同时调用两个方法JS怎么写
2012-11-14 来源:网络
【实例名称】
同时调用两个方法JS怎么写
【实例描述】
在body标签中可以使用“onload”事件调用一个方法,如何使此事件同时调用两个方法呢?本例学习如何同时调用两个方法。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> <script language="javascript"> function test1() //第一个方法 { alert("第一个方法"); } function test2() //第二个方法 { alert("第二个方法"); } function together() //同时调用的方法 { test1(); test2(); } </script> </head> <body onload="together()"> 同时调用2个方法实例 </body> </html>
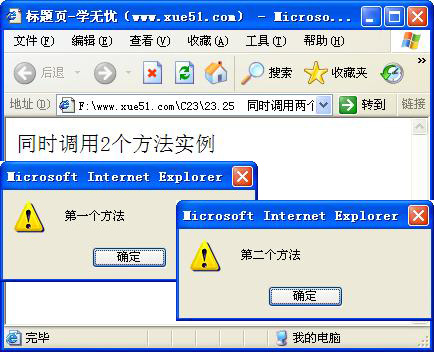
【运行效果】

【难点剖析】
本例的重点是“together”方法。其完成了对两个方法的调用,然后使用body标签的“onload”事件调用“together”方法。本例主要以变通的方式实现两个方法的同时调用。
【源码下载】
为了JS代码的准确性,请点击:同时调用两个方法 进行本实例源码下载























