网页只带下画线的输入框CSS怎么写
2012-10-19 来源:网络
【实例名称】
网页只带下画线的输入框
【实例描述】
在设计考试页面时,经常会碰到填空题,填空题的输入框要求只有一条下划线。本例学习此类入框的设计。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页</title> </head> <body> 只有下划线的输入框<input type="text" name="txt1" size="25" style=" border:1px; border-bottom-style: solid;border-top-style: none;border-left-style:none;border-right-style:none;"> <br /> 默认的输入框 <input id="Text1" size="25" type="text" /> </body> </html>
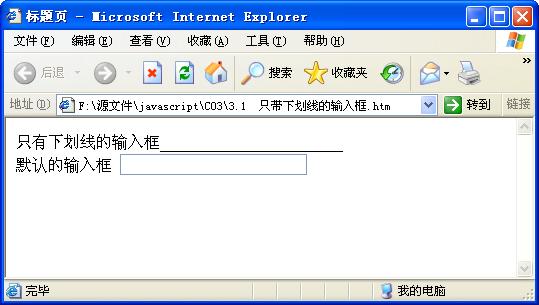
【运行效果】

【难点剖析】
本例的重点是边线样式的定义。如果要使控件有边框线则需要将“border”样式设置为大于一的值,然后设置4个边框,左边框为“border-left-style”,右边框为“border-righ-style”,上边框为“bordcr-top—styIe”,下边框为“border-bottom-style”。
【源码下载】























