网站如何自定义错误处理样式
2012-11-14 来源:网络
【实例名称】
网站如何自定义错误处理样式
【实例描述】
在开发C/S应用程序时,可以使用“try…catch”语句来捕获页面的错误,然后使用自定义的错误样式反馈给用户。本例使用JavaScript自定义错误样式,这样当浏览器出现错误时,可以显示给用户一些详细信息。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> <script language="JavaScript"> function errorbox(){ errorwindow=window.open("","test","width=300,height=200"); //再打开一个窗口 //设置在窗口中显示的错误 errorwindow.document.write('<title>脚本错误报告-学无忧(www.xue51.com) </title><center>该页面运行过程中发现错误,请通知网站管理人员。 <Br><form><input type="button" value="关闭窗口" onClick="window.close()"></form></center>') errorwindow.document.close(); //关闭窗口 errorwindow.document.bgColor="#eeeb7f"; //设置窗口的背景色 return true; } window.onerror=errorbox; //绑定自定义的错误方法 function btnClick() //触发错误的事件 { document.getElementById("txt").value="长三"; } </script>
</head> <body> <input type=button value="触发错误" onclick="btnClick()" /> </body> </html>
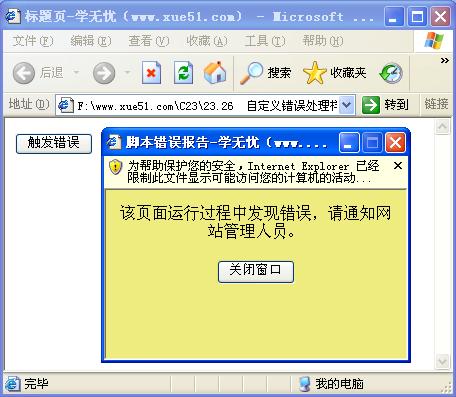
【运行效果】

【难点剖析】
本例的重点有两个,错误处理的定义和处理事件的绑定。错误处理定义通过“errorbox”完成,其打开一个新窗口并显示提示信息。处理事件的绑定通过“window.onerror”完成,此事件在窗体发生错误时被触发。本例在“btnClick”方法中使用了一个不存在的控件,用来引发错误事件。
【源码下载】
为了JS代码的准确性,请点击:自定义错误处理样式 进行本实例源码下载























