table边框颜色属性bordercolor
2012-11-20 来源:网络
【实例介绍】
table边框颜色属性bordercolor
bordercolor用于设置单元格的边框颜色。
【基本语法】
<td bordercolor="边框颜色">
【语法介绍】
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>边框属性</title> </head> <body><b> 五一大优惠 </b> <table width="100%" height="154" border="1" cellpadding="5" cellspacing="3"> <tr> <td width="53%" bordercolor="#0000FF">1、冰电波拉皮单次价格800元</td> <td width="47%"bordercolor="#990000">每人限购1个疗程</td> </tr> <tr> <td >2、华尔兹冰点脱毛小腿体验价格500元</td> <td >其他部位8折优惠</td> </tr> <tr> <td bordercolor="#003300">3、美白牙</td> <td bordercolor="#CC0099">5折优惠</td> </tr> </table> </body> </html>
【代码分析】
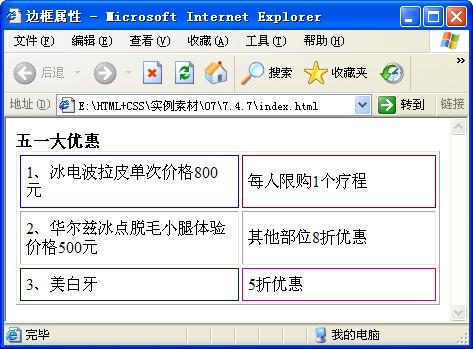
在代码中,加粗部分的代码标记用于设置单元格的边框颜色,在浏览器中预览,可以看到单元格设置不同边框颜色后的效果,如图所示。

【素材及源码下载】
请点击:table边框颜色属性bordercolor 下载本实例相关素材及源码























