2021-09-11 来源:网络
我们来学习flash全站案例设计,本案例flash教程以“火”元素为主,使用暗红色为主调,先从网站框架布局入手,进行框架设定,在使用photoshop设计出UI风格的Flash全站,然后在Flash中设计首页和内页的动画效果。
flash教程(Flash全站案例设计)的动画预览效果图如下所示:
该flash教程案例思路:
在photoshop中策划全站的布局和设计模板。
将设计样板导入Flash中,然后制作首页和内页的动画。
在Swift3D中制作三维标志动画,然后将其导出成SWF文件,再制作出加载条 “Flash+Photoshop全站设计”操作流程:
flash教程步骤一、在photoshop中布局全局
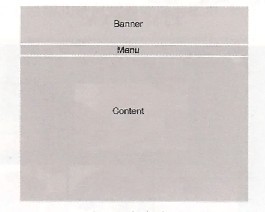
1、本例以“火”为基本元素来进行设计,全站以暗红色为主色调,首先从网站框絮布局人手,进行框架没定,如图所示。

2、进一步规划主页的布局。如图所示。

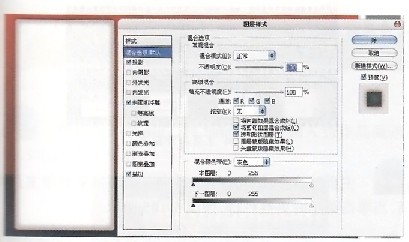
3、使用Photoshop制作一张背景图,如图所示.然后绘制出第1个框架,如图所示,制作完成后的框架效果如图所示。



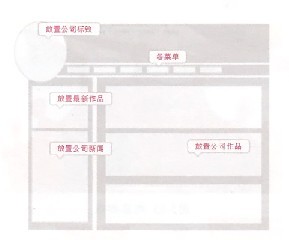
4、设计主页的各元素,第l栏设计如图所示。

5、主页第2块和第3块主要用来展示作品,如图所示。

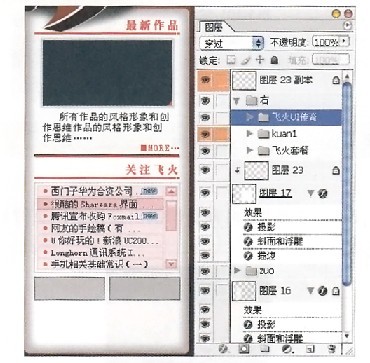
6、继续设计左边的“最新作品”与“新闻栏”,如图所示,完成后的整体效果如图所示。


7、在左边添加火焰图形,如图所示,然后设计出banner图形,如图所示


flash教程步骤二、制作首页和内页动画
1、设计完首页后,将背景切割出来作为网页背景,如图所示。

2、将各图形切割成png图片,然后导入到Flash中,再制作出标志的出场动画,如图所示

3、过渡到主页,每一个版块迅速出现,再配合音效来体现整站的气势,其动画如图所示。

4、主页过渡完成后,新建一个As图层用来暂停主页动画,当单击菜单时更换栏目。如图所示。

5、制作公司介绍的栏目动画,如图所示

6、每个栏目采用不同的banner动画,让整站具有更加丰富的想象力,如图所示。

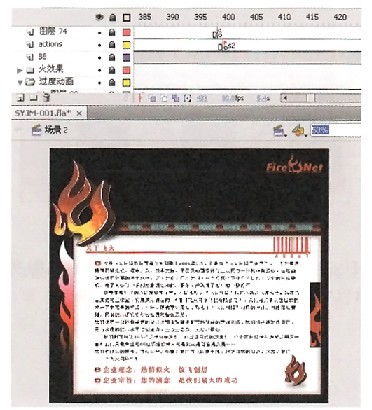
7、制作作品展示栏,将banner动画调入到作品展示栏中,如图所示。

flash教程步骤三、打造LoGo动画
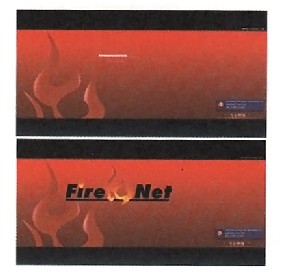
1、首页与内页设计完成后制作一个引导性动画,当用户进入网站后可看到该画面,如图所示。

