背景颜色测试JS代码怎么写
2012-11-02 来源:网络
【实例名称】
背景颜色测试JS代码
【实例描述】
页面的颜色搭配一直是个难题。要想让页面的颜色视觉效果更好.可以使用本例提供的颜色测试代码。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>无标题页-学无忧(www.xue51.com)</title> <SCRIPT language=javascript> function makeArray(q) { for(i=1;i<=q;i++){this[i]=0} //初始化数组 } Colors=new makeArray(7); Colors[1]="00";Colors[2]="33";Colors[3]="66"; Colors[4]="99";Colors[5]="CC";Colors[6]="FF"; </SCRIPT> </head> <body> <center> <table cellspacing="0" cellpadding="0"> <SCRIPT language=javascript> //使用循环实现颜色的分段显示 for(i=1;i<=6;i++){ for(j=1;j<=6;j++){ for(k=1;k<=6;k++){ var thiscolor=Colors[i]+Colors[j]+Colors[k]; document.writeln("<tr><td height=20 bgcolor =\"#" + thiscolor + "\" align = right><a href = "); document.writeln("\'\' onMouseOver = \"document.bgColor=\'"+thiscolor+"\'\">" +thiscolor+"</a></td></tr>");}}} </SCRIPT> </table></center> </body> </html>s
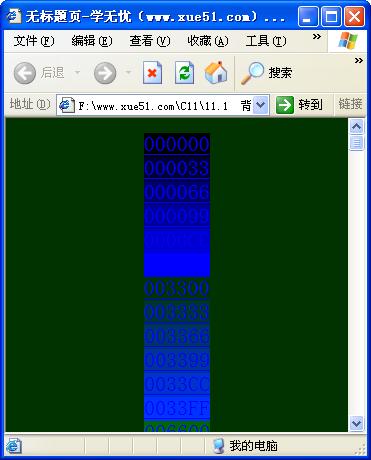
【运行效果】

【难点剖析】
本例的重点在于如何通过循环显示所有的颜色。用户将鼠标移动到颜色标码处,页面的背景色就会发生变化。本例的技巧是使用数组保存了颜色的16进制代码,这样可以在页面中显示颜色对应的16进制值。
【源码下载】
如果你不愿复制代码及提高代码准确性,你可以点击:背景颜色测试 进行本实例源码下载























