2021-09-11 来源:网络
本节课学无忧来介绍的的flash教程是一个国外优秀flash全站解析,我们通过一个办套用品的广告网站的案例分析,以设计思路为主来进行讲解,将卡通角色动画融入到Flash全站中,可以丰富整站的实际体验感和趣味性。
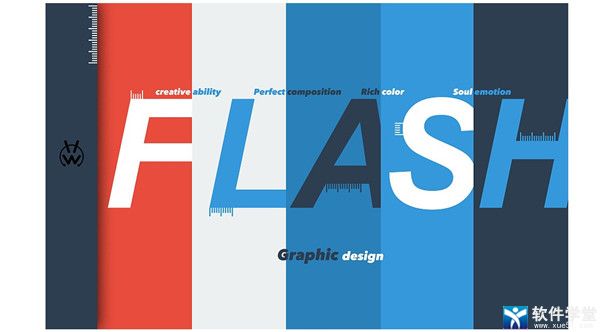
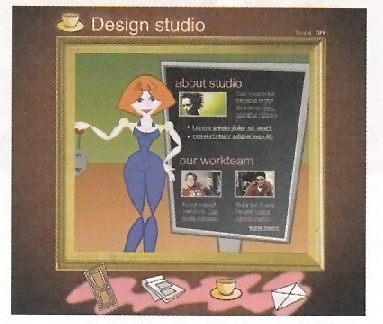
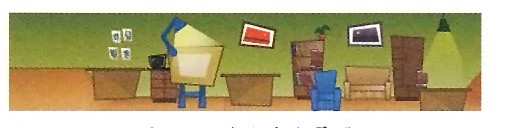
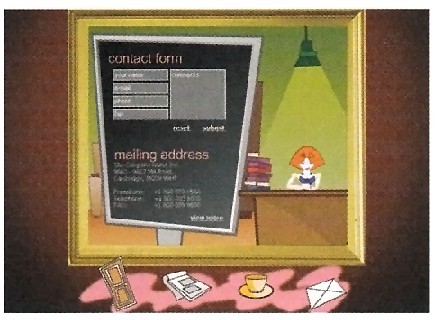
国外优秀flash全站效果如图所示:
本例思路:
在photoshop中设计全站的布局将制作出的模板导入Flash中,然后依次制作出各栏目 。
具体操作流程如下:
步骤一、布局分析
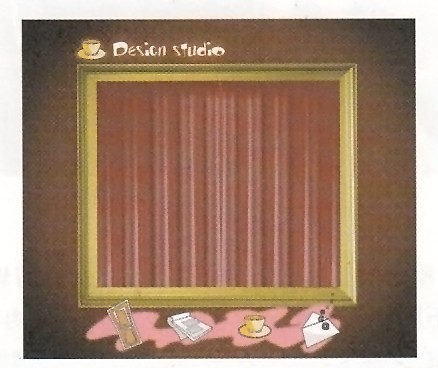
本例的模板采用办公室与卡通角色的交互动画来进行全站设计,所有内容的设计都在画框之内,画框下面放置4个图标作为菜单按钮,如图所示。
步骤二、动画制作
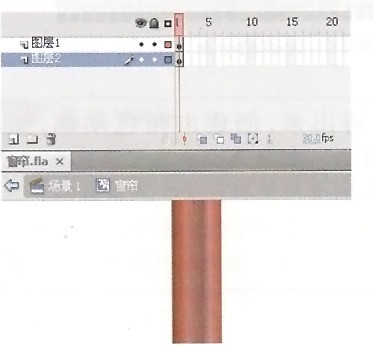
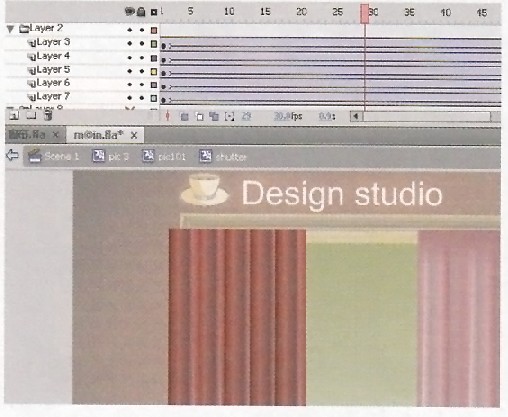
1、画框中的窗帘很巧妙地利用了Flash的图形优势,从图中可以看出窗帘由多道纹路组成,其实只绘制了两条窗帘纹路,如图所示,然后将其转换为影片剪辑,再进行复制就得到了窗帘,如图所示。


