网页中如何调用IE文件菜单中的“打开”命令
2012-11-10 来源:网络
【实例名称】
网页中如何调用IE文件菜单中的“打开”命令
【实例描述】
有时候在应用程序中需要调用文件菜单中的命令,以方便用户操作。本例学习如何使用JavaScript调用菜单命令。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> </head> <body> <a href="#" onclick=document.execCommand("open")>打开</a> </body> </html>
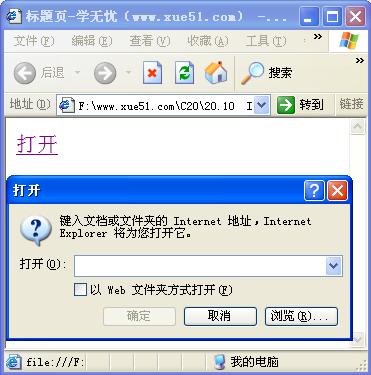
【运行效果】

【难点剖析】
本例的重点是网页中执行命令的“execCommand”方法。其类似于ADO.NET中的数据库操作命令,用来执行操作系统的一个动作,如本例中打开一个窗口。
【源码下载】
为了JS代码的准确性,请点击:IE文件菜单中的“打开”命令 进行本实例源码下载























