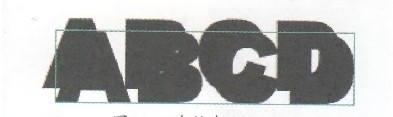
5、选择所有图形,然后使用“任意变形工具”对其进行倾斜处理,如图所示。

6、选中所有图形,然后按Ctrl+B组合键打散文字,再使用“线条工具”将背影字和红色字的端点连接起来,如图所示。

步骤二、文字着色
1、在为文字填充颜色前首先要确定光照的方向,从整个图形来看,光线从左上角照人最合适,如图所示。

2、使用“颜料桶工具”根据光照方向为文字填充颜色,顶部填充色为(R:253,G:53,B:53),右侧面填充色为(R:143,G:1,B:I),内侧面填充色为(R:67,G:1,B:I),效果如图所示。

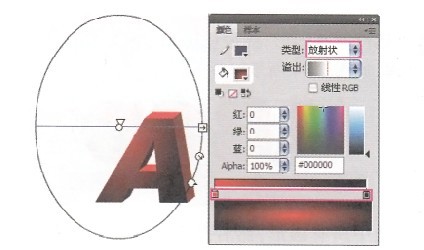
3、删除蓝色连接线,然后填充正面颜色,再设置类型为“放射状”,然后设置第1个色标颜色为(R:255,G:0,B:0),Alpha为0%;第2个色标颜色为(R:0,G:0,B:O),Alpha为100%,最后调整好渐变样式,如图所示

4、采用相同的方法为其他字体填充颜色,如图所示。

5、选中字母A,按F8键将其转换为影片剪辑,然后将其他字母也转换为影片剪辑,再为文字添加一个背景,如图所示。

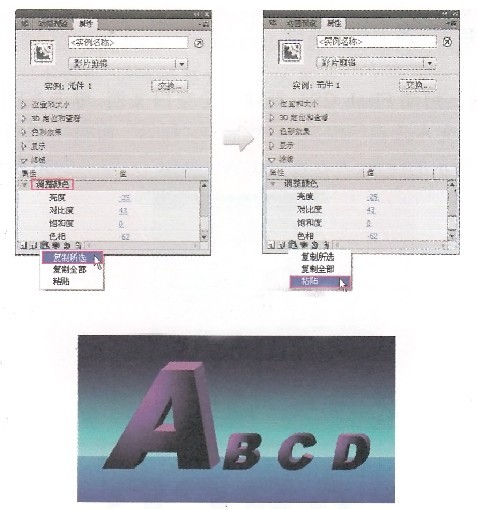
6、选中A字母,然后在“属性”面板中为其添加“发光”和“调整颜色”滤镜,具体参数设置如图所示。

7、选择“调整颜色’’滤镜,然后在“属性”面板下面单击“剪贴板”按钮,并在弹出的菜单中选择“复制所选”命令选中其他字母,然后单击“剪贴板”按钮,并在弹出的菜单中选择“粘贴”命令,如图所示,效果如图所示。

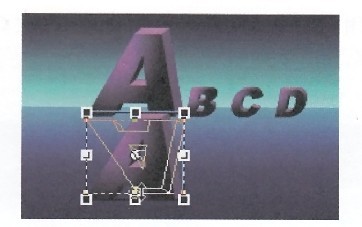
8、复制一个字母A,然后使用“任意变形工具”将其进行翻转处理作为倒影,如图所示。

9、依次制作出其他字母的倒影,然后在“属性”面板中设置阴影为80%的黑色调,如图所示,
10、最终效果如图所示:

如果你对本章用Flash制作立体字效果教程感兴趣欢迎下载源码进行学习研究