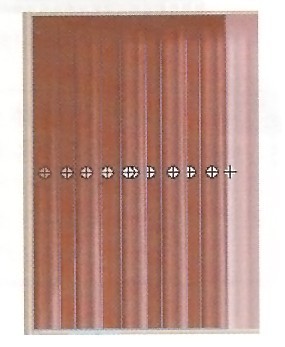
2、为每条窗帘创建传统补间动画,是窗帘向两边拉开,如图所示。

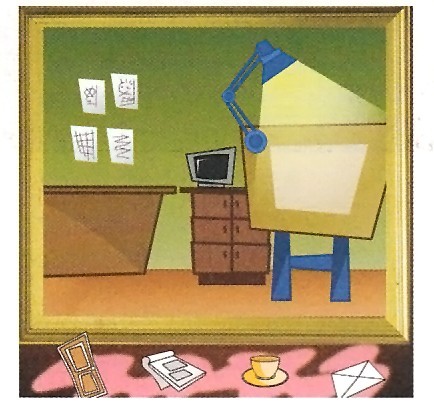
3、打开窗帘后进入第一个栏目aboutUS,该栏目设计效果如图所示。

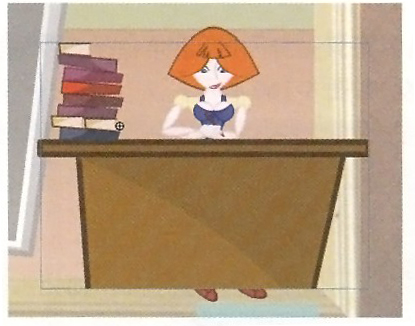
4、窗帘打开后,较色从后面走过来,面板也被调动起来,如图所示。

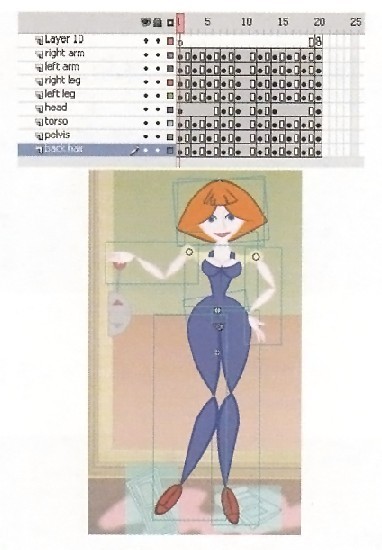
5、将角色各肢体分解出来,创建出角色动画,如图所示。

6.当单击上下的翻页按钮时,角色会扣动手柄来切换面板,如图所示。

7、角色和面板后面还有个“办公室”影片剪辑,当更换栏目时滑入步同位置来配合角色动作,如同一个办公室的全景图。如图所示。

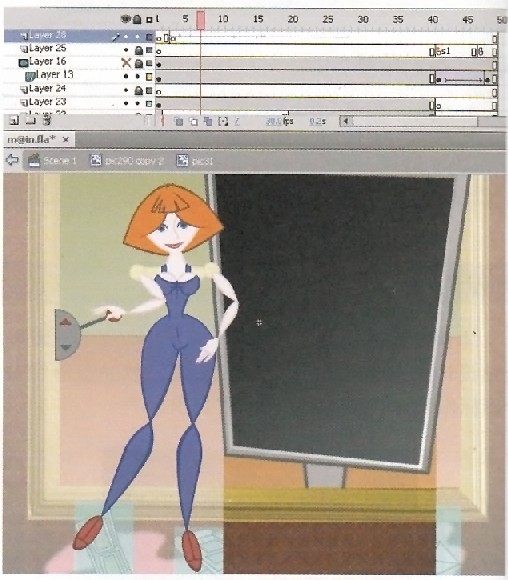
8、将办公室全景图分为4块,分别用于4个菜单项,单单击portfolio菜单,办公室背景滑人第1块,由于这是“项目展展示’栏目,所以将背景定位在工作台中,如图所示。

9、显示面板升起来后,角色从后面走过来,并在黑板上绘制图形,再擦除图形,如图所示
 。
。
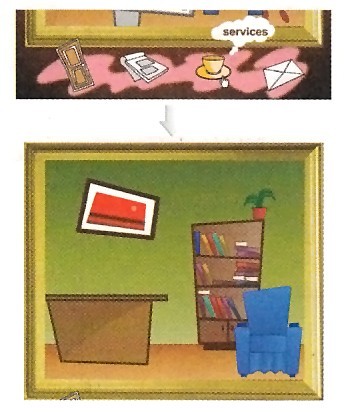
10、单击第3个按钮services进入服务栏目,办公室全全景图滑至第3块,如图所示,当面板升起后,角色坐在沙发上并端出咖啡,如图所示。


11、角色和背景是分开的,当角色坐在沙发上时,其实只是背靠着沙发,如图所示。

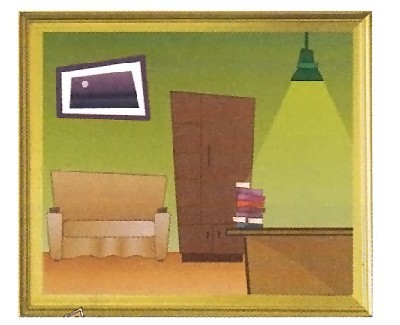
12、制作最后1个栏目contacts,此时办公室全景图滑至第4块,如图所示,角色走到办公桌前并坐下开始写字,如图所示:



13、到这一步已经完成了基本流程的介绍,最终效果:

到这里如何解析国外全站模板案例介绍就完成了,希望对你们有所帮助。