JS实现textarea显示记事本文件的内容
2012-11-11 来源:网络
【实例名称】
JS实现textarea显示记事本文件的内容
【实例描述】
使用JavaScript的行为组件可以轻松实现界面与文本文件的交互。本例学习如何调用这些行为组件。
【实例代码】
<HTML XMLNS:IE> <head> <title>标题页-学无忧(www.xue51.com)</title> </head> <body> <SCRIPT> function onDownloadDone(s) { content.value=s; //设置文本框的内容 } </SCRIPT> <textarea name="content" cols=30 rows=20></textarea> <div ID="oDownload" STYLE="behavior:url(#default#download)" /> <input type=file name='myfile'> <input type=button value="打开" onclick="oDownload.startDownload(myfile.value,onDownloadDone)"> </body> </html>
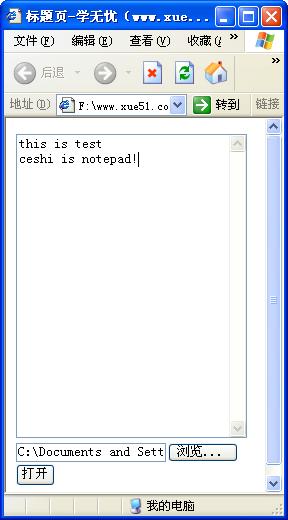
【运行效果】

【难点剖析】
本例的重点是“download”行为。行为可以在样式表中定义后使用“class”调用,也可以在标签中直接使用“style”属性来定义。定义行为时与其所在的标签几乎没有
任何关系。“download”行为中有个“startDownload”方法.用来下载指定的文件。
【源码下载】
为了JS代码的准确性,请点击:textarea显示记事本文件的内容 进行本实例源码下载























