JS实现使用符号制作的进度条
2012-11-09 来源:网络
【实例名称】
JS实现使用符号制作的进度条
【实例描述】
进度条一般用来显示某个操作的执行进度,如下载文件、打开对话框等。本例学习制作一个简单的进度条。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> </head> <body> <form name=loading> <p align=center> <font color="#0155cc" size="2" face="Arial">页面载入中,请稍等...</font><br> <input type=text name=progress size=46 style="font-family:Arial; font-weight:bolder; color:#0066ff; background-color:#fef4d9; padding:0px; border-style:none;"> <br> <input type=text name=percent size=47 style="color:#0055BB; text-align:center; border-width:medium; border-style:none;"> <script language="javascript"> var bar=0; //进度条的进度 var line="||" ; //类似进度条的符号 var amount="||" ; count() ; function count(){ bar=bar+2 ; //进度条+2 amount =amount + line ; //符号也跟着增加 document.loading.progress.value=amount ; //进度条显示符号 document.loading.percent.value=bar+"%" ; //现实进度 if (bar<100) //判断进度条是否已经到头 setTimeout("count()",100); else window.location = "#"; } </script> </p> </form> </body> </html>
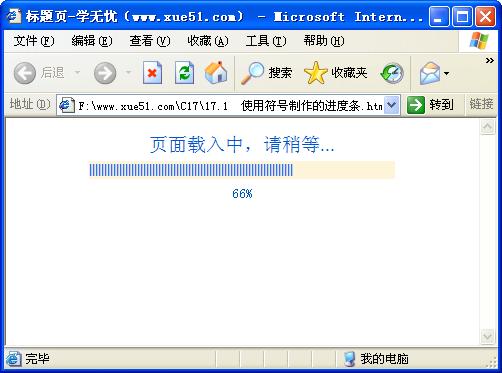
【运行效果】

【难点剖析】
本例的重点其实是进度条的布局。使用多个“丨丨”符号构成,然后利用“amount=amount+line”语句,实现符号的不断增多,达到进度条的变化效果。此例可用于很普通的页面加载,但无法计算真正的加载时间。
【源码下载】
为了JS代码的准确性,请点击:JS实现使用符号制作的进度条 进行本实例源码下载























