table边框暗边线属性bordercolordark
2012-11-20 来源:网络
【实例介绍】
table边框暗边线属性bordercolordark
bordercolordark标记用于设置表格暗边框的颜色,即表格边框背光的部分。
【基本语法】
<table bordercolordark="暗边框的颜色">
【语法介绍】
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>表格的边框暗边线属性</title> </head> <body> <table border="5"align="center"height="100" width="400"bordercolordark="#00CC00"> <tr> <td>单元格1</td> <td>单元格2</td> </tr> <tr> <td>单元格3</td> <td>单元格4</td> </tr> </table> </body> </html>
【代码分析】
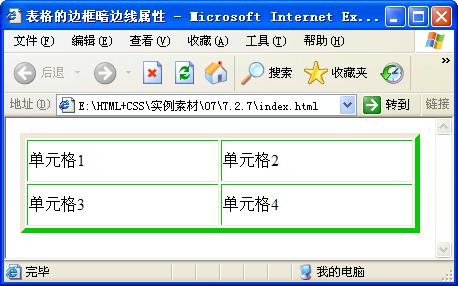
在代码中,加粗的代码标记用于设置表格的暗边框颜色,在浏览器中预览,可以看到设置的暗边框颜色,如图所示。

请点击:table边框暗边线属性bordercolordark 下载本实例相关素材及源码