2、制作标志动画中的火焰动画,如图所示。

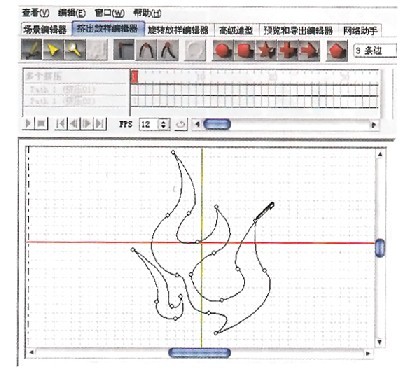
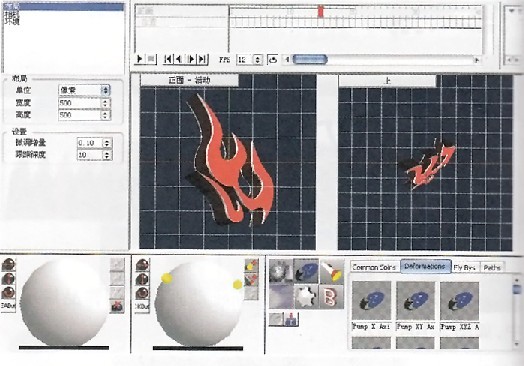
3、进入主贞后出现标志燃烧的动画,首先要制作标志的三维效果,启动Swift 3D,然后导人矢量标志,单击“挤出放样编辑器”选项卡,再单击“添加描点工具”按钮,最后将轮廓线编辑成如图所示的样式;

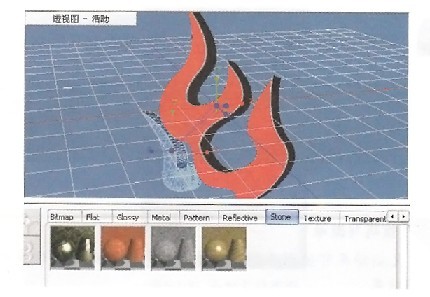
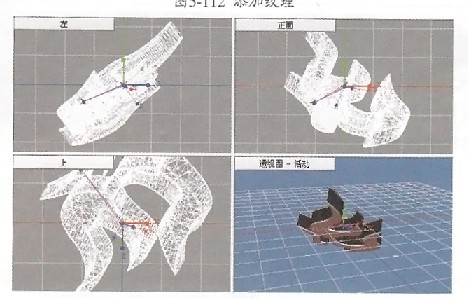
4、对标志添加纹理效果,如图所示,然后将标志进行微调,如图所示。


5、编辑完造型后,然后选择要添加的动画样式,如图所示,再将动画样式拖曳到标志对象上,如图所示


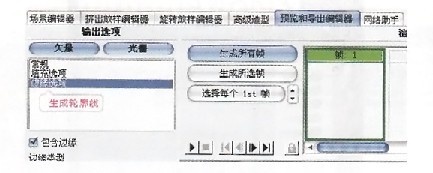
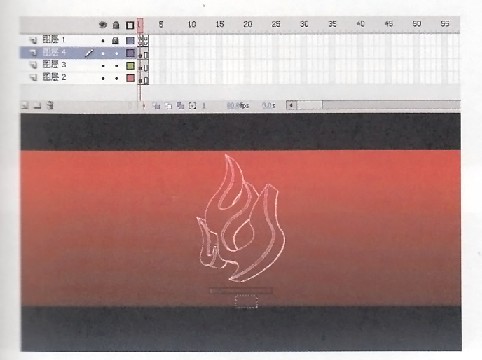
6、预览动画效果,如图16所示,再单击“预览和导出编辑器”选项卡,然后选择“边缘选项”,只生成轮廓动画.如图所示。


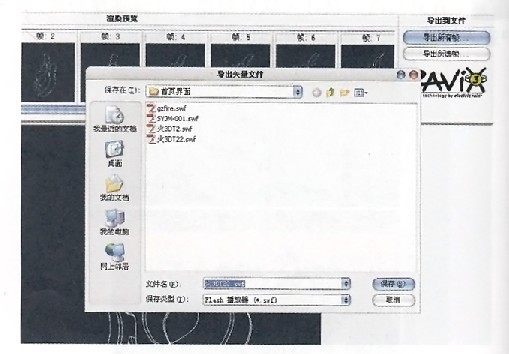
7、单击“生成所有帧”按钮,生成轮廓线动画,如图所示,再单击“导出所有帧”按钮,将动画导出成swf文件,如图所示


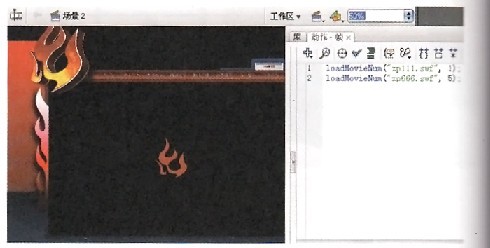
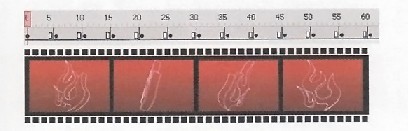
8、将swf文件导人到Flash中制作出一拍五的动画,如图所示,然后制作出加载条,如图所示。


9、发布程序,最终效果如图所示。

到这里我们的flash教程(Flash全站案例)介绍就完成了,希望对你们有所帮助,感兴趣的朋友可以点击下面的链接下载源码。